AngularJs ng-repeat отслеживает проблему $index с помощью angular-bootstrap-switch
У меня проблема с AngularJs ng-repeat и https://github.com/frapontillo/angular-bootstrap-switch
Я использую:
ng-repeat="item in items track by $index"
Когда я добавил новый элемент в первый индекс массива:
newItem = {};
items.splice(0, 0, newItem);
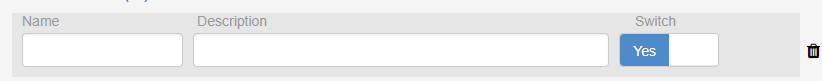
DOM содержит bs-переключатель:  Когда добавляется новый элемент, он повторно использует первый элемент массива на основе $index, поэтому он не рендерится повторно (это то, что я получаю из этой документации). Проблема у меня в том, что предыдущий элемент имеет включение.
Когда добавляется новый элемент, он повторно использует первый элемент массива на основе $index, поэтому он не рендерится повторно (это то, что я получаю из этой документации). Проблема у меня в том, что предыдущий элемент имеет включение.
Проблема с эффектом DOM, с которой я столкнулся, заключается в том, что класс " включение " не обновляется для нового элемента и продолжает работать.
Ожидаемый: в этом случае я хочу выключить, а не как изображение. Потому что это пустой объект
P/s: дело так
Я не могу добавить значение по умолчанию для этого коммутатора. Это должен быть пустой объект
Я также не могу использовать какой-либо идентификатор объекта элемента для отслеживания замены в $ index
Если я использую трек по умолчанию по $id, это также вызовет некоторые проблемы
РЕШЕНИЕ ТЕМПЕРАТУРЫ ДЛЯ ВОЗМОЖНОСТЕЙ, РАБОТАЮЩИХ НА Angular 1.5 или Upper:
С угловым 1,5 и вы можете использовать угловой-Bootstrap-переключатель 0,5,1
Это исправит проблему, после того как релиз frapontillo будет изменен: триггер " Make" switch-change "при изменении модели "
Большое спасибо за поддержку.
1 ответ
Что я понимаю из твоего вопроса, так это то, что ты хочешь добавить новый элемент в основной массив, а когда он рендерится, ты хочешь, чтобы его переключатель был выключен по умолчанию.
Ну, есть пара вещей, которые вы должны иметь в виду.
ng-repeatтолько ведет себя как цикл в нашем DOM.Если вы хотите выключить по умолчанию, вам необходимо иметь модель для этого в каждом элементе основного массива. Он будет отслеживать состояние каждого коммутатора в DOM.
Вот что вы должны попробовать
С вашего контроллера:
newItem = {switchState: 0};
items.splice(0, 0, newItem);
Из вашего HTML:
<div ng-repeat="item in items track by $index">
<!-- your Name and Decription input fields.. -->
<input
bs-switch
ng-model="item.switchState" />
Так что я думаю, что вы игнорируете ng-model angular-bootstrap-switch, который вызывает у вас проблему.