Как заставить Nvd3 использовать масштаб журнала на оси Y
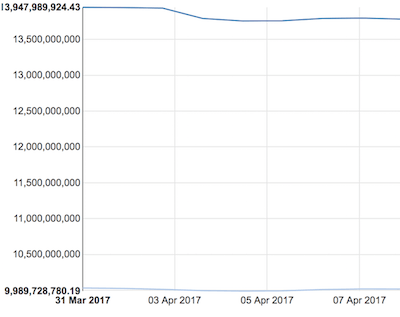
Как использовать масштаб журнала в nvd3 lineChart ось у? Я строю эти серии, которые содержат очень большие числа:
ydata1 = [13947989924.43, 13944328607.2, 13936012870.52, 13792849748.97, 13756681531.69]
ydata2 = [10031442377.14, 10026457857.22, 10013108551.11, 9995581772.15, 9989728780.19]
И потому, что ось у не начинается с 0, ydata1 а также ydata2 смотреть очень далеко друг от друга. Как настроить это и использовать вместо этого масштаб журнала?
1 ответ
Мой NVD3 немного ржавый, но я думаю, что могу помочь.
Ваша серия также будет выглядеть далеко друг от друга с логарифмическим масштабом (как вы предлагаете), это просто то, как NVD3 расставляет объекты, так что изменение домена оси поможет. Вы можете изменить как тип масштаба, так и домен оси y следующим образом:
Ось журнала создается следующим образом:
chart.yScale( d3.scale.log() );
Вы можете установить базу следующим образом:
chart.yScale( d3.scale.log().base(2) );
Вы также можете принудительно включить в домен y определенный диапазон с помощью (помните, что "логарифмическая шкала должна иметь либо исключительно положительный, либо исключительно отрицательный домен; домен не должен включать или пересекать ноль". ( Документация d3)):
chart.forceY([1000000000,50000000000]);
Что может помочь вам отцентрировать ваши данные от верхнего и нижнего краев. Мне неизвестны какие-либо методы NVD3, которые позволяют вам делать это автоматически, но вы можете установить эти значения динамически на основе максимальных / минимальных значений в ваших наборах данных.
В приведенном ниже фрагменте используется масштаб журнала и принудительный домен для оси y:
var chart;
var data;
nv.addGraph(function() {
chart = nv.models.lineChart()
.x(function (d) { return d.x; })
.options({showYAxis: true})
.forceY([1000000000,50000000000]);
data = [{
key: 1,
values: [{x:1, y:13947989924},{x:2,y:13944328607},{x:3,y:13936012870}, {x:4,y:13792849748},{x:5,y:13756681531}]
},{
key: 2,
values: [{x:1, y:10031442377},{x:2,y:10026457857},{x:3,y:10013108551}, {x:4,y:9995581772},{x:5,y:9989728780}]
}]
chart.yScale( d3.scale.log() );
d3.select('#chart').append('svg')
.datum(data)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});#chart svg {
width: 500px;
height: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.8.5/nv.d3.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.8.5/nv.d3.css" rel="stylesheet" type="text/css">
<div id="chart"></div>