Как изменить ширину модального диалога на 100%
Я использую reactStrapКак я могу изменить ширину модального диалога, я пытаюсь сделать его шириной 100%
Я пробовал использовать модал-контент-кастом
<Modal isOpen={true} toggle={this.toggle} dialogClassName="modal-content-custom">
используя встроенный стиль
<Modal isOpen={true} toggle={this.toggle} dialogClassName={{maxWidth:'100%'}}>
используя пользовательский класс
.modal-content-custom {
max-width: 100% !important;
}
<Modal isOpen={a} toggle={this.toggle}
className="modal-content-custom">
</Modal
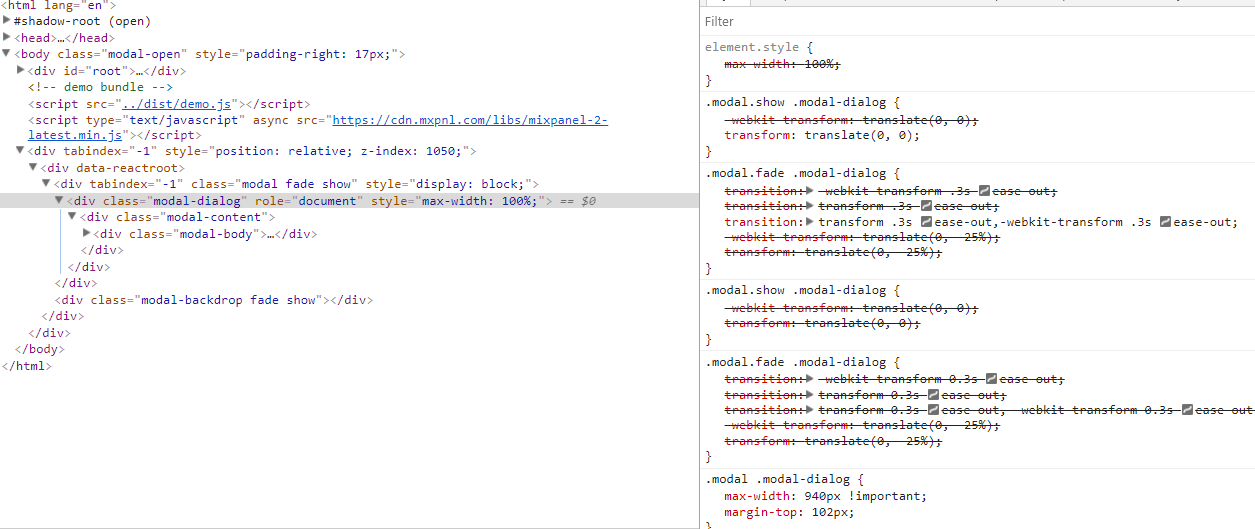
но это не работает для меня, это не отменяет 940px модального диалога
1 ответ
Вы можете просто добавить !important на максимальную ширину в вашем обычае className:
.modal-content-custom {
max-width: 100% !important;
}