Flask-assets помещают минифицированные файлы в нужную директорию?
Я работаю над модификацией приложения Flask для печенья. Я работаю локально на WIN7 .
Я установил bower для установки внешних зависимостей под статическим корнем, используя файл.bowerrc в корне документа, содержащий:
{ "directory" : "myflaskapp/static/bower_components" }
Этот cookiecutter использует флеш-активы для управления активами проекта. После https://adambard.com/blog/fresh-flask-setup/ я изменил файл myflaskapp / assets.py:
from flask_assets import Bundle, Environment
import os
css = Bundle(
"libs/bootstrap/dist/css/spacelab/bootstrap.css",
"bower_components/eonasdan-bootstrap-datetimepicker/build/css/bootstrap-datetimepicker.css",
"css/style.css",
"css/home.css",
filters="cssmin",
output="public/css/common.css"
)
js = Bundle(
"libs/jQuery/dist/jquery.js",
"libs/bootstrap/dist/js/bootstrap.js",
"bower_components/moment/moment.js",
"bower_components/eonasdan-bootstrap-datetimepicker/build/js/bootstrap-datetimepicker.min.js",
"js/plugins.js",
filters='jsmin',
output="public/js/common.js"
)
assets = Environment()
assets.register("js_all", js)
assets.register("css_all", css)
Параметр отладки имеет значение false, что означает, что ресурсы должны быть сжаты и минимизированы.
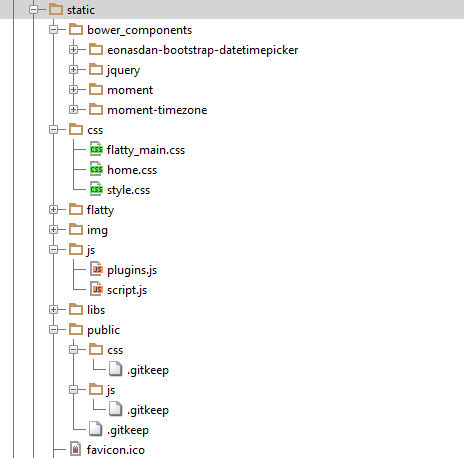
Прежде чем отправить запрос:
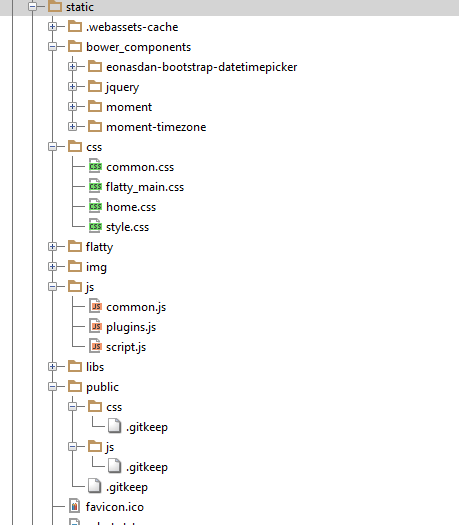
После:
файлы не должны идти в static / public / css и static/public/js
1 ответ
Этот конкретный cookiecutter рецепт имеет publicBlueprint который заявляет, что его статические файлы идут в static каталог. Я не уверен, почему автор включил пустой static/public/{css,js} каталоги; они, вероятно, просто остатки от более ранней стадии развития и ими пренебрегли. Я удалил static/public каталог в моем экземпляре этого рецепта (ну, похожий, с аналогичной проблемой), без вреда.