Плохой рендеринг персидского / арабского шрифта в Chrome
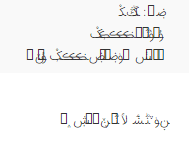
Иногда при обновлении веб-страницы в chrome персидские / арабские шрифты отображались неправильно, как показано на рисунке ниже:

я использовал этот код на своей странице:
@font-face {
font-family: 'Persian';
src:
url(../fonts/persian.eot?#) format('eot'),
url(../fonts/persian.woff2) format('woff2'),
url(../fonts/persian.woff) format('woff');
font-weight: 300;
}