Как изменить стили ошибок в VS Code?
5 ответов
v1.12 и выше
Настройка цвета подчеркивания ошибок теперь доступна через workbench.colorCustomizations в настройках рабочего пространства. Смотрите документы здесь.
"workbench.colorCustomizations": {
"editorError.foreground": "#000000", // squiggly line
"editorError.border": "#ffffff" // additional border under squiggly line
}
К сожалению, насколько я могу найти, пока что собственные настройки ограничены этим. Например, чтобы выделить ошибку цветом фона, вам все равно придется прибегнуть к методу плагина, описанному ниже...
v1.7.2 и выше
Стили ошибок могут быть полностью настроены через css с расширением vscode-custom-css.
Создать файл custom-styles.css со следующим (измените стили по своему усмотрению)
.monaco-editor.vs .redsquiggly,
.monaco-editor.vs-dark .redsquiggly {
background: rgba(255,255,255,0.2);
border-bottom: 1px solid #fff;
}
Укажите расширение на custom-styles.css добавив следующее в Preferences > User Settings (settings.json)
{
"vscode_custom_css.imports" : [
"file:///path/to/file/custom-styles.css"
]
}
Откройте палитру команд (Mac: cmd + shift + P, Windows / Linux: ctrl + shift + P), найдите и выполните Enable Custom CSS and JS, затем перезапустите VS Code.
Вы сделали!
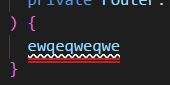
Снимок экрана с примененными выше стилями: 
Если вы получили какие-либо ошибки в конфигурации, или вы вносите какие-либо изменения в custom-styles.css попробуйте перезапустить VS Code полностью, и он должен обновить и подобрать правильно настроенные / новые стили.
NB. Спасибо @Stepan Suvorov за то, что он поднял проблему с github, и @Matt Bierner за то, что он указал на соответствующий css, так что я смог исправить это с расширением.
Если какие-то разработчики VS Code читают это, во-первых, спасибо - VS Code - это круто, но встроенное моделирование ошибок является серьезной проблемой доступности для людей, страдающих дальтонизмом. Я красно-зеленая дальтоник, и красный закорючка на черном фоне - это напряжение, которое я могу заметить, особенно с одиночными персонажами.
Возможность настраивать стили ошибок - последнее, что я действительно упустил, переключаясь на VS Code от atom. Официальная поддержка для этого была бы отличной особенностью!
К сожалению, спустя почти год, vscode-custom-css перестал работать на меня; В то же время vscode представил некоторые настройки для настройки макета.
Попробуйте добавить это в настройках пользователя:
{
// ...,
"workbench.colorCustomizations": {
"editorError.border": "#ca2323a4",
"editorError.foreground": "#ffffffb7"
}
}
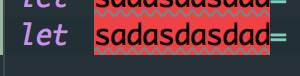
Это покажет ошибки следующим образом:
Насколько мне известно, изменение стиля ошибок не является тем, что в настоящее время могут делать темы или расширения VSCode. Эта логика встроена. Вот CSS используется для визуализации redsquiggly В настоящее время
Я предлагаю вам открыть запрос функции против VSCode
Скоро вы сможете изменять цвет фона ошибок, предупреждений и информации. См. https://github.com/microsoft/vscode/pull/110112, должно быть в версии 1.52.
editorError.background
editorWarning.background
editorInfo.background
Ранее цвет фона нельзя было изменить.
Это работает в версии 1.58.0:
Следующий JSON входит в ваш settings.json, доступ к которому я получил через настройки -> Workbench -> Внешний вид -> Настройка цвета:
{
"workbench.colorCustomizations": {
"errorForeground": "#ffffff",
"editorError.background": "#ff0000",
"editorWarning.foreground": "#ffffff",
"editorWarning.background": "#dddd00",
"editorInfo.foreground": "#ffffff",
"editorInfo.background": "#0000ff"
}
}