Почему null является объектом и в чем разница между null и undefined?
Почему null считается object в JavaScript?
Проверяет
if ( object == null )
Do something
такой же как
if ( !object )
Do something
?
А также:
В чем разница между null а также undefined?
25 ответов
(name is undefined)
Вы: Что такое name? (*)
JavaScript: name? Что за name? Я не знаю о чем ты говоришь. Вы никогда не упоминали name до. Вы видите какой-то другой язык сценариев на стороне (клиента)?
name = null;
Вы: Что такое name?
JavaScript: я не знаю
Короче; undefined где не существует понятия о вещи; у него нет типа, и на него никогда раньше не ссылались; null это место, где, как известно, существует, но неизвестно, какова ценность.
Следует помнить, что null концептуально не false или же "" или такие, даже если они приравнены после приведения типа, т.е.
name = false;
Вы: Что такое name?
JavaScript: логическое значение false.
name = '';
Вы: Что такое name?
JavaScript: пустая строка
*: name в этом контексте подразумевается переменная, которая никогда не была определена. Это может быть любая неопределенная переменная. Однако name - это свойство практически любого элемента HTML-формы. Это идет далеко, далеко назад и было основано задолго до id. Это полезно, потому что идентификаторы должны быть уникальными, но имена не должны быть.
Разницу можно суммировать в следующем фрагменте:
alert(typeof(null)); // object
alert(typeof(undefined)); // undefined
alert(null !== undefined) //true
alert(null == undefined) //true
проверка
object == null отличается, чтобы проверить if ( !object ),
Последний равен ! Boolean(object)потому что одинарный ! Оператор автоматически приводит правильный операнд в логическое значение.
поскольку Boolean(null) равно ложь тогда !false === true,
Поэтому, если ваш объект не нулевой, а false или 0 или "", проверка пройдет, потому что:
alert(Boolean(null)) //false
alert(Boolean(0)) //false
alert(Boolean("")) //false
null это не объект, это примитивная ценность. Например, вы не можете добавить свойства к нему. Иногда люди ошибочно полагают, что это объект, потому что typeof null возвращается "object", Но это на самом деле ошибка (которая может даже быть исправлена в ECMAScript 6).
Разница между null а также undefined как следует:
undefined: используется JavaScript и означает "нет значения". Неинициализированные переменные, пропущенные параметры и неизвестные переменные имеют это значение.> var noValueYet; > console.log(noValueYet); undefined > function foo(x) { console.log(x) } > foo() undefined > var obj = {}; > console.log(obj.unknownProperty) undefinedОднако доступ к неизвестным переменным приводит к исключению:
> unknownVariable ReferenceError: unknownVariable is not definednull: используется программистами для указания "нет значения", например, в качестве параметра функции.
Изучение переменной:
console.log(typeof unknownVariable === "undefined"); // true
var foo;
console.log(typeof foo === "undefined"); // true
console.log(foo === undefined); // true
var bar = null;
console.log(bar === null); // true
Как правило, вы всегда должны использовать === и никогда не == в JavaScript (== выполняет все виды преобразований, которые могут привести к неожиданным результатам). Чек x == null это крайний случай, потому что он работает как для null а также undefined:
> null == null
true
> undefined == null
true
Обычный способ проверить, имеет ли переменная значение, - преобразовать ее в логическое значение и посмотреть, является ли она true, Это преобразование выполняется if оператор и логический оператор! ("не").
function foo(param) {
if (param) {
// ...
}
}
function foo(param) {
if (! param) param = "abc";
}
function foo(param) {
// || returns first operand that can't be converted to false
param = param || "abc";
}
Недостаток этого подхода: все следующие значения оцениваются как false, поэтому вы должны быть осторожны (например, вышеупомянутые проверки не могут различить undefined а также 0).
undefined,null- Булевы:
false - Числа:
+0,-0,NaN - Строки:
""
Вы можете проверить преобразование в логическое значение, используя Boolean как функция (обычно это конструктор, который будет использоваться с new):
> Boolean(null)
false
> Boolean("")
false
> Boolean(3-3)
false
> Boolean({})
true
> Boolean([])
true
В чем разница между нулевым и неопределенным??
Свойство, когда оно не имеет определения, не определено. нуль это объект. Его тип является объектом. null - это специальное значение, означающее "нет значения. undefined не является объектом, его тип не определен.
Вы можете объявить переменную, установить для нее значение null, и поведение будет идентичным, за исключением того, что вы увидите распечатку "null" вместо "undefined". Вы даже можете сравнить переменную, которая не определена, со значением NULL или наоборот, и условие будет истинным:
undefined == null
null == undefined
Обратитесь к JavaScript Разница между нулевым и неопределенным для получения более подробной информации.
и с вашим новым редактированием да
if (object == null) does mean the same if(!object)
при проверке, если объект ложен, они оба удовлетворяют условию только при проверке, если ложь, но не когда истина
Проверьте здесь: Javascript получил
Первая часть вопроса:
Почему null считается объектом в JavaScript?
Это ошибка дизайна JavaScript, которую они не могут исправить сейчас. Это должен был быть тип null, а не тип объекта или его не должно быть вообще. Это требует дополнительной проверки (иногда забываемой) при обнаружении реальных объектов и является источником ошибок.
Вторая часть вопроса:
Проверяет
if (object == null)Do something
такой же какif (!object)Do something
Две проверки всегда ложны, за исключением:
объект не определен или имеет значение null: оба true.
объект примитив, и 0,
""или false: первая проверка false, вторая true.
Если объект не примитив, а реальный объект, как new Number(0), new String(""), или же new Boolean(false), тогда обе проверки ложны.
Таким образом, если "объект" интерпретируется как означающий реальный объект, то обе проверки всегда одинаковы. Если примитивы разрешены, то проверки различны для 0, ""и ложь.
В таких случаях, как object==null, неочевидные результаты могут быть источником ошибок. Использование == никогда не рекомендуется использовать === вместо.
Третья часть вопроса:
А также:
В чем разница между нулевым и неопределенным?
В JavaScript одно отличие состоит в том, что null имеет тип объекта, а undefined имеет тип undefined.
В JavaScript null==undefined Значение true, и считается равным, если тип игнорируется. Почему они решили это, но 0, "" и ложные не равны, я не знаю. Это кажется произвольным мнением.
В JavaScript null===undefined не верно, так как тип должен быть одинаковым в ===,
В действительности, null и undefined идентичны, так как они оба представляют несуществование. Так же и 0, и "" по этому вопросу тоже, и, возможно, пустые контейнеры [] а также {}, Так много типов одного и того же ничего не являются рецептом для ошибок. Один тип или нет вообще лучше. Я бы постарался использовать как можно меньше.
"ложь", "правда" и "!" еще один мешок с червями, который можно упростить, например, if(!x) а также if(x) одного достаточно, вам не нужны истина и ложь.
Объявленный var x имеет тип undefined, если значение не указано, но оно должно быть таким же, как если бы x никогда не был объявлен вообще. Другой источник ошибок - пустой контейнер ничего. Так что лучше всего объявить и определить это вместе, как var x=1,
Люди ходят кругами по кругу, пытаясь понять все эти разные типы ничего, но это все одно и то же в сложной разной одежде. Реальность такова
undefined===undeclared===null===0===""===[]==={}===nothing
И может быть, все должны бросить исключения.
TL; DR
undefined- это примитивное значение в JavaScript, указывающее на неявное отсутствие значения. Неинициализированные переменные автоматически получают это значение, а функции без явного
return заявление, возврат
undefined.
nullтакже является примитивным значением в JavaScript. Он указывает на умышленное отсутствие значения объекта.
nullв JavaScript был разработан для обеспечения взаимодействия с Java.
typeof null возвращается
"object"из-за особенности в конструкции языка, проистекающей из требования, чтобы JavaScript был совместим с Java. Это не означает
nullявляется экземпляром объекта. Это означает: учитывая дерево примитивных типов в JavaScript,
nullявляется частью поддерева "объектного примитива". Это объясняется более подробно ниже.
Детали
undefinedпримитивное значение, которое представляет неявное отсутствие значения. Обратите внимание, что
undefinedне был напрямую доступен до JavaScript 1.3 в 1998 году. Это говорит нам о том, что
nullбыл задуман как значение, используемое программистами при явном указании отсутствия значения. Неинициализированные переменные автоматически получают значение
undefined.
undefined- единственный в своем роде тип в спецификации ECMAScript.
null- примитивное значение, которое представляет намеренное отсутствие значения объекта.
nullтакже является единственным в своем роде типом в спецификации ECMAScript.
nullв JavaScript был разработан с целью обеспечения совместимости с Java, как с "смотреть" точки зрения, так и с точки зрения programatic (например, мост LiveConnect Java/JS, запланированной на 1996 год). И Брендан Эйх, и другие с тех пор выразили отвращение к включению двух значений "отсутствие значения", но в 1995 году Эйху было приказано "сделать [JavaScript] похожим на Java".
Если бы у меня не было приказа от руководства "Сделать это похожим на Java", и у меня было бы больше времени (трудно разоблачить эти два причинных фактора), то я бы предпочел самоподобный подход "все является объектом": нет логических, числовых, строковых оберток. Нет undefined и null. Вздох.
Чтобы соответствовать концепции Java
null который из-за строго типизированной природы Java может быть назначен только переменным, типизированным для ссылочного типа (скорее, примитивам), Эйх решил разместить специальный
null значение в верхней части цепочки прототипов объекта (т. е. в верхней части ссылочных типов) и для включения
null type как часть набора "примитивов объектного типа".
В
typeofОператор был добавлен вскоре после этого в JavaScript 1.1, выпущенный 19 августа 1996 года.
Из блога V8:
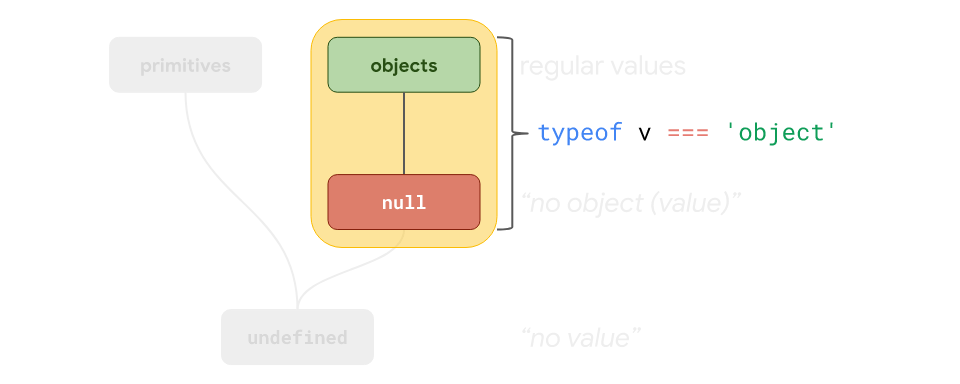
typeof nullвозвращаетсяobject, и нетnull, несмотря наnullбыть собственным типом. Чтобы понять, почему, представьте, что набор всех типов JavaScript разделен на две группы:
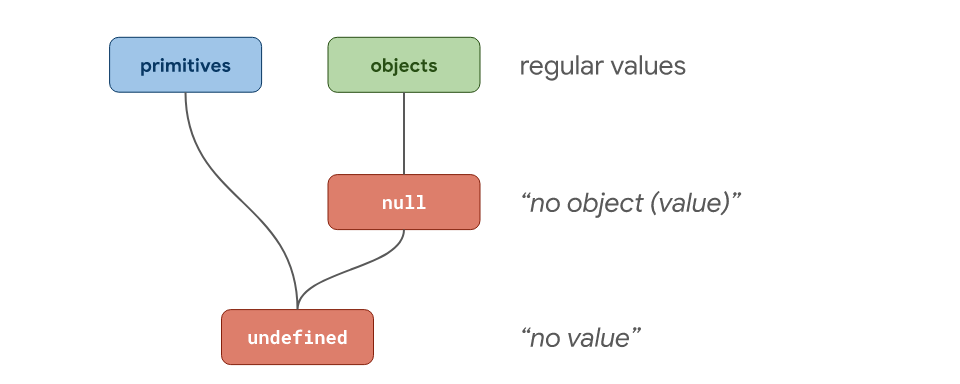
- объекты (т.е. тип объекта)
- примитивы (т.е. любое значение, не являющееся объектом)
Как таковой,
nullозначает "отсутствие ценности объекта", тогда какundefinedозначает "не имеет значения".
Следуя этой мысли, Брендан Эйх разработал JavaScript, чтобы
typeofвернуть "объект" для всех значений с правой стороны, т.е. всех объектов и нулевых значений, в духе Java. Поэтомуtypeof null === 'object'несмотря на то, что в спецификации есть отдельныйnullтип.
Поэтому Эйх разработал иерархию примитивных типов для обеспечения взаимодействия с Java. Это привело к его позиционированию
nullвместе с "примитивами объектного типа" в иерархии. Чтобы отразить это, когда
typeof был добавлен к языку вскоре после этого, он выбрал
typeof null возвращаться
"object".
Удивление, выраженное разработчиками JavaScript на
typeof null === "object" является результатом несоответствия импеданса (или утечки абстракции) между языком со слабой типизацией (JavaScript), который имеет оба
null и
undefined, и еще один строго типизированный язык (Java), в котором есть только
null, и в котором
nullявляется строго определенной для обозначения ссылочного типа (не примитивный тип).
Заметьте, что все это логично, разумно и оправданно.
typeof null === "object" это не ошибка, а эффект второго порядка, связанный с необходимостью обеспечить совместимость с Java.
Появился ряд несовершенных обратных рационализаций и / или условностей, в том числе
undefinedуказывает на неявное отсутствие значения, и что
nullуказывает на умышленное отсутствие значения; или это
undefined это отсутствие значения, и
nullв частности, отсутствие значения объекта.
Соответствующий разговор с Бренданом Эйхом, скриншот для потомков:
var x = null;
х определяется как ноль
у не определено; // потому что я не определил это
if (!x)
ноль оценивается как ложный
Один из способов понять значение null и undefined состоит в том, чтобы понять, где происходит каждый из них.
Ожидайте нулевое возвращаемое значение в следующих ситуациях:
Методы, которые запрашивают DOM
console.log(window.document.getElementById("nonExistentElement")); //Prints: nullОтветы JSON, полученные от запроса Ajax
{
name: "Bob",
address: null
}
Новая функциональность, которая находится в состоянии изменения. Следующее возвращает ноль:
var proto = Object.getPrototypeOf(Object.getPrototypeOf({}));
// But this returns undefined:
Object.getOwnPropertyDescriptor({}, "a");
Все остальные случаи небытия обозначаются как неопределенные (как отмечено @Axel). Каждый из следующих отпечатков "undefined":
var uninitalised;
console.log(uninitalised);
var obj = {};
console.log(obj.nonExistent);
function missingParam(missing){
console.log(missing);
}
missingParam();
var arr = [];
console.log(arr.pop());
Конечно, если вы решили написать var unitialised = null; или верните null из метода самостоятельно, тогда у вас будет null, возникающий в других ситуациях. Но это должно быть довольно очевидно.
Третий случай - когда вы хотите получить доступ к переменной, но вы даже не знаете, была ли она объявлена. В этом случае используйте typeof, чтобы избежать ошибки ссылки:
if(typeof unknown !== "undefined"){
//use unknown
}
В общем, проверяйте NULL, когда вы манипулируете DOM, работаете с Ajax или используете определенные функции ECMAScript 5. Для всех остальных случаев безопасно проверять неопределенность со строгим равенством:
if(value === undefined){
// stuff
}
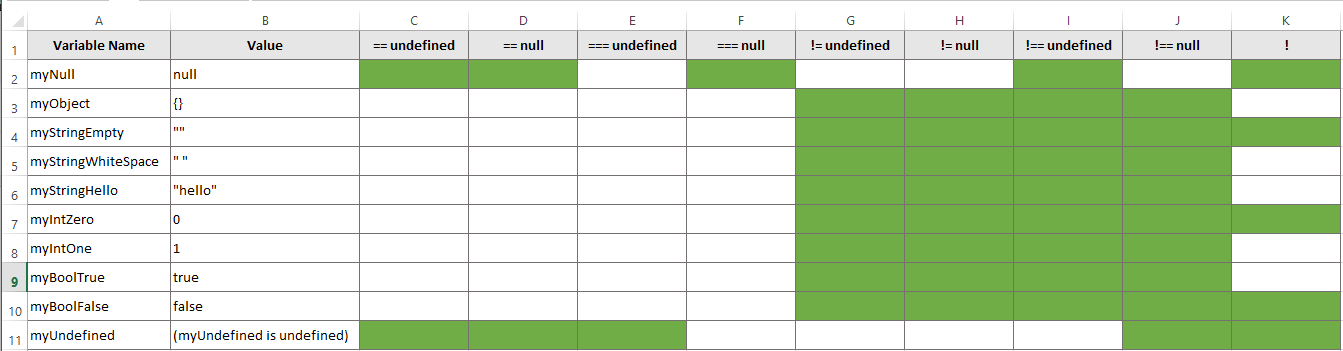
Сравнение множества различных нулевых проверок в JavaScript:
http://jsfiddle.net/aaronhoffman/DdRHB/5/
// Variables to test
var myNull = null;
var myObject = {};
var myStringEmpty = "";
var myStringWhiteSpace = " ";
var myStringHello = "hello";
var myIntZero = 0;
var myIntOne = 1;
var myBoolTrue = true;
var myBoolFalse = false;
var myUndefined;
...trim...
http://aaron-hoffman.blogspot.com/2013/04/javascript-null-checking-undefined-and.html

Добавить к ответу Какова разница между undefined а также null, из JavaScript Руководство на этой странице:
Вы могли бы рассмотреть
undefinedпредставлять системное, непредвиденное или ошибочное отсутствие значения иnullдля представления уровня программы, нормального или ожидаемого отсутствия значения. Если вам нужно присвоить одно из этих значений переменной или свойству или передать одно из этих значений в функцию,nullпочти всегда правильный выбор.
null и undefined оба равны false для значения равенства (null==undefined): они оба свернуты в логическое значение false. Это не один и тот же объект (null! == undefined).
undefined - это свойство глобального объекта ("окна" в браузерах), но это примитивный тип, а не сам объект. Это значение по умолчанию для неинициализированных переменных и функций, заканчивающихся без оператора return.
null является экземпляром Object. null используется для методов DOM, которые возвращают объекты коллекции, чтобы указать пустой результат, который предоставляет ложное значение без указания ошибки.
Некоторые точности:
null и undefined - это два разных значения. Один представляет отсутствие значения для имени, а другой представляет отсутствие имени.
Что происходит в if идет следующим образом if( o ):
Выражение в скобках o оценивается, а затем if пинает при приведении типа значения выражения в скобках - в нашем случае o,
Ложные (которые будут приведены к ложному) значения в JavaScript: '', null, undefined, 0 и false.
null это объект. Его тип является нулевым. undefined не является объектом; его тип не определен.
Еще одна забавная вещь, связанная с нулем, по сравнению с неопределенным, заключается в том, что его можно увеличивать.
x = undefined
x++
y = null
y++
console.log(x) // NaN
console.log(y) // 0Это полезно для установки числовых значений по умолчанию для счетчиков. Сколько раз вы устанавливали переменную на -1 в своем объявлении?
Посмотри на это:
<script>
function f(a){
alert(typeof(a));
if (a==null) alert('null');
a?alert(true):alert(false);
}
</script>
//return:
<button onclick="f()">nothing</button> //undefined null false
<button onclick="f(null)">null</button> //object null false
<button onclick="f('')">empty</button> //string false
<button onclick="f(0)">zero</button> //number false
<button onclick="f(1)">int</button> //number true
<button onclick="f('x')">str</button> //string true
Следующая функция показывает, почему и способна определить разницу:
function test() {
var myObj = {};
console.log(myObj.myProperty);
myObj.myProperty = null;
console.log(myObj.myProperty);
}
Если вы позвоните
test();
Вы получаете
не определено
ноль
Первый console.log(...) пытается получить myProperty от myObj в то время как это еще не определено - таким образом это возвращает "неопределенное". После присвоения ему нулевого значения, второй console.log(...) возвращает явно "ноль", потому что myProperty существует, но имеет значение null назначен на это.
Чтобы иметь возможность запрашивать эту разницу, JavaScript имеет null а также undefined: В то время как null это - как и в других языках объект, undefined не может быть объектом, потому что нет экземпляра (даже не null экземпляр) доступно.
В JavaScript null это не object типа это primitave тип.
В чем разница?Undefined относится к указателю, который не был установлен.Null ссылается на нулевой указатель, например, что-то вручную установило переменную типа null
Например window.someWeirdProperty не определено, так
"window.someWeirdProperty === null" оценивается как ложное время
"window.someWeirdProperty === undefined" оценивает как истинное.
Кроме того, checkif if (!o) это не то же самое, что проверка if (o == null) за o являющийся false,
Что такое тип?
Тип — это способ категоризировать значения . Вот таблица с рассматриваемыми типами и их результатом.
не является объектом, это значение типа Null.
В
typeofоператор врет ! Он возвращается
"object"за
nullявляется ошибкой в языке JavaScript.
Я написал главу об этом в своей электронной книге с открытым исходным кодом. Вы можете прочитать это здесь https://github.com/carltheperson/advanced-js-objects
Из "Принципов объектно-ориентированного JavaScript" Николая Ч. Закаса
Но почему объект, когда тип является нулевым? (Фактически, это было признано ошибкой TC39, комитетом, который разрабатывает и поддерживает JavaScript. Вы можете предположить, что null является пустым указателем объекта, что делает "object" логическим возвращаемым значением, но это все еще сбивает с толку.)
Закас Николай Николаевич (2014-02-07). Принципы объектно-ориентированного JavaScript (Kindle Locations 226-227). Нет крахмального пресса. Kindle Edition.
Это говорит:
var game = null; //typeof(game) is "object"
game.score = 100;//null is not an object, what the heck!?
game instanceof Object; //false, so it's not an instance but it's type is object
//let's make this primitive variable an object;
game = {};
typeof(game);//it is an object
game instanceof Object; //true, yay!!!
game.score = 100;
Неопределенный регистр:
var score; //at this point 'score' is undefined
typeof(score); //'undefined'
var score.player = "felix"; //'undefined' is not an object
score instanceof Object; //false, oh I already knew that.
Лучший способ думать о "нулевом" - это вспомнить, как похожая концепция используется в базах данных, где это указывает на то, что поле не содержит "никакого значения".
- Да, ценность предмета известна; это "определено". Это было инициализировано.
- Значение элемента: "нет значения".
Это очень полезный метод для написания программ, которые легче отлаживать. Переменная 'undefined' может быть результатом ошибки... (как бы вы узнали?)... но если переменная содержит значение "null", вы знаете, что "кто-то где-то в этой программе установил ее на 'null.' "Поэтому я предлагаю, чтобы, когда вам нужно избавиться от значения переменной, не" удалять "... установите для него значение" null ". Старое значение будет потеряно и скоро будет собрано для мусора; новое значение "нет значения (сейчас)". В обоих случаях состояние переменной определено: "она, очевидно, умышленно получила этот путь".
- Undefined означает, что переменная была объявлена, но ей не было назначено никакого значения, в то время как Null может быть назначен переменной, представляющей "нет значения".(Null является оператором присваивания)
2.Undefined - это сам тип, а Null - это объект.
3.Javascript может сам инициализировать любую неназначенную переменную неопределенной, но он никогда не может установить значение переменной равным нулю. Это должно быть сделано программно.
Используйте null, чтобы определить что-то как не имеющее значения, используйте undefined, если вы ожидаете, что что-то может вообще не быть определено.
Например, если переменная не имеет значения, присвойте ей значение null.
var weDontHaveAValue = null;
Если вы ожидаете, что что-то может быть вообще не определено, например, необязательный аргумент параметров, используйте undefined.
if (typeof args.optionalParam !== 'undefined') { }
Основное различие между null и undefined заключается в том, что null представляет отсутствующий объект, а undefined представляет неинициализированное состояние переменной.
Вы можете думать о null как о неопределенном объекте, но undefined будет неопределенным только потому, что его тип не определен.
let a;
console.log(a); //undefined, since it is declared but not initialized
console.log(null == undefined) //true
console.log(null === undefined) // false
console.log(typeof null) //object
console.log(typeof undefined) //undefined
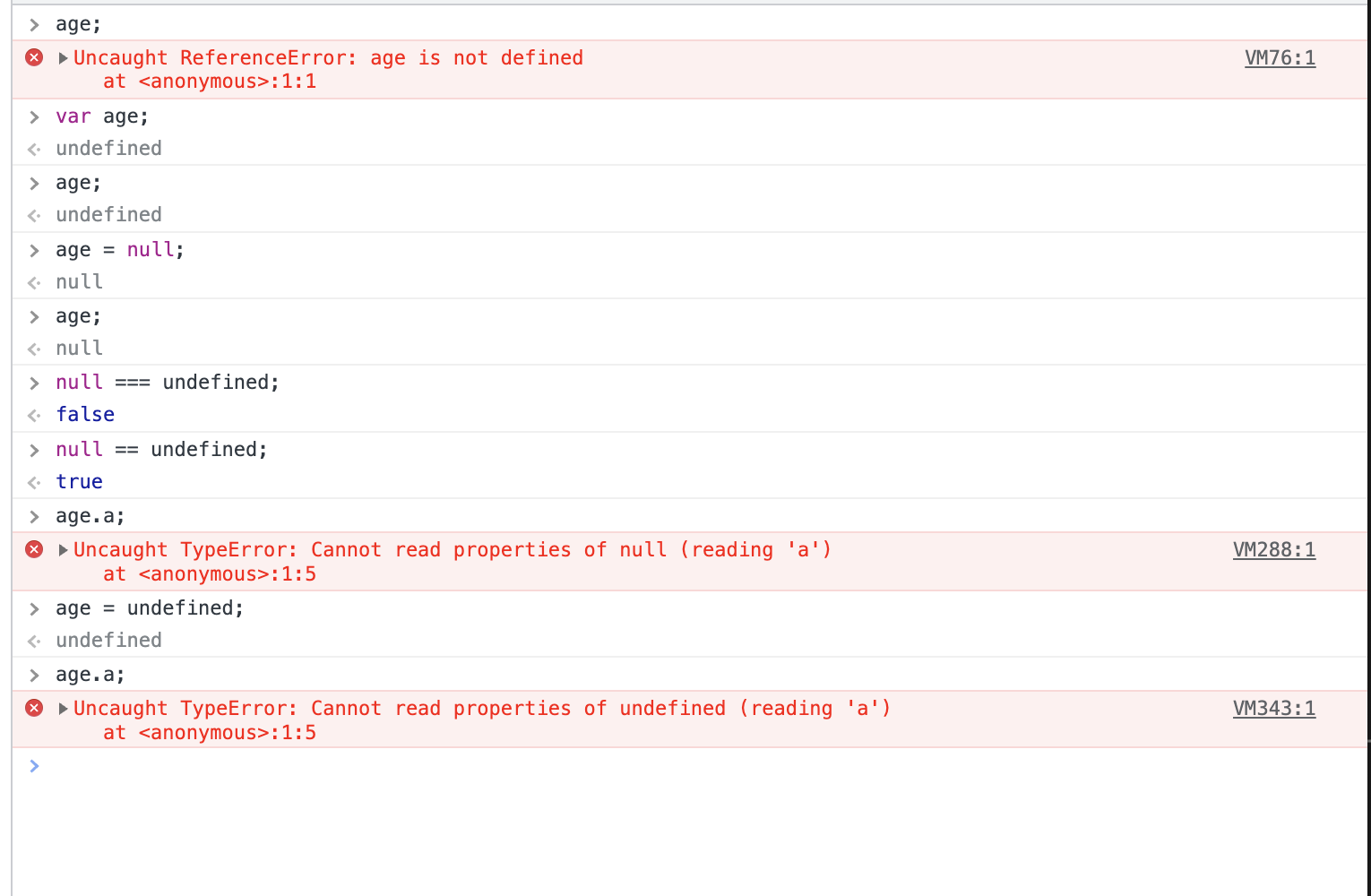
Не определено и не определено — это не одно и то же.
age;
Вы: Какова стоимость?
Компьютер: Хорошо, позвольте мне проверить мою память/справочную таблицу..... на данный момент (время, когда вы спрашиваете), я не вижу никакого идентификатора с именем , ни в этой области/контексте, ни в какой-либо родительской области/контексте; мне не известно. Возможно, позже я найду инструкцию добавить этот идентификатор в память, но ее сейчас нет.
var age;
Вы: Каково значение ;
Компьютер: Хорошо, проверяю свою память... Я вижу в своей справочной таблице идентификатор с таким именем, но в то время, когда я его добавлял, ему не было присвоено ни значения, ни указателя, ни чего-либо еще, так что я не знаю; вы можете считать это () пустым/ничего/бесполезным.
var age = null;
Вы: Каково значение ;
Компьютер: Ладно, проверяю память... понятноageв моей справочной таблице: это ноль. По сути, это ничего/пусто, вы ничего не можете сделать с этим значением; это было преднамеренно.
Теперь, я, вероятно, не должен объяснять это таким образом, но, надеюсь, это будет иметь смысл.
Я понимаю, почему null был разработан как объект в JS, и лично мне это нравится.
иundefined практически означает одно и то же: пустой/ничего. Разница в том, как он используется концептуально.
я смотрю наnullкак задуманное разработчиком ничто; что-то, являющееся нулевым, было сделано намеренно, чтобы ничего не представлять. Я смотрю на undefined как на созданное компьютером ничто; что-то не имеющее значения случайно разработчика/пользователя.
Например, если вы вызвали функцию из библиотеки/sdk и получили значение null, вы можете почти быть уверены, что это было специально разработано разработчиком/автором; они специально хотели указать на ничто.
Также см. - https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/null