SVG&Css: метка пути маркера не отображается в IE
<svg:marker id="markerSquare1" markerWidth="10" markerHeight="7" refX="4" refY="4"
orient="auto" markerUnits="strokeWidth" style="position: absolute; z-index: 5;">
<svg:rect x="1" y="1" width="45" height="45" [attr.fill]="node.options.color" style="position: absolute; z-index: 5;" />
<svg:text id="markStart" x="1" y="5" font-family="Verdana" font-size="4" fill="red;" >{{label}}</svg:text>
</svg:marker>
<svg:path
class="line"
stroke="#777"
stroke-width="4"
marker-start="url(#markerSquare1)"
marker-end="url(#markerSquare)">
</svg:path>
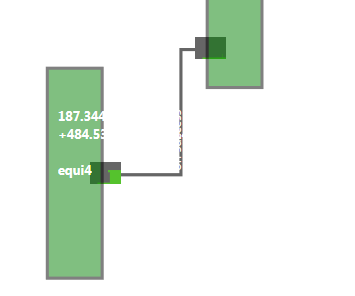
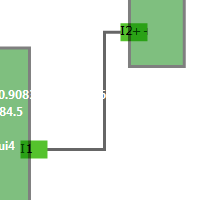
моя проблема с интернетом исследовать ярлык маркера svg не отображается как на картинке ниже однако с mozilla и chrome работает хорошо.
1 ответ
Internet Explorer не отображает маркеры с markerUnit="strokeWidth" должным образом. Это известная ошибка, которую они никогда не исправляли. Это неправильно масштабирует и рисует маркер на большой.
Темный цвет, который вы видите, - это текст, нарисованный в огромном размере. Обходной путь должен использовать markerUnit="userSpaceOnUse", И определяйте свои маркеры, используя единицы пространства пользователя, а не относительно ширины линии.
PS. position а также z-index не являются допустимыми свойствами SVG. Они ничего не делают для вас здесь.