Вертикальное центрирование не работает при использовании некоторых шрифтов в Chrome для мобильных устройств.
Я не понимаю, почему кажется невозможным центрировать вертикально внутри элементов контейнера, таких как заголовки, абзацы, промежуток... используя некоторые шрифты в Chrome для мобильных устройств. Кажется, вместо этого лучше работать в Firefox для мобильных устройств. Пример: Open-Sans работает как на Firefox mobile, так и на Chrome Mobile. Центрирование по вертикали с использованием семейства шрифтов Raleway, например, возможно только с Firefox mobile.
#x-wrapper {
position:absolute;
left:100px;
font-family:'Open Sans',sans-serif;font-weight:400;
}
#y-wrapper {
position:absolute;
left:200px;
font-family:'Oswald',sans-serif;font-weight:400;
}
.circle {
width:50px;
height:50px;
border:1px black solid;
border-radius:25px;
}
.hello{
position:relative;
height:100%;
width:100%;
}
.hello h5 {
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
margin:0px;<!DOCTYPE html>
<head>
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="x-wrapper" class="circle">
<div class="hello">
<h5>hello</h5>
</div>
</div>
<div id="y-wrapper" class="circle">
<div class="hello">
<h5>hello</h5>
</div>
</div>
</body>
</html>2 ответа
Я бы прокомментировал, чтобы задать вопросы, но пока недостаточно реп. /
Вы пробовали что-то вроде этого:
.circle {
display: flex;
align-items: center;
justify-content: center;
}
используя flexbox, они могут быть очень полезны при попытке выровнять текстовые элементы по вертикали. Flexbox также совместим с большинством браузеров: ссылка
Спасибо за ответ, Алфи, но не решил эту проблему. Кажется, не связано с кодом, используемым для центрирования элемента, а с чем-то другим. Я написал еще один фрагмент кода, пытаясь объяснить мою проблему лучше.
#Oswald {
font-family: 'Oswald', sans-serif;font-weight:400;
}
#Raleway {
font-family: 'Raleway', sans-serif;font-weight:600;
}
#Open-Sans {
font-family: 'Open Sans', sans-serif;font-weight:600;
}
.title {
padding-bottom:15px;
}
.circle {
width:50px;
height:50px;
border:1px solid black;
border-radius:25px;
}
.hello-flex {
position:relative;
height:100%;
width:100%;
display:flex;
align-items: center;
justify-content: center;
}
.hello-abs {
position:relative;
height:100%;
width:100%;
}
.hello-abs span{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
span {
margin:0px;
font-size:10px;
}
.separator {
padding:15px 0px;
}<!DOCTYPE html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<link href='https://fonts.googleapis.com/css?family=Oswald:400' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Raleway:400,600' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600' rel='stylesheet' type='text/css'>
</head>
<body>
<section id="Oswald">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="title text-center">
<h1>Oswald</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-flex">
<span>HELLO</span>
</div>
</div>
</div><!-- end col -->
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-abs">
<span>HELLO</span>
</div>
</div>
</div> <!-- end col -->
</div> <!-- end row -->
</div> <!-- end container -->
</section>
<div class="separator"></div>
<section id="Raleway">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="title text-center">
<h1>Raleway</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-flex">
<span>HELLO</span>
</div>
</div>
</div><!-- end col -->
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-abs">
<span>HELLO</span>
</div>
</div>
</div> <!-- end col -->
</div> <!-- end row -->
</div> <!-- end container -->
</section>
<div class="separator"></div>
<section id="Open-Sans">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="title text-center">
<h1>Open-Sans</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-flex">
<span>HELLO</span>
</div>
</div>
</div><!-- end col -->
<div class="col-xs-6">
<div class="circle center-block">
<div class="hello-abs">
<span>HELLO</span>
</div>
</div>
</div> <!-- end col -->
</div> <!-- end row -->
</div> <!-- end container -->
</section>
</body>
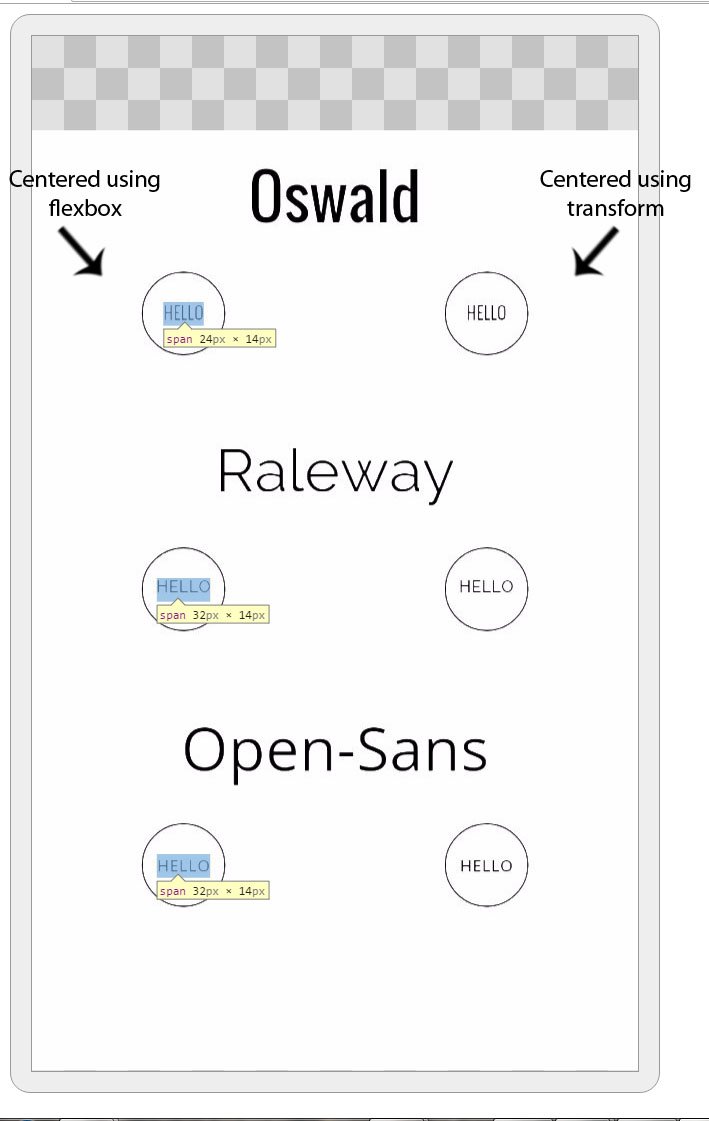
</html>Это вывод в Chrome 48.0.2564.95 для Android:
Использование семейства шрифтов Raleway Chrome добавляет немного лишних пробелов под текст. Есть ли способ это исправить?
Эта проблема может быть вызвана нелатинскими символами в шрифте. По сути, это проблема не CSS, а самого шрифта, у которого есть дополнительное пространство между символами и базовой линией.
Попробуйте добавить это в свое объявление @ font-face:
@font-face {
/* latin only */
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Если вы самостоятельно размещаете шрифт, вы также можете запустить файл исходного шрифта (например, ttf) через https://www.fontsquirrel.com/tools/webfont-generator и выбрать подмножество только для латиницы, что также будет иметь преимущество меньшего файла шрифта.