Сервер разработки webpack не создает и не перезагружает index.html
Я сейчас использую webpack v4 и пытаюсь добавить webpack-dev-server в свой проект. Проблема, с которой я здесь сталкиваюсь, заключается в том, что когда я запускаю команду webpack-dev-server my, она открывает локальный сервер в браузере по умолчанию, но не обслуживает скомпилированные ресурсы, а также не наблюдает за изменениями.
Я еще не реализовал горячую замену модуля.
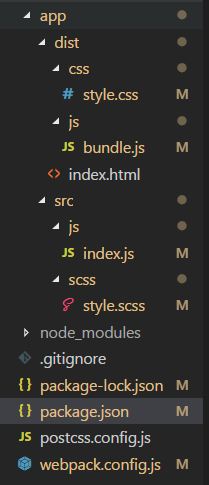
Вот структура проекта
package.json
{
"name": "webpack-starterkit",
"version": "1.0.0",
"description": "webpack starter kit",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode production",
"dev": "webpack --mode development",
"start": "webpack-dev-server --mode development --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^8.6.3",
"browser-sync": "^2.24.4",
"browser-sync-webpack-plugin": "^2.2.2",
"css-loader": "^0.28.11",
"mini-css-extract-plugin": "^0.4.0",
"node-sass": "^4.9.0",
"postcss-loader": "^2.1.5",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.4"
}
}
webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const webpack = require("webpack");
module.exports = {
entry: "./app/src/js/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "app/dist/js"),
publicPath: "dist/js"
},
devServer: {
contentBase: path.resolve(__dirname, "app/dist"),
port: 3000,
hot: true
},
module: {
rules: [
{
test: /\.(sa|sc|c)ss$/,
use: [
{
loader: "style-loader"
},
{
loader: MiniCssExtractPlugin.loader
},
{
loader: "css-loader"
},
{
loader: "postcss-loader"
},
{
loader: "sass-loader"
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "../css/style.css"
}),
]
};
Пожалуйста, помогите мне решить проблему.
1 ответ
output.path используется для установки выходного каталога для вашего приложения.
Вы пытались вывести все в "app/dist/js"вместо этого вы должны установить его на "app/dist" а затем вы можете выбрать конкретный выходной путь для ваших активов.
Для вывода комплекта javascript в папку с именем js вы можете установить output.filename: "js/bundle.js",
Для CSS вы можете установить filename: "css/style.css" в настройках MiniCssExtractPlugin.
В этом примере нет необходимости устанавливать publicPath (ресурсы будут обслуживаться из корня вашего локального сервера).
Важное замечание: Если вы запускаете производственный пакет, а затем загружаете свое приложение в папку, отличную от корня сервера, вам нужно установить publicPath соответственно.
Также вам не нужно никаких devServer параметры (по умолчанию служат http://localhost:8080/).
Вот решение (я немного упростил код), devServer будет хорошо работать даже с HTML-файлами.
package.json
{
"name": "webpack-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "webpack --mode=development --devtool=false",
"start": "webpack-dev-server --mode=development"
},
"license": "MIT",
"devDependencies": {
"css-loader": "^0.28.11",
"html-webpack-plugin": "^3.2.0",
"mini-css-extract-plugin": "^0.4.0",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.4"
}
}
webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: "./app/src/js/index.js",
output: {
path: path.resolve(__dirname, "app/dist"),
filename: "js/bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
{ loader: "css-loader" }
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/style.css"
}),
new HtmlWebpackPlugin({
template: "./app/src/index.html",
title: "Test"
})
]
};
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
index.js
import "../css/style.css";
console.log("test!");
style.css
body {
background-color: red;
}
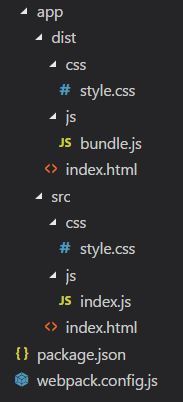
структура папок