Стилизация отзывчивого макета в amp-img
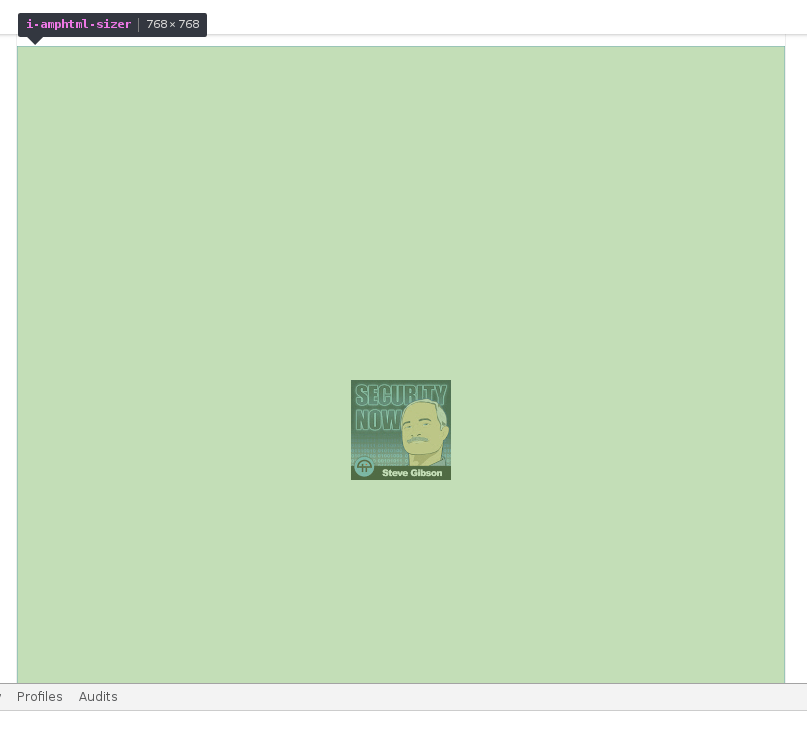
Поскольку я внедрил Google AMP, я борюсь с этой проблемой. Каждый раз, когда я добавляю изображение с width гораздо меньше, чем мой сайт width, amp-img автоматически добавлять поля для сохранения соотношения сторон, например так:
Я пробовал другие макеты, упомянутые в [официальной документации], ( https://www.ampproject.org/docs/guides/responsive/control_layout), например flex-item,
С flex-item например, я могу получить желаемое поведение в настольной версии, то есть уменьшить общее поле изображения, чтобы оно выглядело так:
Но в мобильной версии, когда изображение шире экрана, изображение переполняется влево и вправо.
Есть ли способ, которым я могу настроить responsive layout чтобы убрать такие большие поля, когда изображение относительно маленькое?
Изучив немного кода, проблема, кажется, вызвана элементом i-amphtml-sizer, который является элементом, который автоматически добавляет google-amp, и который я не могу контролировать.
Я не публикую URL для своего блога, если он считается спамом, но если по какой-то причине он вам нужен, я обновлю вопрос.
ОБНОВИТЬ
Кажется, больше людей имеют эту проблему.
1 ответ
Я решил это! читая документацию по github, в конкретном разделе amp-html-layoutв "размерах" есть пример поговорки:
В следующем примере, если область просмотра шире, чем 320px, изображение будет иметь ширину 320px, в противном случае оно будет иметь ширину 100vw (100% ширины области просмотра).
<amp-img src="https://acme.org/image1.png"
width="400" height="300"
layout="responsive"
sizes="(min-width: 320px) 320px, 100vw">
</amp-img>
Ранее мое изображение было:
<figure>
<amp-img
on="tap:lightbox1"
role="button"
tabindex="0"
layout="responsive" src="/img/securitynow.jpg"
width="100"
height="100">
</amp-img>
</figure>
После прочтения документации AMP:
<figure>
<amp-img
sizes="(min-width: 100px) 100px, 100vw"
on="tap:lightbox1"
role="button"
tabindex="0"
layout="responsive" src="/img/securitynow.jpg"
width="100"
height="100">
</amp-img>
</figure>
Теперь он хорошо отображается на экранах всех размеров:
Чтобы работать со всеми типами изображений, я придерживаюсь этого правила:
sizes="(min-width: withOfImage) WithOfImage, 100vw"
Таким образом, когда экран шире ширины изображения, изображение будет иметь исходную ширину, в противном случае изображение будет 100% ширины области просмотра.