Как подать заявку на прослушивание кликов?
Я делаю заявку, используя страницу curl для этого по этой ссылке:-
https://github.com/harism/android_page_curl.
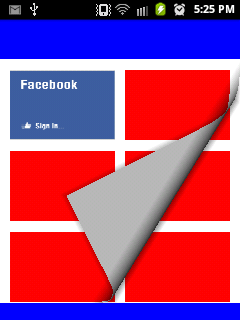
В этой ссылке реализуется скручивание страницы с использованием bitmap. Но мое требование заключается в том, что curl для View, для этого я конвертирую View(LinearLayout) в растровое изображение и устанавливаю onclicklistener для дочернего представления, для получения дополнительной информации см. Прикрепленное изображение. 
Мой код как:-
public static LinearLayout createProgrammeView(final Context context,
int width, int height, String title, String time) {
// Upper layout of screen
LinearLayout objmainlayout = new LinearLayout(context);
if (height >= 320) {
objmainlayout.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT, (height -100)));
Log.e("chectttttttttttlayout",""+(height-71));
} else {
objmainlayout.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT, (height - 90)));
}
objmainlayout.setBackgroundColor(Color.WHITE);
objmainlayout.setOrientation(LinearLayout.VERTICAL);
objmainlayout.setPadding(10, 0, 10,0);
for (int mindex = 0; mindex <3; mindex++)
{
RelativeLayout.LayoutParams objparams;
// Layout Root View (RelativeLayout)
RelativeLayout objrelativeinnerlayout = new RelativeLayout(context);
if (height >= 320)
{
objparams = new RelativeLayout.LayoutParams(width-20,
((height - 71) / 3) - 10);
Log.e("chectt33333tlayout",""+(((height - 71) / 3) - 10));
} else {
objparams = new RelativeLayout.LayoutParams(width,
((height - 90) / 3) - 10);
}
//objparams.topMargin=10;
objrelativeinnerlayout.setLayoutParams(objparams);
// rlv.setBackgroundResource(R.drawable.sss);
// rlv.setBackgroundResource(R.drawable.sss);
ImageView objrow1img1 = new ImageView(context);
if (height >= 320) {
objrow1img1.setLayoutParams(new RelativeLayout.LayoutParams(
(width - 30) / 2,((height - 71) / 3) - 10));
}
objrow1img1.setScaleType(ScaleType.FIT_XY);
RelativeLayout.LayoutParams objlp = (RelativeLayout.LayoutParams) objrow1img1.getLayoutParams();
objlp.topMargin=10;
objlp.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
objrow1img1.setId(1);
objrow1img1.setBackgroundColor(Color.RED);
if (mindex == 0) {
objrow1img1.setImageResource(R.drawable.fblogin);
objrow1img1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"onclick",Toast.LENGTH_LONG).show();
Log.e("check click","good");
//Intent objIntent = new Intent(context,
//FacebookAlbumList.class);
//objcoContext.startActivity(objIntent);
}
});
}
else {/*
if (data != null
&& data.size() > saveindex
&& data.get(saveindex) != null
&& data.get(saveindex).get(0) != null
&& data.get(saveindex).get(0).getImagepath() != null) {
objrow1img1.setVisibility(View.VISIBLE);
System.gc();
decodeBitMap(data.get(index).get(0).getImagepath(),
objrow1img1);
} else {
objrow1img1.setVisibility(View.INVISIBLE);
}
*/}
objrelativeinnerlayout.addView(objrow1img1);
ImageView objrow1img2 = new ImageView(context);
objrow1img2.setLayoutParams(new RelativeLayout.LayoutParams(
(width - 30) / 2,((height - 71) / 3) - 10));
objrow1img2.setScaleType(ScaleType.FIT_XY);
objrow1img2.setBackgroundColor(Color.RED);
RelativeLayout.LayoutParams objlrelativelayoutparam = (RelativeLayout.LayoutParams) objrow1img2
.getLayoutParams();
objlrelativelayoutparam.setMargins(10, 10, 0, 0);
objlrelativelayoutparam.addRule(RelativeLayout.RIGHT_OF,1);
objrelativeinnerlayout.addView(objrow1img2);
objmainlayout.addView(objrelativeinnerlayout);
}
return objmainlayout;
}
public static Bitmap loadBitmapFromView(LinearLayout v) {
v.measure(MeasureSpec.makeMeasureSpec(v.getLayoutParams().width,
MeasureSpec.EXACTLY), MeasureSpec.makeMeasureSpec(
v.getLayoutParams().height, MeasureSpec.EXACTLY));
v.layout(0, 0, v.getMeasuredWidth(), v.getMeasuredHeight());
Bitmap b = Bitmap.createBitmap(v.getWidth(), v.getHeight(),
Bitmap.Config.RGB_565);
Canvas c = new Canvas(b);
v.draw(c);
return b;
}
Здесь я помещаю код Myview и преобразую его в растровое изображение. Проблема в том, как я могу получить onclickListener для этого? Пожалуйста, кто-нибудь предложить мне спасибо заранее.
1 ответ
Я столкнулся с аналогичной проблемой и. Чтобы заставить его работать, у меня есть родительский макет (contentContainer), который содержит 2 подпредставления:
- Представление содержимого, которое преобразуется в растровое изображение при керлинге
- CurlView (поверхность OpenGL)
Мне пришлось установить onClickListener в родительский макет, чтобы перехватывать события и отправлять или не отправлять их в CurlView. Когда события отправляются в CurlView, CurlView переводится на передний план (с использованием метода yieldToFront()). В противном случае вид содержимого выводится на передний план.
Чтобы решить, отправлять события в CurlView или нет, я использую метод, который возвращает true, если касание находилось в пределах области скручивания страницы (приблизительно 1/6 экрана, обе стороны). Кроме того, у меня есть детекторы жестов и шкал для обнаружения singleTap и longPress, что нам нужно для взаимодействия с пользователем. Когда перехватывается singleTap или longPress, позиция (x,y) сообщает мне, где пользователь коснулся, чтобы я мог запустить какое-то действие, показать контекстное меню или что-то еще.
Пример кода:
contentContainer.setOnClickListener(null); // DO NOT REMOVE THIS, IT'S A WORKAROUND
contentContainer.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
gestureDetector.onTouchEvent(event);
mScaleDetector.onTouchEvent(event);
int x = (int)event.getX();
int y = (int)event.getY();
boolean isMoving = event.getAction() == MotionEvent.ACTION_MOVE;
boolean isTouchDown = event.getAction() == MotionEvent.ACTION_DOWN;
boolean isTouchUp = event.getAction() == MotionEvent.ACTION_UP || event.getAction() == MotionEvent.ACTION_CANCEL;
boolean pageCurlArea = isPageCurlArea(x, y);
boolean sendEventToCurlView = false;
if (isTouchDown && pageCurlArea) {
downInPageArea = true;
sendEventToCurlView = true;
} else if (downInPageArea && isMoving) {
sendEventToCurlView = true;
} else if (downInPageArea && isTouchUp) {
downInPageArea = false;
sendEventToCurlView = true;
} else if (!downInPageArea && isMoving) {
return false;
}
if (downInPageArea && isMoving && !curlViewIsOnTop) {
bringCurlViewToFront();
}
if (sendEventToCurlView) {
MotionEvent mEvent = MotionEvent.obtain(event);
mCurlView.onTouch(v, mEvent);
}
return !sendEventToCurlView;
}
});
Эта работа еще не завершена, поскольку мне нужно изменить ее, чтобы она не использовала "область скручивания страницы" для различения "события скручивания" и других событий (singleTap, longPress...), для которых я планирую использовать оба жеста. и масштабные детекторы для возврата, если событие было перехвачено, и, в зависимости от результата, продолжают отправлять событие в CurlView или нет. Это необходимо для выполнения "нажатий" и "longPress" в пределах области завитка на 1/6 страницы.
Надеюсь, поможет.