Есть ли CSS3 фильтр для превращения цветов с градиентами в сплошные цвета
У меня есть особый случай, в котором я использую -webkit-mask с radial-gradient создать маленькие точки на фоновом изображении. Цвет этих точек transparent так что фоновое изображение можно увидеть внутри точек.
Теперь есть случай, когда цвет в каждой точке имеет градиент.
Есть ли возможность определить средний цвет в каждой точке и применить фильтр CSS, который показывает сплошной цвет?
Так что я хочу, чтобы у меня была точка с оттенками синего, тогда я хочу применить фильтр, который просто показывает сплошной синий цвет.
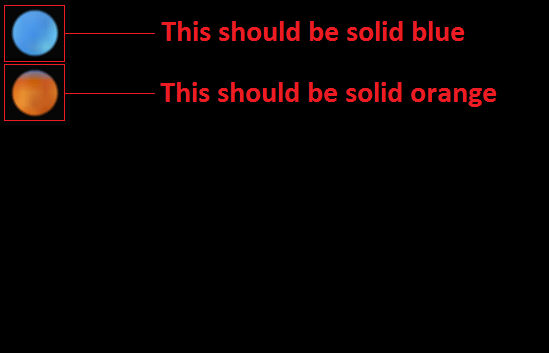
Вот скриншот такого случая:

Возможно ли это с помощью CSS без добавления отдельного элемента div для каждой точки и установки цвета фона CSS вручную? Или мне нужно поиграться с WebGL?
1 ответ
Со свойствами blend вы можете использовать только значение оттенка из базового элемента div
В этой демонстрации базовый элемент имеет градиент. наложение устраняет изменение яркости, применяя наложение яркости
div {
height: 200px;
}
.base {
width: 300px;
background-image: linear-gradient(hsl(120, 50%, 60%),hsl(120, 100%, 90%));
}
.overlay {
position: absolute;
width: 100px;
left: 100px;
top: 10px;
z-index: 2;
border: solid 1px black;
background-color: gray;
mix-blend-mode: luminosity;
}<div class="base"></div>
<div class="overlay"></div>