wpf mvvm связывание клавиш акселератора
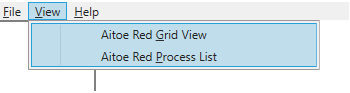
Я новичок в WPF и Mvvm, пытаюсь разобраться в меню с помощью клавиш ускорения. У меня есть следующий xaml. Справка и подменю H1, H2 работают должным образом, т. Е. Я нажимаю Alt + H, а затем 2, вызывается обработчик MenuItem_Click_2. Это прекрасно работает, но я хочу сделать это с Mvvm. Если вы видите меню _View (здесь идет Mvvm), работает только Alt + V, и это показывает меню следующим образом согласно привязке с ViewModel. Но в дополнение к этому, если я наберу Alt + V, а затем G или P, это не работает. Я полагаю, что мне здесь чего-то не хватает. Что это?
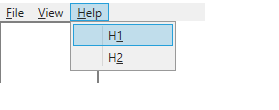
Также _Help работает полностью следующим образом
<Window x:Class="Aitoe.Vigilant.Controller.WpfController.MultiCameraControllerView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Aitoe.Vigilant.Controller.WpfController"
xmlns:localM="clr-namespace:Aitoe.Vigilant.Controller.WpfController.Model"
xmlns:localInfra="clr-namespace:Aitoe.Vigilant.Controller.WpfController.Infra"
xmlns:localCustomControls="clr-namespace:Aitoe.Vigilant.Controller.WpfController.CustomControls"
xmlns:localV="clr-namespace:Aitoe.Vigilant.Controller.WpfController.Views"
xmlns:localVM="clr-namespace:Aitoe.Vigilant.Controller.WpfController.ViewModel"
DataContext="{Binding MultiCameraControllerVM, Source={StaticResource Locator}}"
mc:Ignorable="d" WindowState="Maximized"
Title="Aitoe Multi Camera Controller" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="_File"></MenuItem>
<MenuItem Header="_View">
<ItemsControl ItemsSource="{Binding PageViewModels}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<MenuItem Header="{Binding Name}" Command="{Binding DataContext.ChangePageCommand, RelativeSource={RelativeSource AncestorType={x:Type Window}}}"
CommandParameter="{Binding }"
/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</MenuItem>
<MenuItem Header="_Help">
<MenuItem Header="H_1" Click="MenuItem_Click_1" />
<MenuItem Header="H_2" Click="MenuItem_Click_2"/>
</MenuItem>
</Menu>
<ContentControl Grid.Row="1" Content="{Binding CurrentPageViewModel}" />
</Grid>
</Window>
1 ответ
Controls иметь поддержку KeyBinding, Например, ItemsControl может иметь различные KeyBinding's:
<ItemsControl ItemsSource="{Binding FooData}">
<ItemsControl.InputBindings>
<KeyBinding Modifiers="Alt" Key="V" Command="{Binding YourCommand}"/>
</ItemsControl.InputBindings>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
Также вы можете установить несколько модификаторов:
<KeyBinding Modifiers="Alt+Shift" Key="V" Command="{Binding YourCommand}"/>