AppCompatButton backgroundTint API < 21
Я хочу использовать волновые эффекты на кнопках. AppCompat v22.1 добавил AppCompatButton и новые функциональные возможности для тонировки AppCompat.
Мой макет:
<android.support.v7.widget.AppCompatButton
android:id="@+id/add_remove_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:backgroundTint="@color/primary"
android:textColor="@android:color/white"
android:text="Remove" />
На моем тестовом устройстве API 22 эффект пульсации работает отлично, но я пишу код для API 11, и, к сожалению, backgroundTint нуждается в API >= 21. Как я могу установить эффект пульсации для кнопок на более старых версиях API?
4 ответа
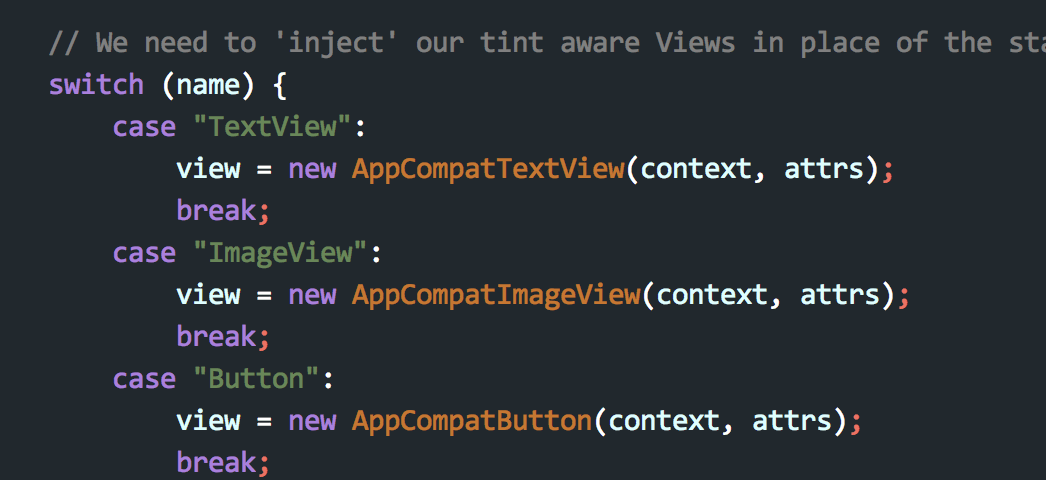
Просто используйте app:backgroundTint вместо android:backgroundTint, оттенок вступит в силу ниже Lollipop. Причина в AppCompatActivityAppCompatDelegateImplV7 использование AppCompatViewInflater для автоматического изменения Button или TextView на AppCompatButton или AppCompatTextView, затем app:backgroundTint вступить в силу.
Рябь недоступна в качестве встроенной функциональности на Android <21. Это связано с проблемами производительности: устройства с новым API могут использовать RenderThread, который недоступен для старых устройств. Смотрите также: http://android-developers.blogspot.de/2014/10/appcompat-v21-material-design-for-pre.html
Почему на предварительном леденце нет ряби? Многое из того, что позволяет RippleDrawable работать без сбоев, - это новый Android 5.0 RenderThread. Чтобы оптимизировать производительность на предыдущих версиях Android, мы пока оставили RippleDrawable.
Я делюсь своим вариантом использования: это было с ImageView:
не действует, потому что я использовал
android:src тег для фонового изображения в этом Imageview.
когда я изменил это на
android:background для Imageview тогда
app:backgroundTint работал отлично.
Второй вариант использования, упомянутый в разных ответах, следует использовать
androidx.appcompat.widget.AppCompatImageView
вместо
ImageView.
Для поддержки функции ряби ниже API 21 вам может потребоваться добавить рисование в фоновом режиме вашей кнопки:
<android.support.v7.widget.AppCompatButton
android:id="@+id/add_remove_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/button_ripple"
android:backgroundTint="@color/primary"
android:textColor="@android:color/white"
android:text="Remove" />
Затем вы должны добавить свои xmls с одинаковыми именами в каталоги drawable и drawable-v21 (если у вас их нет, вы можете их создать, и они будут автоматически связаны).
/res/drawable-v21/button_ripple.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/white">
<item>
<shape>
<solid android:color="@color/white" />
</shape>
</item>
</ripple>
/res/drawable/button_ripple.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="@color/white" />
</shape>
</item>
</selector>