Проблема высоты веб-просмотра в Chrome Web App
Я новичок в программировании Chrome Web App. Я хочу простое веб-приложение, которое отделено от моего Chrome/Chromium (означает, что нет вкладки). Он должен показывать внешний сайт в теле.
Итак, вот моя конфигурация:
manifest.json
{
"name": "Hello World!",
"description": "My first Chrome App.",
"version": "0.1",
"manifest_version": 2,
"permissions": [ "webview" ],
"icons": {
"128": "icon_128.png"
},
"app": {
"background": {
"scripts": ["background.js"]
}
}
}
background.js
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('window.html', {
bounds: {
'width': 400,
'height': 600
}
});
});
window.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<webview style="width: 100%; height: 100%;" src="http://www.google.de"></webview>
</body>
</html>
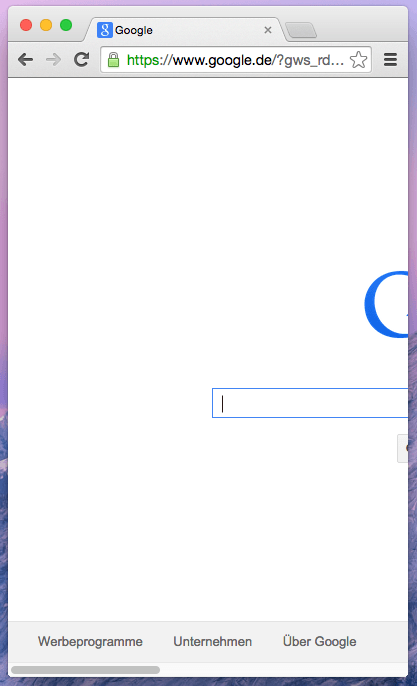
Я ожидал окно, подобное этому (оно показывает хром для демонстрации):
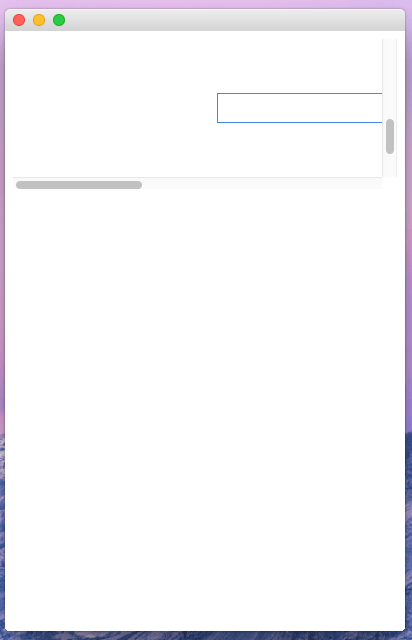
Но я получил это:

Так что высота в webview не правильная. Когда я устанавливаю высоту (например) 192px, он показывает правильный размер. Но 100% не работает...
5 ответов
Я спросил Франсуа Бофорта (инженер Chromium atm) в Google+. Эй переиграл:
Команда Chromium использует window.onresize для пересчета ширины и высоты веб-просмотра в этом примере: https://github.com/GoogleChrome/chrome-app-samples/blob/master/samples/webview-samples/browser/browser.js
После просмотра этого примера у меня есть следующее приложение Chrome.
manifest.json:
{
"name": "Hello World!",
"description": "My first Chrome App.",
"version": "0.1",
"manifest_version": 2,
"permissions": [ "webview" ],
"icons": {
"128": "icon_128.png"
},
"app": {
"background": {
"scripts": ["background.js"]
}
}
}
background.js
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('window.html', {
bounds: {
'width': 1050,
'height': 700
}
});
});
window.html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
margin: 0px;
}
</style>
</head>
<body>
<webview src='http://www.google.de' id="xx"></webview>
<script src="main.js"></script>
</body>
</html>
main.js (вот магия:D)
function updateWebviews() {
var webview = document.querySelector("webview");
webview.style.height = document.documentElement.clientHeight + "px";
webview.style.width = document.documentElement.clientWidth + "px";
};
onload = updateWebviews;
window.onresize = updateWebviews;
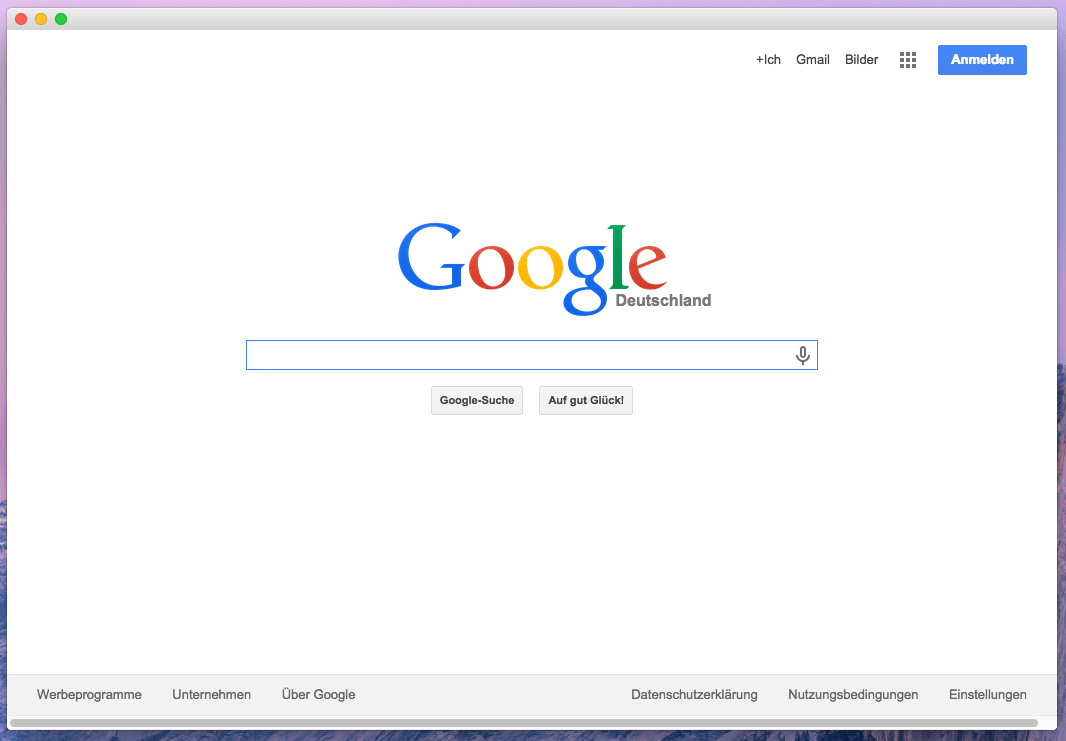
Теперь у меня есть именно то, что я хочу. Веб-просмотр с полным экраном веб-страницы:
Редактировать:
Я также загрузил Git-репозиторий на GitHub, чтобы увидеть исходный код: https://github.com/StefMa/ChromeAppWebsite
Это работает для меня (очевидно, внутри элемента стиля в HTML):
webview {
display: flex;
height: 100vh;
}
Это решение, кажется, работает для меня, оно не идеально, но работает:
<webview src="https://github.com" style="width: 100%; height: 100%; display: inline-block; position: absolute; top: 0; bottom: 0; left: 0; right: 0;"></webview>
Это может произойти, потому что вы используете относительную высоту и ширину с <!DOCTYPE html>, Смотрите этот ответ для объяснения.
Вместо использования 100%, вы можете попробовать указать ширину и высоту в пикселях.
<webview style="display:block; width:400px; height:600px;" src="http://www.google.de"></webview>
Добавьте это в styles.css
webview{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}