iOS TextField - автозаполнение добавляет пустой символ
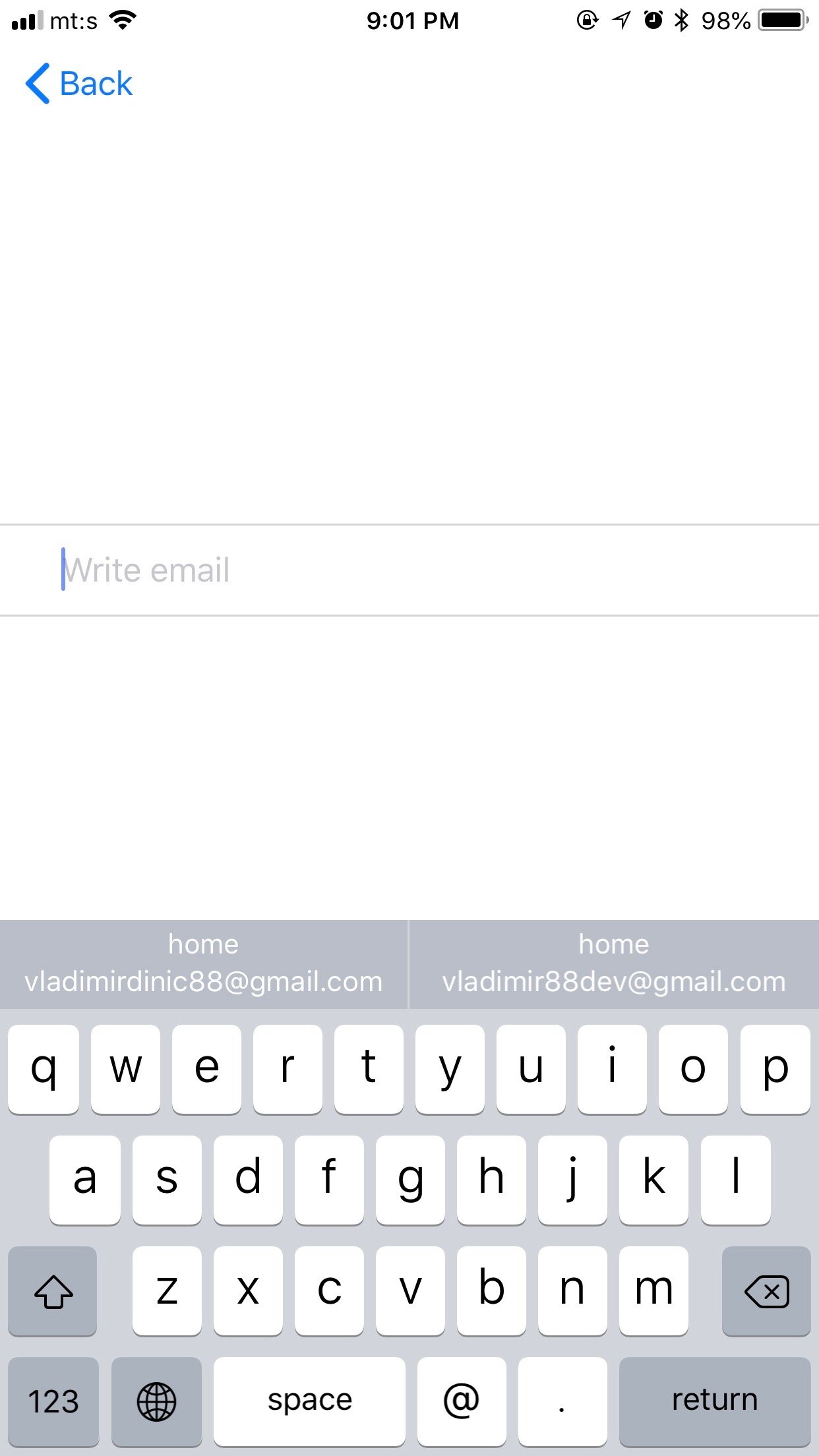
У меня проблема с UITextField. Когда у меня включена опция автозаполнения электронной почты, я могу выбрать электронную почту из списка, но iOS автоматически добавляет пустое место в конце текстового поля.
Это ошибка iOS или я могу что-то сделать, чтобы предотвратить это? PS Я знаю, что могу обрабатывать изменения текста и удалять пустое место в конце строки, но я ищу собственный путь.
2 ответа
Поведение умного предложения по умолчанию заключается в добавлении пустого пробела после предоставленного текста таким образом, чтобы при написании предложения вам не приходилось нажимать пробел после выбора предложения.
Я бы порекомендовал удалить пробелы, поэтому, даже если пользователь попытался ввести его, он будет удален.
Вы можете сделать это, изменяя текст программно после его изменения:
Добавьте цель в ваше текстовое поле в viewDidLoad контроллера
textField.addTarget(self, action: #selector(textFieldDidChange(_:)), for: .editingChanged)
@objc func textFieldDidChange(_ textField: UITextField) {
let text = textField.text ?? ""
let trimmedText = text.trimmingCharacters(in: .whitespaces)
textField.text = trimmedText
}
Любой текст, выбранный на панели быстрого набора, добавляет пробел, я полагаю, что во избежание необходимости каждый раз вручную добавлять пробел. Я предполагаю, что iOS умно не добавит, что пространство идет вразрез с этим удобством. По крайней мере, пространство автоматически удаляется, если вы добавляете точку.
Я решаю это путем создания подкласса UITextField всех текстовых полей приложения:
import UIKit
class ApplicationTextField: UITextField {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
NotificationCenter.default.addObserver(self, selector: #selector(didEndEditing(notification:)), name: UITextField.textDidEndEditingNotification, object: nil)
}
@objc private func didEndEditing(notification:Notification) {
self.text = self.text?.trimmingCharacters(in: .whitespaces)
}
}
Чтобы позволить другому объекту реализовать UITextFieldDelegate, я использую NotificationCenter и наблюдать didEndEditing(notification:) уведомление.
Я не нашел способ решить эту проблему. Честно говоря, я не провел много времени. Я все еще работаю над проектом, поэтому я оставил эту проблему в режиме ожидания, потому что я работаю над другими функциями. Мы можем рассматривать это как ошибку Apple. Кстати, текстовое поле электронной почты предлагает способ ввода пробела, я не знаю почему, так как адреса электронной почты не содержат пустых символов. На данный момент у меня есть идея преодолеть эту проблему путем исправления адреса электронной почты после редактирования, а не во время редактирования.
Например, я могу принять это письмо с пустым символом в качестве ввода от автозаполнения, но когда я сохраню это письмо или отправлю электронное письмо на этот адрес, я смогу удалить пустое пространство.
Я работал над ним с помощью redux-form, проверив props.textContentType == "emailAddress", как показано ниже:
<TextInput
{...props}
onChangeText={props.input.onChange}
value={props.textContentType == "emailAddress"? props.input.value.trim(): props.input.value}
/>
Если вы гуглили это и используете React Native, то вам нужно будет .trim() ваше значение, когда вы сохраните его и подтвердите.
например, если вы отображаете поле электронной почты TextInput:
<TextInput
ref={(input) => {
this.emailTextInput = input;
}}
clearButtonMode={'while-editing'}
autoComplete={"email"}
textContentType={"emailAddress"}
keyboardType={"email-address"}
placeholder={"Email"}
maxLength={100}
onChangeText={email => this.validateAndSet("email", email)}
/>
а затем в вашей функции onChange/Validation убедитесь, что вы обрезаете значение:
validateAndSet(key, value) {
// do validations, mark fields as invalid, etc.
this.setState({ [key]: value });
if (key === 'email') {
this.setState({email: value.trim()})
}
}