Заполнитель в мат-вводе
Я использую angular6 с угловым материалом для создания этого аккуратного сайта.
Я использую mat-form-field с mat-input так показать элемент ввода текста с placeholder текст.
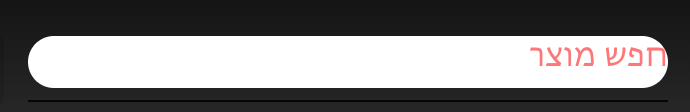
позиция текста заполнителя имеет два состояния.
один! когда ввод текста пуст и вы не сфокусированы на этом элементе:
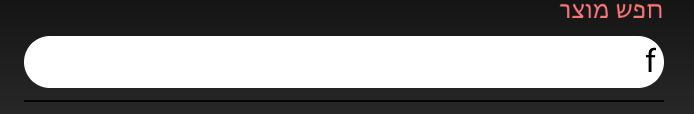
и другой, когда вы сосредоточены на вводе текста и / или вы вводите текст не пустой
Я хочу, чтобы элемент mat-input находился во втором состоянии. чтобы показать заполнитель над элементом ввода текста, даже если в нем нет текста, и я не фокусируюсь на этом элементе.
Я знаю, что могу обойти и добавить какое-то пустое пространство к значению элемента... но есть ли более элегантный способ достичь того, что мне нужно?
Спасибо!!!
1 ответ
Ты можешь использовать floatLabel="always", которая является привязкой входного свойства для mat-form-field
<mat-form-field style="width: 100%" floatLabel="always">
<input matInput placeholder="Enter Name">
</mat-form-field>
Рабочая Stackblitz