Проблемы с отправкой данных на сервер HL7 с использованием node.js
Я просто пытаюсь сделать простой MLP-клиент HL7 с помощью node.js. Я сделал некоторый код, который создает соединение с сервером HL7 через сокет. Он отправляет некоторые данные на сервер. Тогда он ждет ответа. Для целей тестирования я использую HAPI TestPanel 2.0.1. Итак, у меня есть проблема. Когда я отправляю данные с помощью моего скрипта в HAPI TestPanel, testpanel не отвечает мне. В журнале тестпанели написано что мой клиент к нему подключился и чем ничего. Когда я включил опцию отладки в testpanel, Log сообщает, что testpanel получил байты от моего клиента, и больше ничего не заканчивалось. Что не так с моим сценарием? Может кто-нибудь мне помочь?
Спасибо!
Вот мой сценарий:
const net = require('net');
const VT = String.fromCharCode(0x0b);
const FS = String.fromCharCode(0x1c);
const CR = String.fromCharCode(0x0d);
const clientOptions = {
host: '127.0.0.1',
port: 49360
};
const client = net.createConnection(clientOptions, () => {
var reqdata = 'MSH|^~\\&|HOSP|HIS|HOSP|PACS|20180104150804||ORM^O01|1|T|2.3\nZDS|1.2.398.7.1.1.2.494.0.1^^Application^DICOM';
reqdata = VT + reqdata + CR + FS + CR;
console.log(`${new Date()} connected to HL7 server!`);
console.log(reqdata);
client.write(new Buffer(reqdata, encoding = "utf8"));
});
client.on('data', (data) => {
var ansData = data.toString();
console.log(`${new Date()} HL7 answer data: ${ansData}`);
client.end();
});
client.on('error', (err) => {
var reqerror = `${new Date()} problem with request: ${err.message}`;
console.error(reqerror);
client.end();
console.log(`${new Date()} disconnected from HL7 server`);
});
client.on('end', () => {
console.log(`${new Date()} disconnected from HL7 server`);
});
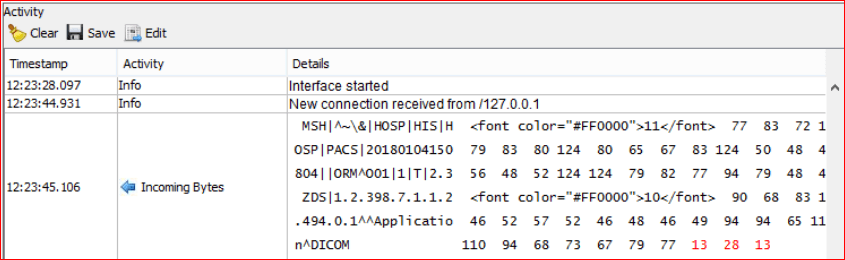
Вот скриншот журнала тестпанели:
1 ответ
Ну, вы правильно пишете MLLP:
reqdata = VT + reqdata + CR + FS + CR;
Хотя первый CR не требуется, и все в порядке:
reqdata = VT + reqdata + FS + CR;
Но сообщение, полученное на панели тестирования HAPI, выглядит бессмысленно. Сообщение где-то отформатировано в формате HTML. Просмотрите свой код, чтобы сделать его простым текстом.