Форматирование описания приложения Google Play
Я сделал приложение для Android, которое доступно в Google Play. Теперь я хочу добавить еще немного форматирования в описание моего приложения (например, отступ, ссылки, списки...). Но я не могу найти ни одного веб-сайта, где указано возможное форматирование. Страницы справки Google не могут помочь мне по этому вопросу. Существует множество различных форматов, и я не знаю, какой использовать (например, HTML или вики-форматирование..)
Я мог проверить это методом проб и ошибок, но это заняло бы некоторое время, потому что Google Play обновляется только через 2-3 часа. И пока я тестирую, описание моего приложения будет довольно уродливым, если использовать неправильный формат.
tl; dr Есть ли список всех возможных форматов, которые я мог бы использовать в описании приложения для Google Play?
10 ответов
Экспериментально я обнаружил, что вы можете предоставить:
- Одиночные разрывы строк игнорируются; двойные разрывы строк открывают новый абзац.
- Одиночные разрывы строк могут быть введены путем завершения строки двумя пробелами (аналогично Markdown).
- Ограниченный набор тегов HTML (возможно, вложенных), а именно:
<b>…</b>для жирного шрифта,<i>…</i>для курсива,<u>…</u>для подчеркивания,<br />чтобы обеспечить один разрыв строки,- Я не мог найти способ заставить работать зачеркивание (ни в стиле HTML, ни в стиле Markdown).
- Полностью отформатированный URL, такой как
http://google.com; это выглядит как гиперссылка.
(Остерегайтесь того, что пытаетесь использовать HTML<a>тег для пользовательского описания не работает и нарушает форматирование.) - Поддерживаются объекты символов HTML, такие как
→(→),™(™) и®(®); обратитесь к этой ссылке W3 для исчерпывающего списка. - Поддерживаются символы в кодировке UTF-8, такие как é, €, £, ',', ★ и ☆.
- Отступы не являются строго возможными, но использование символа маркера и пробела выглядит разумно (
• дает "•"). - Emoji также поддерживаются (хотя на сайте зависит от операционной системы пользователя и браузера).
Особые замечания, касающиеся только приложения Google Play:
- Некоторые теги HTML работают только в приложении:
<blockquote>…</blockquote>сделать абзац абзацем текста,<small>…</small>для немного меньшего текста,<sup>…</sup>а также<sub>…</sub>для супер- и подписчиков.<font color="#a32345">…</font>для установки цветов шрифта в шестнадцатеричном коде.
- Некоторые символы отображаются неправильно, например, ‣.
- Все эти заметки также относятся к разделу "Что нового" в приложении.
Особые замечания, касающиеся только сайта Google Play:
- Все HTML-форматирование отображается в виде простого текста в разделе "Что нового" на веб-сайте (т. Е. Пользователи увидят исходный HTML-код).
В настоящее время (июль 2015 г.) экранирующие последовательности HTML (• •) не работают в браузерной версии Play Store, они отображаются в виде текста. Тем не менее, приложение Play Store обрабатывает их, как и ожидалось.
Так что, если вы придерживаетесь точки маркера Unicode в описании вашего приложения / обновления [скорее всего, это то, что привело вас сюда], просто скопируйте и вставьте символ маркера
•
PS Вы также можете использовать комбинацию ввода Unicode, чтобы получить символ
Linux: Ctrl Shift u 2022 Enter или пробел
Mac: удерживайте ⌥ 2022 выпуск ⌥
Windows: удерживайте Alt 2022 отпустите Alt
Mac и Windows требуют некоторой настройки, читайте в Википедии
PPS Если вы чувствуете себя креативно, вот хорошая ссылка с большим количеством копируемых символов, но не сходите с ума, никому не нравится беспорядок в том, что они читают.
На самом деле, HTML-символы также работают: http://www.w3.org/TR/html4/sgml/entities.html.
Он позволяет вставлять специальные символы, такие как маркеры "•" (& bull;), "™" (& trade;), ... в стиле HTML.
Обратите внимание, что вы также можете (и, вероятно, должны) вводить специальные символы непосредственно в полях формы, если вы можете вводить международные символы.
=> Одно из соображений здесь заключается в том, заботитесь ли вы о сторонних сайтах, которые собирают данные о вашем приложении из Google Play: некоторые могут просто воспринимать их как HTML-контент, другие могут вставлять их в собственное приложение, которое просто понимает простой Unicode.,
Это не пуля, но вы можете рассмотреть это. Как нет ничего похожего на большую точку.
Я использовал символ ниже в описании и он работает нормально.
⚫ черный круг
Новолуние
Полнолуние
Бриллиант с точкой
Маленький Оранжевый Бриллиант
⚙ Gear
Черный флаг
Белый флаг
▶ кнопка воспроизведения
⏩ Кнопка быстрой перемотки вперед
⭕ тяжелый большой круг
Ight восьмиконечная звезда
◼ черный средний квадрат
Med белый средний маленький квадрат
◾ черный средний маленький квадрат
Large Большой черный квадрат
Вам просто нужно скопировать и вставить его поверх описания. Ниже приведен результат.

В настоящее время (июнь 2016 г.) при вводе ссылки http://www.example.com/ будет отображаться только простой текст.
Однако теперь вы можете вставить html-якорь:
<a href="http://www.example.com">My Example Site</a>
Название, краткое описание и имя разработчика
- Форматирование HTML не поддерживается в этих полях, но вы можете включать символы UTF-8 и эмодзи: ✓☆👍
Полное описание и что нового:
- Для разделов «Подробное описание» и «Что нового» существует более широкий набор кодов HTML, которые можно применить для форматирования и структурирования текста. Однако они будут немного отличаться в приложении Google Play Store и в Интернете.
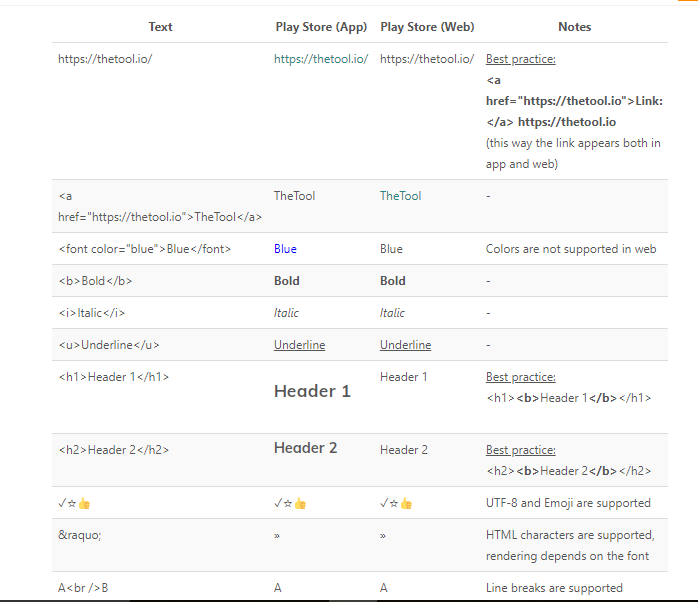
- Вот таблица с кодами, которые вы можете использовать для форматирования полей Описание и Что нового для вашего приложения в Google Play (изначально появилось в блоге ASO Stack):
Также вы можете сослаться на это ..
Включить смайлики; скопируйте и вставьте их в описание:
<br> кажется лучшим и единственным способом, который в настоящее время работает над версией приложения, чтобы создать новый разрыв строки. Я попробовал это успешно в обзоре, а также безуспешно попробовал все другие символы Unicode/HTML, связанные с новой строкой, о которых мне рассказывает страница Википедии для новых строк. я использовал <br> с | сразу по обе стороны, без использования закрывающего тега, и он волшебным образом создал один разрыв строки, не раскрывая источник или ничего не испортив.
TLDR: <br> позволяет успешно использовать одиночные разрывы строк в приложении Google Play - в отличие от всего, что я пробовал (много).
PS Я понятия не имею, как сделать так, чтобы объект показывал источник, а не использовался в качестве источника.!^( Теперь я знаю, и знаю, что это работает как на настольных, так и на мобильных сайтах.!!
Кроме того, после поиска, как сделать так, чтобы он показывал источник, я наткнулся на этот.<del></del>
Еще одна альтернатива вырезанию, копированию и вставке смайлов:
Решение для простого копирования / вставки
перейдите на https://lingojam.com/BoldTextGenerator , введите указанный текст, который вы хотите отформатировать, и бум, у вас также есть много вариантов текста с эмодзи.