Текст не изменяется с render_template после добавления Ajax в приложение Flask
Я создал простой AJAX для отправки данных по маршруту колбы без обновления страницы, данные, похоже, попадают в маршрут, но не изменяют текст после render_template.
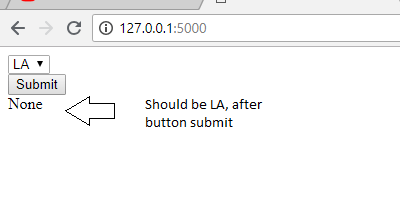
MyForm - это простой выпадающий список. Я пытаюсь отобразить текст текущего выбора после отправки формы или нажатия кнопки без обновления страницы с помощью AJAX.
run.py
from flask import Flask, redirect, render_template, request, jsonify
from forms.myform import MyForm
import json
import plotly
import pandas as pd, numpy as np
server = Flask(__name__)
server.config.update(dict(
SECRET_KEY="powerfulsecretkey",
WTF_CSRF_SECRET_KEY="a csrf secret key"
))
@server.route("/", methods=["POST", "GET"])
def index():
form = MyForm()
choice = request.form.get('options')
if form.validate_on_submit():
choice = request.form.get('options')
print(choice)
return render_template("index.html", form=form, choice=choice)
if __name__ == "__main__":
server.run()
форма
from flask_wtf import FlaskForm
import wtforms
class MyForm(FlaskForm):
options = wtforms.SelectField(label="State", choices=[("SF", "SF"),
("LA", "LA")])
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="POST" id="fm" action="/">
{{ form.csrf_token }}
<div>{{ form.options}}</div>
</form>
<button type="submit" form="fm" value="Submit">Submit</button>
<div>{{ choice }}</div>
</body>
<footer>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('form').on('submit', function(e){
$.ajax({
type: 'POST',
data:$('form').serialize(),
url: '/',
success: function(data) {
console.log(data);
},
error: function(jqXHR) {
alert("error: " + jqXHR.status);
console.log(jqXHR);
}
});
e.preventDefault();
});
// Inject our CSRF token into our AJAX request.
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", "{{ form.csrf_token._value() }}")
}
}
})
</script>
</footer>
</html>
1 ответ
Потому что вы - форма, отправленная ajax, Страница не перерисована ,Jinja2 - это рендеринг для вступления в силу