Отправка электронной почты с помощью SendGrid не работает в стиле CSS
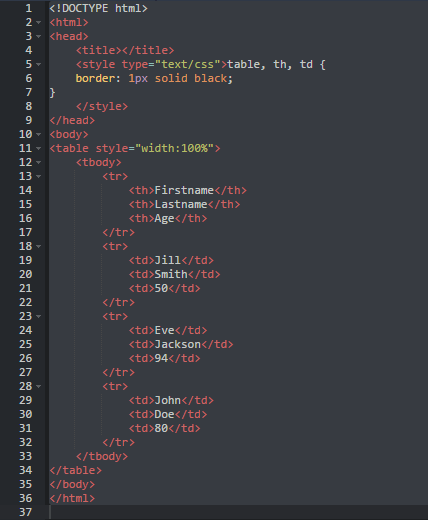
У меня есть простой HTML-код для отправки на определенное электронное письмо с использованием C# API Sendgrid и Templates: 
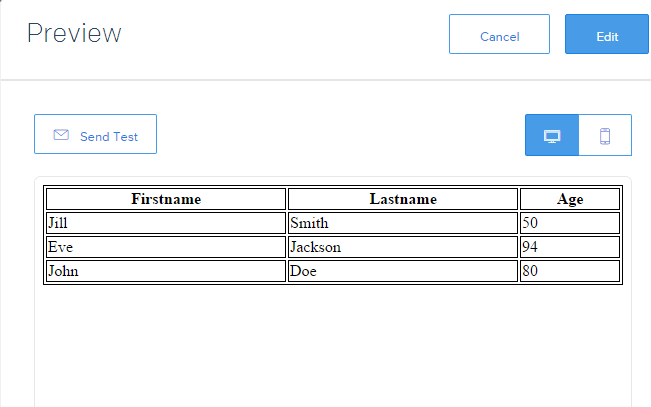
И когда я пытаюсь увидеть предварительный просмотр, он выглядит так, как я ожидал: 
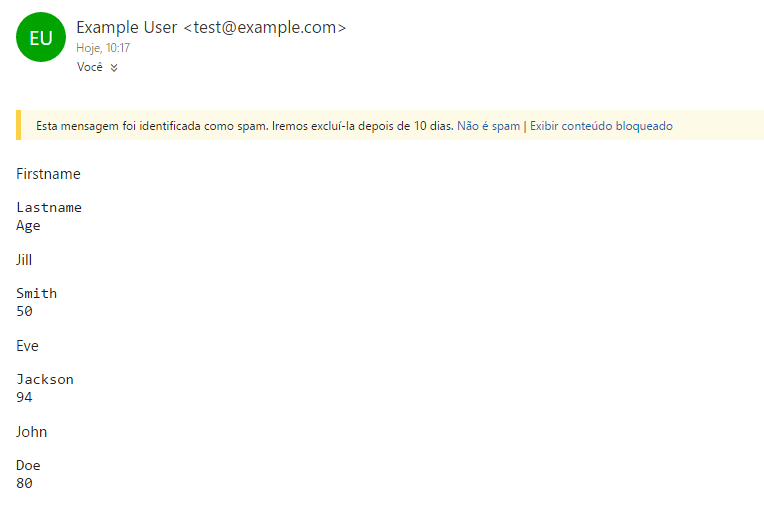
Но когда электронное письмо доставлено, оно не распознает "стиль" или любой код CSS.
Это мой код:
static async Task Execute()
{
var apiKey = Environment.GetEnvironmentVariable("SENDGRID_API_KEY");
var client = new SendGridClient(apiKey);
var msg = new SendGridMessage();
msg.SetFrom(new EmailAddress("test@example.com", "Example User"));
msg.SetSubject("I'm replacing the subject tag");
msg.AddTo(new EmailAddress("myEmail", "Nathiel"));
//msg.AddContent(MimeType.Text, "I'm replacing the <strong>body tag</strong>");
msg.SetTemplateId("MyTemplateId");
msg.AddSubstitution("-cepFrom-", "54315-310");
var response = await client.SendEmailAsync(msg);
Console.WriteLine(response.StatusCode);
Console.WriteLine(response.Headers.ToString());
Console.WriteLine("\n\nPress any key to exit.");
Console.ReadLine();
}
Я не знаю, что случилось!
2 ответа
Поскольку стили являются проблемой на стороне клиента, существует множество способов визуализации CSS в электронных письмах. В общем, большинство вещей застряло в прошлом. Использование HTML 4 и поддержка только базовых свойств CSS - лучший способ убедиться, что ваши письма правильно отображаются во многих различных клиентах.
Основная проблема здесь заключается в том, что вам нужно встроить стили CSS, а не помещать их в голову. Вот хорошее руководство для начала работы: https://litmus.com/blog/a-guide-to-css-inlining-in-email