Разве нельзя оправдать средний пиксель идеальным?
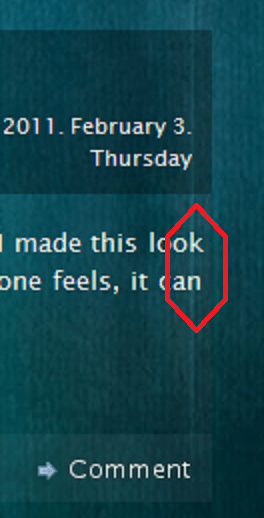
До сих пор я думал, что оправдание означает, что текст будет начинаться и заканчиваться в одном и том же пикселе, но я был удивлен несколько часов назад, когда увидел это:

Я получил похожие результаты на 2 компьютерах (win7+chrome, ubuntu+firefox), и не только в этом месте, на том же сайте есть больше похожих ошибок.
После моего второго теста я подумал, что это вообще, и я просто еще не заметил, но другие сайты не показывают это странное поведение. Также обновление сайта и перезапуск браузера не помогли.
Кто-нибудь еще заметил это? Что вызывает это?
3 ответа
Ранее высказанные мнения о том, что это проблема восприятия, являются действительными, но они также немного согласны с сценарием наилучшего случая, когда оправдание делается правильно / в первую очередь. Ничего не стоит, что правильное выравнивание текста на самом деле довольно сложно, а алгоритмы, используемые браузерами, не так уж хороши. Эта ветка Hacker News содержит кучу заметок и ссылок, которые должны быть интересны.
На самом деле это вполне может быть намеренным поведением. Как и в случае с кернингом, речь идет о внешнем виде, а не идеальном пикселе. С обоснованием, внешний вид, который пытается быть достигнут, имеет прямой край с обеих сторон текстового столбца.
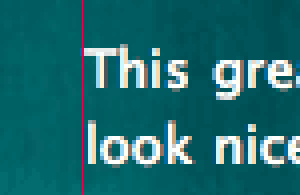
Позволяя форме буквы с неровным правым краем, например, "k", выступать за прямой край буквы, например, "n", это помогает визуально создать такой вид. Это из-за гештальт-психологии, которая имеет дело с тем, как мы воспринимаем формы, и вы можете видеть, как это происходит в начале строк:

Меня не удивит, если Webkit будет обрабатывать нюансы воспроизведения текста, как этот, лучше, чем движок IE - это особенность в программном обеспечении для настольных изданий, таких как Adobe InDesign.
Это должно быть из-за того, что ширина символа является переменной, пиксель является наименьшей единицей здесь, и заполняют пробелы, пробелы могут иногда вычислять число с плавающей запятой, которое округляется.
Во всяком случае, вам не стоит об этом беспокоиться, поскольку основной причиной будет удобочитаемость, а не каприз дизайна.