Froala Editor v2.3.4 вставить изображение -> просто вставить в DOM как "данные: изображение" нет загрузки на сервер
Я использую Froala Editor v2.3.4 и у меня есть insertImage плагин, использующий файл 2.3.4/js//image.min.js, который активируется без дополнительных параметров.
Каждый раз, когда я вставляю изображение, оно загружается в 
Я хочу, чтобы изображение вводилось в дерево DOM с src="data:image"
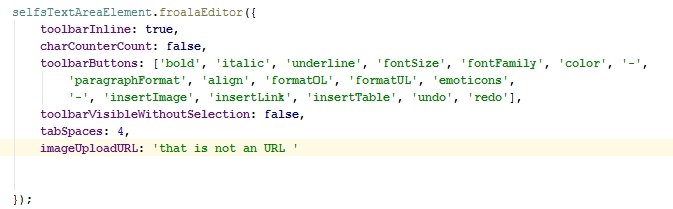
Я получаю это поведение, устанавливая imageUploadURL параметр и с недействительным URL: 
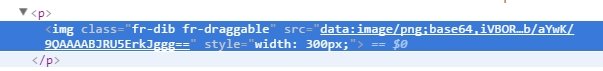
В результате код HTML выглядит следующим образом: 
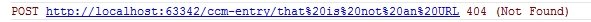
Изображение не загружается, а просто добавляется в DOM в виде строки в кодировке base64. Это именно то, что я хочу. Но, конечно, я получил ошибку: 
Есть ли опция в редакторе Froala v2, которая отключает загрузку изображений на сервер (нет возможности вставлять изображения в поле редактора) и сохраняет вставленные изображения как src="data:image?
2 ответа
Укажите следующее свойство в опциях редактора:
imageUploadRemoteUrls: false
Затем изображение будет добавлено в DOM как URL вместо локального сервера.
Хотя можно легко вставить изображения в формате base64, мы рекомендуем использовать изображения, загружаемые с URL-адреса. На первый взгляд это может показаться заманчивым, потому что вам не нужно иметь дело со всем хранилищем изображений, но у вас быстро возникнут проблемы. Вот две основные причины для этого, когда вы используете HTML-редактор WYSIWYG и
браузер имеет тенденцию замедляться, когда изображения вставляются как base64, потому что им приходится обрабатывать очень большие куски HTML; когда вы сохраняете контент, вы передаете много данных на свой сервер, что может привести к нежелательной перегрузке.
new FroalaEditor('.selector', {
events: {
"image.beforeUpload": function(files) {
var editor = this;
if (files.length) {
// Create a File Reader.
var reader = new FileReader();
// Set the reader to insert images when they are loaded.
reader.onload = function(e) {
var result = e.target.result;
editor.image.insert(result, null, null, editor.image.get());
};
// Read image as base64.
reader.readAsDataURL(files[0]);
}
editor.popups.hideAll();
// Stop default upload chain.
return false;
}
}
})
Вы также можете проверить ссылку: https://wysiwyg-editor.froala.help/hc/en-us/articles/115000555949-Can-I-insert-images-as-base64-