Как сделать devx asp:grid отзывчивым?
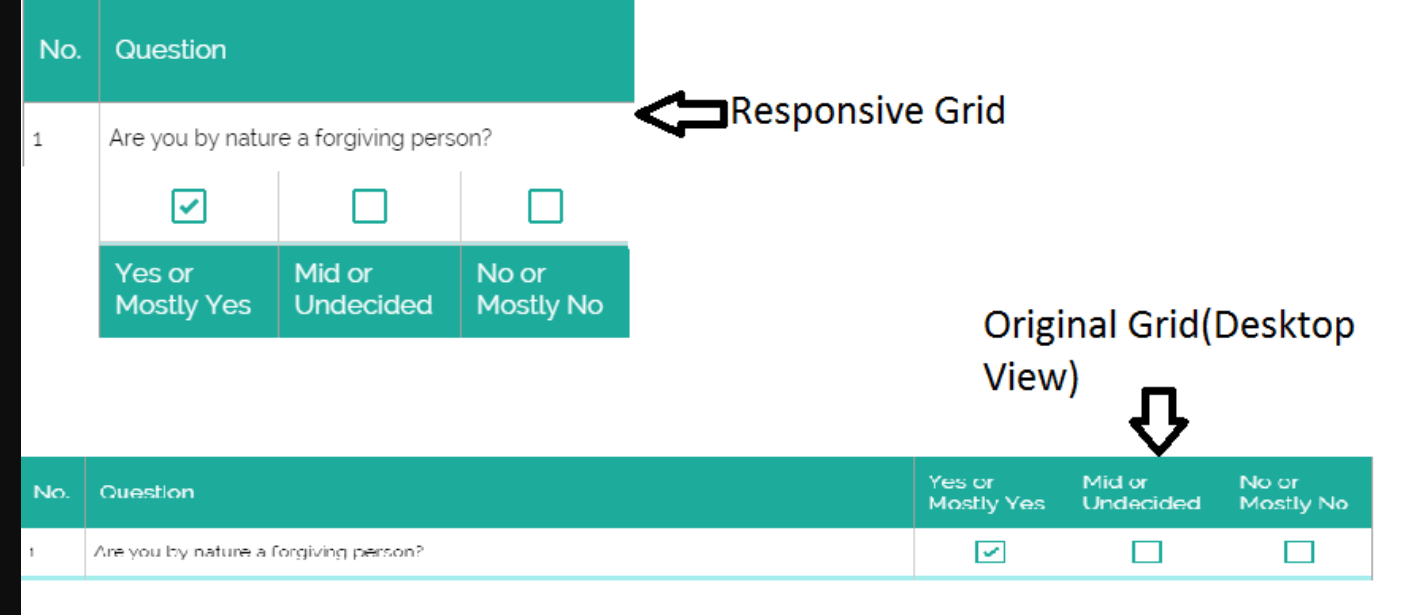
Я использую dx:ASPxGridView (Version-11.1), чтобы показать сетку с вопросами и имея 3 варианта [(1) Да или в основном да. (2) Средний или неопределенный (3) Нет или в основном нет], чтобы выбрать для своих соответствующих вопросов. Мы уже достигли вида рабочего стола (пожалуйста, обратитесь к приложенному изображению), но мы хотим сделать его отзывчивым (как показано на прикрепленном изображении), когда страница переходит в мобильный вид. Ниже приведен код сетки для исходного вида рабочего стола.
<dx:ASPxGridView ID="grdQuestionnaire" OnCustomColumnDisplayText="grdQuestionnaire_CustomColumnDisplayText" EnableCallBacks="false" ClientInstanceName="grdQuestionnaire" runat="server" AutoGenerateColumns="False"
KeyFieldName="QuestionID" OnHtmlRowCreated="ASPxGridView1_HtmlRowCreated" Width="100%">
<Columns>
<dx:GridViewDataTextColumn Caption="NO" VisibleIndex="0">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="Question" ShowInCustomizationForm="True" VisibleIndex="1">
<DataItemTemplate>
Are you by nature a forgiving persion?
</DataItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="Yes or mostly yes" ShowInCustomizationForm="True" VisibleIndex="2">
<DataItemTemplate>
</DataItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="Mid or undecided" ShowInCustomizationForm="True" VisibleIndex="3">
<DataItemTemplate>
</DataItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="No or mostly no" ShowInCustomizationForm="True" VisibleIndex="4">
<DataItemTemplate>
</DataItemTemplate>
</dx:GridViewDataTextColumn>
<Columns>
</dx:ASPxGridView>