CSS дисплей: встроенный против встроенного блока
Возможный дубликат:
В чем разница между дисплеем: встроенным и дисплеем: встроенным блоком?
В CSS display может иметь значения inline а также inline-block, Может кто-нибудь подробно объяснить разницу между inline а также inline-block?
Я искал везде, самое подробное объяснение говорит мне inline-block помещается как inline, но ведет себя как block, Но это не объясняет, что именно означает "вести себя как блок". Это какая-то особенность?
Примером будет еще лучший ответ. Благодарю.
1 ответ
Встроенные элементы:
- уважайте левый и правый поля и отступы, но не верх и низ
- нельзя задать ширину и высоту
- разрешить другим элементам сидеть слева и справа.
- см. очень важные примечания по этому вопросу здесь.
Блочные элементы:
- уважать всех тех
- вызвать разрыв строки после элемента блока
- приобретает полную ширину, если ширина не определена
Встроенные блочные элементы:
- разрешить другим элементам сидеть слева и справа
- соблюдайте верхние и нижние поля и отступы
- уважайте высоту и ширину
Из W3Schools:
Встроенный элемент не имеет разрыва строки до или после него, и он допускает элементы HTML рядом с ним.
Элемент блока имеет некоторый пробел над и под ним и не допускает никаких элементов HTML рядом с ним.
Элемент inline-block размещается как встроенный элемент (на той же строке, что и соседний контент), но он ведет себя как элемент block.
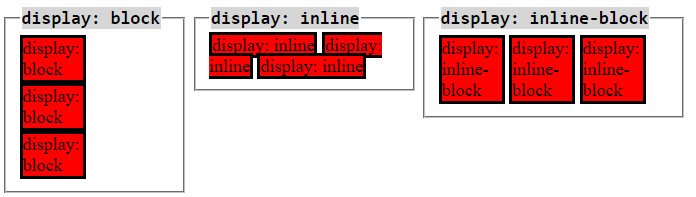
Когда вы визуализируете это, это выглядит так:

Изображение взято с этой страницы, которая также говорит еще немного об этом предмете.