ui-bootstrap tab показывает некорректное содержимое вкладки при использовании ng-show
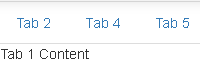
У меня есть вкладки, для которых некоторые динамически отображаются с ng-show, Проблема в том, что если первая вкладка не отображается, то вторая вкладка должна быть активной вкладкой. Но это не работает таким образом. Кажется, что первая вкладка все еще активна, в результате чего содержимое вкладки 1 находится на вкладке 2.
Что мне нужно, так это при первой загрузке вкладок
В приведенном ниже коде, если я установлю active="1" для ui-tabsetто работает как положено
<uib-tabset active="1">
Но я не могу этого сделать, так как это должно быть динамичным. Первая вкладка может отображаться или не отображаться. Я попытался использовать значение привязки (как показано в коде ниже) для active атрибут, но это не работает. Он по-прежнему имеет тот же результат, что и первое изображение выше.
У меня есть следующий MCVE (также Plunker)
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="https://angular-ui.github.io/bootstrap/ui-bootstrap-tpls-1.3.2.min.js"></script>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body ng-app="exampleApp">
<div ng-controller="TabsDemoCtrl">
<uib-tabset active="initialActive">
<uib-tab ng-repeat="tab in tabs" heading="{{tab.title}}" ng-show="tab.show"
active="tab.active" index="$index">
{{tab.content}}
</uib-tab>
</uib-tabset>
</div>
</body>
</html>
скрипт
angular.module('exampleApp', ['ui.bootstrap'])
.controller('TabsDemoCtrl', function($scope) {
$scope.tab1Show = false;
$scope.initialActive = $scope.tab1Show ? "0" : "1";
$scope.tabs = [
{ title: 'Tab 1', content: 'Tab 1 Content', active: false, show: $scope.tab1Show },
{ title: 'Tab 2', content: 'Tab 2 Content', active: true, show: true },
{ title: 'Tab 3', content: 'Tab 2 Content', active: false, show: false },
{ title: 'Tab 4', content: 'Tab 2 Content', active: false, show: true },
{ title: 'Tab 5', content: 'Tab 2 Content', active: false, show: true }
];
});
РЕДАКТИРОВАТЬ
Есть опечатки в content из вкладок, но на самом деле это не влияет на вопрос и результаты, так как вопрос действительно касается только содержимого вкладки 2, что является правильным.
2 ответа
Использование ng-if вместо ng-show, ng-show только скрывает другие вкладки (те, что перед вкладкой 2), в то время как на самом деле они уже отображаются в DOM.
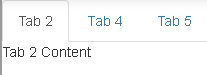
Первая вкладка, которая отображается в DOM, является активной в соответствии с реализацией ui-tabs, Итак, первый оказал li[tab item] является активным классом css active применяется к тому, что создает красивую границу для активного состояния, как показано ниже.
Когда вы использовали ng-show, этот предмет создан, применен active класс CSS, а затем он стал скрытым из-за ng-show(который применил класс CSS к этому элементу, который ничего не делает, но скрывает его, применяя правило display: none !important).
ng-if гарантирует, что элемент не визуализируется в dom, поэтому первый элемент, который визуализируется, это tab 2, и перед ним нет других элементов, так что логически active класс привязывается к нему, и вы видите ожидаемую границу и дизайн.
Используйте ng-if вместо ng-show Plunker
<uib-tabset active="initialActive">
<uib-tab ng-repeat="tab in tabs" heading="{{tab.title}}" index="$index" ng-if='tab.show'>
{{tab.content}}
</uib-tab>
</uib-tabset>