Вывод правил CSS из SASS mixin игнорируется
Миксин SA SS, который создает некоторые правила CSS, игнорируется. Chrome Dev Tools показывает зарегистрированные, но вычеркнутые правила, и я не могу понять, почему. Сначала я думал, что существует конфликт специфики, но нет противоречивых правил.
Вот САСС:
span.icon {
display: inline-block;
background-image: url('images/sprite.png');
background-repeat: no-repeat;
&.telephone {
@include sprite('19px', '25px', '-300px 0');
}
}
Вот миксин:
@mixin sprite($width, $height, $bg-position) {
width: $width;
height: $height;
background-position: $bg-position;
}
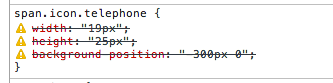
Вот выход из Chrome Dev Tools

Свойство width, height и background-poisition не указано для этого элемента в другом месте, поэтому я не понимаю, почему эти правила игнорируются.
1 ответ
Решение
Браузер игнорирует ваш CSS, потому что он недействителен. Свойства width, height и background-position не принимают строки, они принимают длины (в случае background-position - список длин).
.foo {
@include sprite(19px, 25px, -300px 0);
}
Если вы не хотите строки, не используйте кавычки.