Заполнители с возможностью поиска в элементах ввода в Chrome для iOS
Можно ли разрешить пользователю выполнять поиск текста заполнителя с помощью функции браузера "найти на странице"?
Я понимаю, что могу просто добавить элементы с нулевой высотой, которые содержат текст-заполнитель, но это выглядит как хакерское решение. Возможно, что-то с использованием псевдоклассов CSS?
редактировать: я должен упомянуть, пока это только проблема на Chrome для iOS(10.0.2)
код очень прост:
<input type="text" placeholder="First Name">
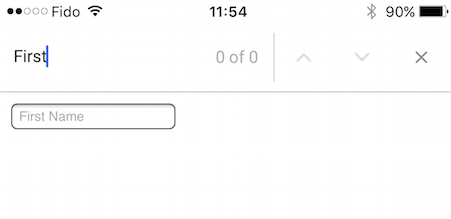
Это то, что я получаю, когда ищу "первый"
1 ответ
input {
font-size: 1.5rem;
margin: 10px;
padding: 10px;
width: 65%;
}
input:placeholder-shown {
border: 5px solid red;
}<form>
<input type="text" placeholder="Placeholder text" value="Currently has a value (not showing placeholder).">
<input type="text" placeholder="Currently has no value (showing placeholder).">
</form>