Проблема с макетом кнопки
У меня есть проблемы с организацией макета в приложении Android. Я динамически создаю кнопки и добавляю их с этим кодом в свой макет:
LayoutInflater layoutInflater = (LayoutInflater)getBaseContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
for (int i = 0; i < NO_NUMBERS; i++){
Button btn = new Button(this);
btn = (Button) layoutInflater.inflate(R.layout.button, null);
btn.setId(2000+i);
Integer randomNumber = sort.getNumbersCopy()[i];
btn.setText(randomNumber.toString());
btn.setOnClickListener((OnClickListener) this);
buttonList.addView(btn);
list.add(btn);
}
Я добавляю его в LinearLayout:
<LinearLayout
android:id="@+id/buttonlist"
android:layout_alignParentLeft="true"
android:layout_marginTop="185dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</LinearLayout>
и я импортирую этот.xml, где я определяю расположение кнопок:
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:textSize="26dp"
android:textStyle ="bold"
android:textColor="#ffffff"
android:background="@drawable/button"
android:layout_marginLeft="8px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
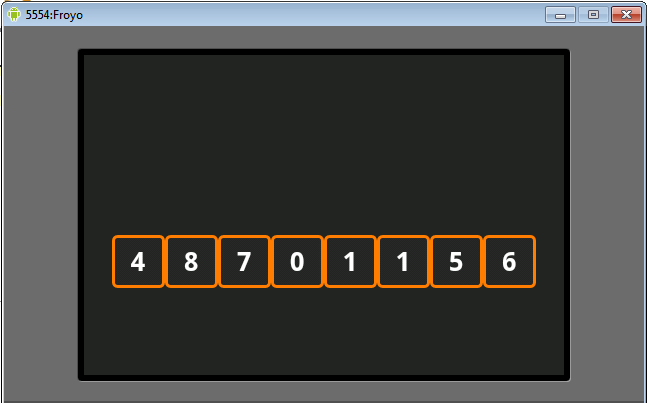
Ну, макет всегда заканчивается так:
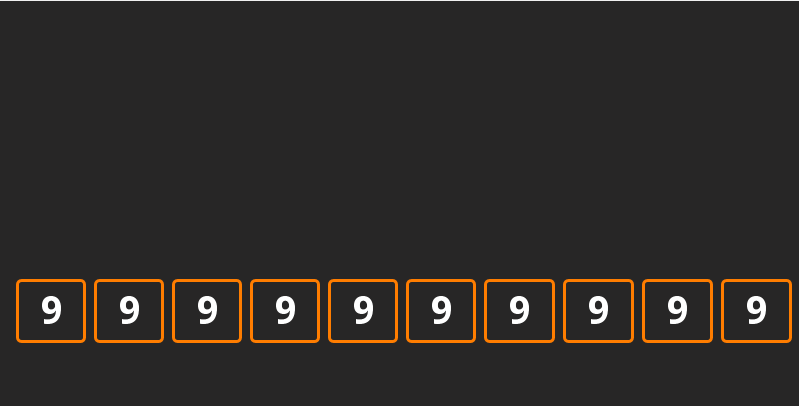
Вместо чего-то вроде этого (даже между кнопками, квадратными кнопками): 
Подводя итог этого: я должен:
- опишите кнопку в XML
- динамически генерировать N кнопок
- добавить свойства описанной кнопки к динамически создаваемым
- организовать макет так, чтобы он мог равномерно распределять кнопки в ButtonList с пробелами между ними
3 ответа
Помните, android:layout_* атрибуты LayoutParams, Они являются аргументами для родителя и влияют на то, как родитель будет выполнять макет в этом представлении. Вы указываете layout_margin атрибуты на ваших кнопках, но они игнорируются. Вот почему:
поскольку LayoutParams являются специфическими для родительского типа представления, вам нужно предоставить экземпляр правильного родительского типа, когда вы раздуваете макеты, используя LayoutInflater или еще layout_ атрибуты в представлении верхнего уровня в макете будут удалены. (Инфлятор не знал бы, какой тип LayoutParams чтобы генерировать.)
поскольку buttonList Ваш предполагаемый родитель для представлений кнопок, измените свой inflate линия к этому:
btn = (Button) layoutInflater.inflate(R.layout.button, buttonList, false);
Настройка layout_weight на самих кнопках кнопки будут расширяться без пробела между ними. LinearLayout никогда не добавляет пробела между дочерними представлениями.
Вы должны завернуть каждый в FrameLayout и использовать layout_gravity="center" на ваших кнопках, затем установите layout_weight="1" на FrameLayout,
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button android:layout_{width,height}="wrap_content"
android:layout_gravity="center"/>
</FrameLayout>
Это также работало, встраивая TextView в LinearLayout (вертикальный)
text_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/textView"
android:layout_margin="10dp"
android:textColor="@color/white"/>
</LinearLayout>
Это было встроено в другое представление, где корневое представление также является LinerLayout. Запутанный обходной путь...