Как можно добавить другой файл на страницу Hugo/Markdown?
Недавно мне была передана разработка веб-сайта. Переработанный сайт должен быть выполнен в Markdown и запущен через генератор статических сайтов Hugo.
Есть ли способ включить другие файлы в веб-страницу Markdown, обработанную через Hugo? Если так, то как? Если я не пропустил что-то, это не рассматривается в документах Хьюго.
С помощью HTML и некоторых серверов (по крайней мере, Apache) вы можете сделать что-то вроде:
<html>
<body>
Some content
<!--#include virtual="name_of_first_file_to_include" -->
More content
<!--#include virtual="name_of_second_file_to_include" -->
Still more content
</body>
<html>
Я попытался создать страницу шаблона, которая помещает в шаблон такие элементы, как "Некоторый контент" и "Дополнительный контент", а затем включает материал, включенный в мой файл.md, который "включается" через {{ .Content }} в шаблон. Тем не менее, 1) Это кажется неправильным способом использования шаблона. 2) Я не нашел способ добавить больше файлов, если они мне нужны.
4 ответа
Для файлов содержимого есть два варианта:
- Шорткоды. Мощный и задокументированный.
- использование
mmarkкак движок рендеринга уценки с егоincludeособенность. Переименуйте файлы содержимого в "*.mmark". Смотрите https://github.com/miekg/mmark
Я хранитель Гюго.
У меня есть собственный шорткод для рендеринга моих статических демонстрационных файлов в виде кода через markdown, все просто:
макеты / шорткоды /code.html
{{ $file := .Get "file" | readFile }}
{{ $lang := .Get "language" }}
{{ (print "```" $lang "\n" $file "\n```") | markdownify }}
Содержание / запись /some-post.md
{{% code file="/static/some-script.js" language="js" %}}
Коллега предложил создать шорткод, чтобы помочь с этим. Хотя это не совсем то, что я имел в виду - это сложнее, чем мне бы хотелось - это не так уж плохо, и я не нашел лучшего способа. Таким образом, я реализовал решение, используя шорткод и файл CSV. Простые примеры файлов приведены ниже:
Файл содержимого по-прежнему (в основном) Markdown и выглядит примерно так:
+++
date = "2016-09-29"
title = "short_code_test"
type = "pages"
+++
## Short Code test
Test table should appear below:
{{< display_table_csv "static/test_data.csv" >}}
<tr><th>Name</th><th>Birthday</th>
{{< /test_table_shortcode >}}
(Обратите внимание, что type = "pages" просто извлекает шаблон, который изменяет / переопределяет шаблон по умолчанию для hugo-uno pages/single.html, чтобы сделать вывод более понятным для целей отображения ниже.)
макеты / шорткоды /display_table_csv.html:
<table>
<thead>
{{ .Inner }}
</thead>
<tbody>
{{ $url := (index .Params 0) }}
{{ $sep := "," }}
{{ range $row_i, $row := getCSV $sep $url }}
<tr>
{{ range $col_i, $col := $row }}
<td>{{ $col }}</td>
{{ end }}
</tr>
{{ end }}
</tbody>
</table>
Статический /test_data.csv:
John, 1940-10-09
Paul, 1942-06-18
George, 1943-02-25
Ringo, 1940-07-07
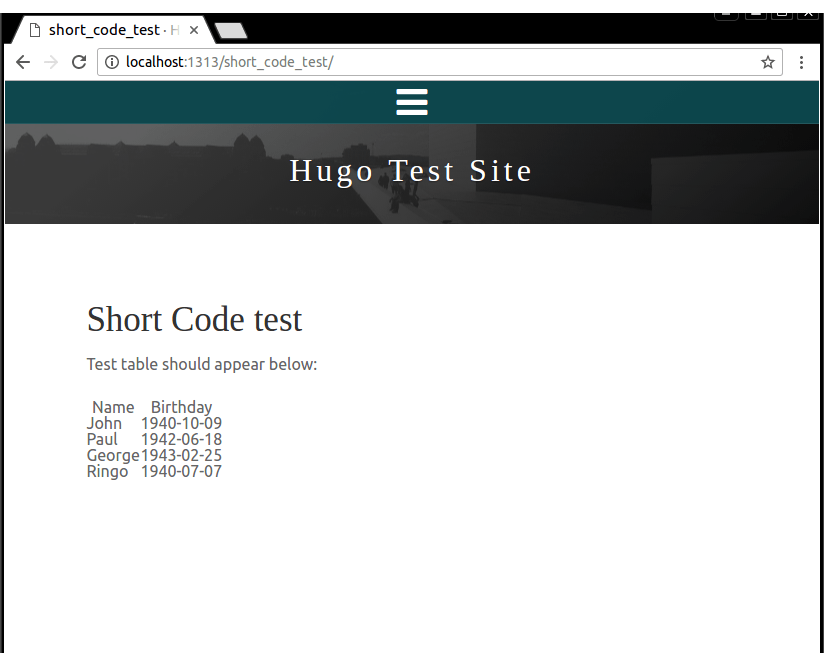
Это изображение показывает, как вещи отображаются: 
Была также полезна страница контента на основе данных в документации Hugo.
Мне удалось включить файлы уценки с помощью шорткода, например:
создать файлlayouts/shortcodes/include.htmlкак:
{{ $file := .Get 0 }}
{{ (printf "%s%s" .Page.File.Dir $file) | readFile | replaceRE "^---[\\s\\S]+?---" "" | safeHTML }}
затем включите уценку как:
{{% include somefile.md %}}
вот справочная ссылка: https://roneo.org/en/hugo-include-another-file-with-a-shortcode/