Блестящий: сюжет приводит к всплывающему окну
Я пытаюсь создать веб-приложение с блестящей, и я хотел бы отобразить результирующий график функции R во всплывающем окне, а не в mainPanel. Например, для приведенного ниже примера (с http://shiny.rstudio.com/articles/action-buttons.html) нажатие кнопки "Перейти" отобразит тот же график, но во всплывающем окне.
Я пытался добавить немного JavaScript, но мне пока не удалось... Кто-нибудь может помочь?
Заранее спасибо!
library(shiny)
ui <- fluidPage(
actionButton("go", "Go"),
numericInput("n", "n", 50),
plotOutput("plot")
)
server <- function(input, output) {
randomVals <- eventReactive(input$go, {
runif(input$n)
})
output$plot <- renderPlot({
hist(randomVals())
})
}
shinyApp(ui, server)
2 ответа
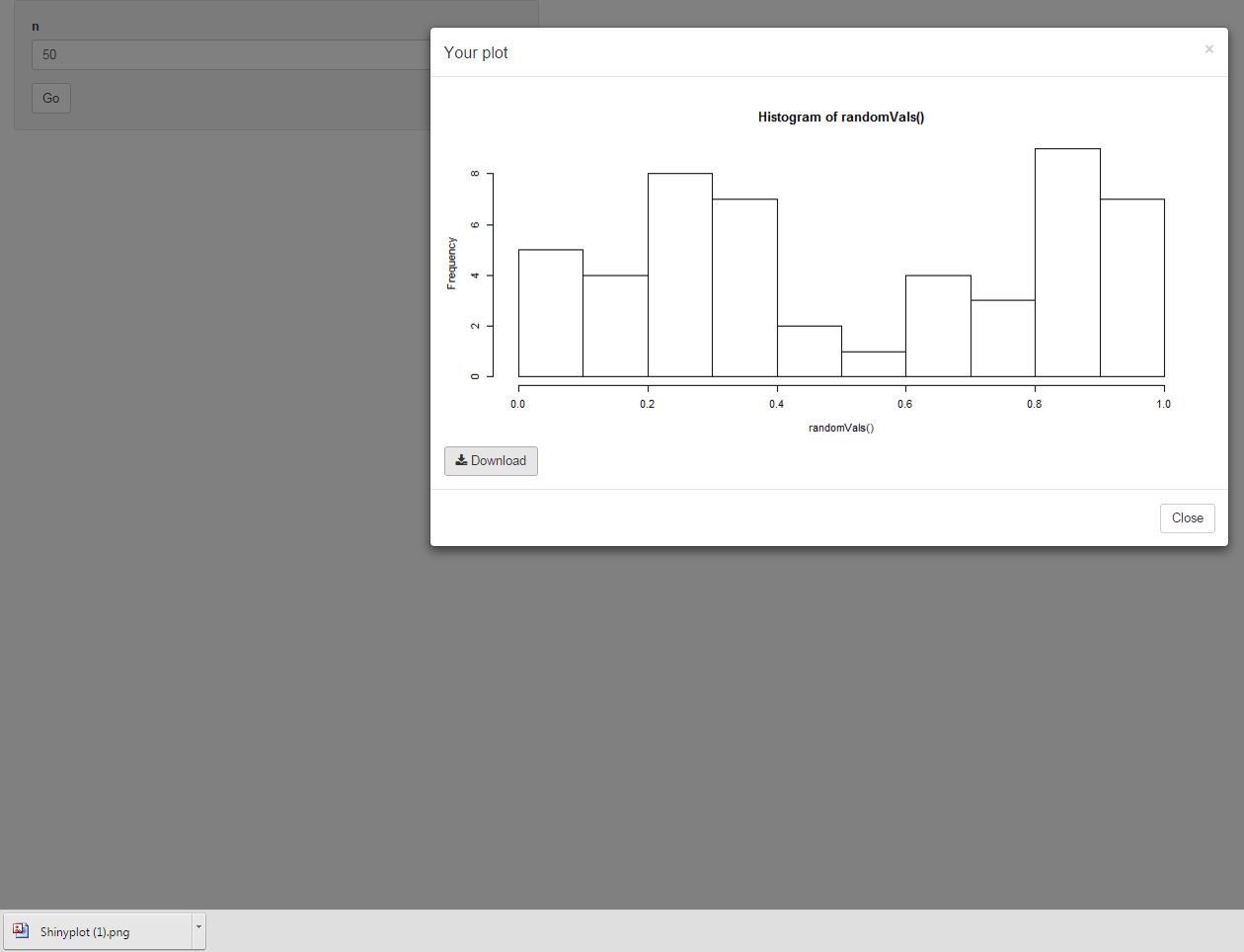
Заглянуть в shinyBS пакет, который предлагает modal всплывающие окна. Пример ниже показывает график при нажатии кнопки.
РЕДАКТИРОВАТЬ - Добавлена кнопка загрузки в модал
rm(list = ls())
library(shiny)
library(shinyBS)
shinyApp(
ui =
fluidPage(
sidebarLayout(
sidebarPanel(numericInput("n", "n", 50),actionButton("go", "Go")),
mainPanel(
bsModal("modalExample", "Your plot", "go", size = "large",plotOutput("plot"),downloadButton('downloadPlot', 'Download'))
)
)
),
server =
function(input, output, session) {
randomVals <- eventReactive(input$go, {
runif(input$n)
})
plotInput <- function(){hist(randomVals())}
output$plot <- renderPlot({
hist(randomVals())
})
output$downloadPlot <- downloadHandler(
filename = "Shinyplot.png",
content = function(file) {
png(file)
plotInput()
dev.off()
})
}
)
library(shiny)
ui <- fluidPage(
actionButton("go", "Go"),
numericInput("n", "n", 50)
)
server <- function(input, output) {
randomVals <- eventReactive(input$go, {
runif(input$n)
})
output$plot <- renderPlot({
hist(randomVals())
})
observeEvent(input$go, {
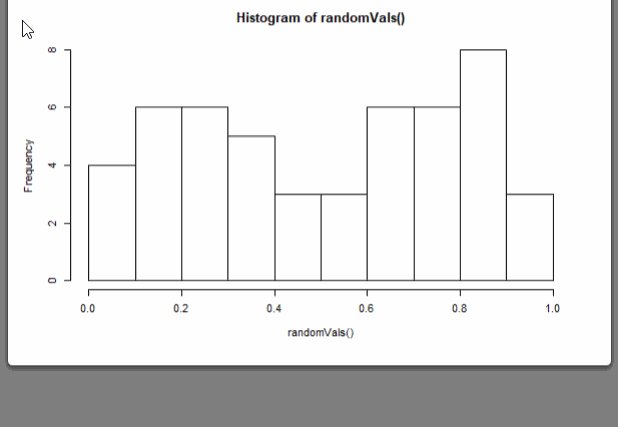
showModal(modalDialog(
plotOutput("plot"),
footer = NULL,
easyClose = TRUE
))
})
}
shinyApp(ui, server)
Вы можете использовать условную панель, чтобы показать / скрыть абсолютную панель, содержащую ваш график, установив условие для некоторой переменной js, переключаемой функцией, прикрепленной к вашей кнопке.
например
conditionalPanel("popupActive==1",
absolutePanel(id = "popup", class = "modal",
fixed = FALSE, draggable = TRUE,
top = 200, right = "auto", left = 400,
bottom = "auto",
width = 500, height = 500,
plotOutput(#output plot stuff#)
)
)
Затем переключите значение popupActive в js, чтобы показать / скрыть
HTML('<head><script>popupActive = 0; function myFunction(){popupActive=!popupActive;} </script></head>'), HTML('<button id="go" type="button" class="btn btn-default action-button" onclick="myFunction()">Go</button>'),