Как отправить форму на другой сайт из плагина WordPress ShortCoder
Я хочу сделать так, чтобы на моем сайте WordPress, когда новый пользователь регистрировал свою учетную запись, он запускал цепочку событий, которая регистрирует новую учетную запись пользователя на другом не связанном сайте.
В моем WordPress я использую плагин ProfileBuilder для предоставления регистрационной формы и использую плагин Shortcoder для вставки фрагмента javascript на той же странице.
Мой план состоял в том, чтобы извлечь входные данные формы из DOM, используя javascript, а затем каким-то образом отправить запрос на другой веб-сайт, используя собранные данные. Не могли бы вы помочь мне, представив решение этой проблемы, назвав какое-то программное обеспечение, которое мне понадобится для достижения этой цели, или просто назвав, что именно я пытаюсь сделать? Я не опытный программист, поэтому у меня нет точного языка, который мне нужен, чтобы описать мою проблему или то, что я хочу достичь в правильных технических терминах. Кто-то предложил мне использовать Selenium, но я хочу, чтобы это работало независимо от используемой машины; Я понимаю, что Selenium - это программное обеспечение, установленное на вашем компьютере, и я хочу, чтобы этот код запускался автоматически после отправки формы на сайт Wordpress, независимо от того, включен мой компьютер или нет. Также сайт, на который я хочу добавить нового пользователя, защищен паролем.
Вот что у меня так далеко:
<script src="https://cdnjs.cloudflare.com/ajax/libs/fetch/2.0.3/fetch.min.js" charset="utf-8"></script>
<script type="text/javascript">
var _username = document.getElementsByClassName('default_field_username')[0].value
var _email = document.getElementsByClassName('default_field_email')[0].value
var _password = document.getElementById('passw1').value
var _repeated_password = document.getElementById('passw2').value
var _userCredentials = {
username: _username,
email: _email,
password: _password,
repeatPassword: _repeated_password
}
function addUserToPruvan(_credHash){
// POST request to other site would go here
}
document.addEventListener("click", function(){
addUserToPruvan(_userCredentials)
})
</script>
1 ответ
РЕДАКТИРОВАТЬ:
Продолжай, как ты начал.
Я бы использовал JQuery для части POST.
Это очень просто, вот пример того, как это может выглядеть:
<script src="https://github.com/jquery/jquery-dist/releases/tag/3.3.1"></script>
<script type="text/javascript">
jQuery( document ).ready(function($) {
...
$.post({
url: "api.php",
data: _userCredentials,
}).done(function(response) {
......
}).fail(function( jqXHR, textStatus ) {
......
});
...
});
</script>
ПРЕДЫДУЩИЙ ОТВЕТ
Если ваш проект это позволяет, вы можете поделиться user_table между несколькими установками WordPress.
Вам нужно поместить обе базы данных WordPress в одну базу данных SQL, каждая из которых имеет свой префикс таблиц.
//wp-config.php number 1
$table_prefix = 'first_';
define( 'CUSTOM_USER_TABLE', $table_prefix . 'users' );
define( 'CUSTOM_USER_META_TABLE', $table_prefix . 'usermeta' );
//wp-config.php number 2
$table_prefix = 'second_';
define( 'CUSTOM_USER_TABLE', 'first_users' );
define( 'CUSTOM_USER_META_TABLE', 'first_usermeta' );
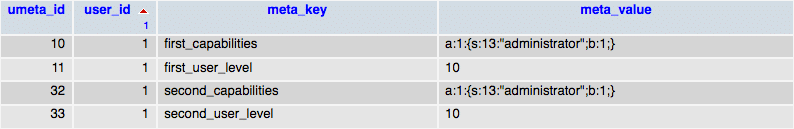
Вы должны убедиться, что у каждого пользователя есть копии заглавных букв и уровней, например: 
// automatically copy caps and level across from 1 to 2
// repeat to do 2 to 1
function ksu_save_role( $user_id, $role ) {
$prefix_1 = 'first_';
$prefix_2 = 'second_';
$caps = get_user_meta( $user_id, $prefix_1 . 'capabilities', true );
$level = get_user_meta( $user_id, $prefix_1 . 'user_level', true );
if ( $caps )
update_user_meta( $user_id, $prefix_2 . 'capabilities', $caps );
if ( $level )
update_user_meta( $user_id, $prefix_2 . 'user_level', $level );
}
add_action( 'set_user_role', 'ksu_save_role', 10, 2 );
Вот где я узнал об этом: https://kinsta.com/blog/share-logins-wordpress/