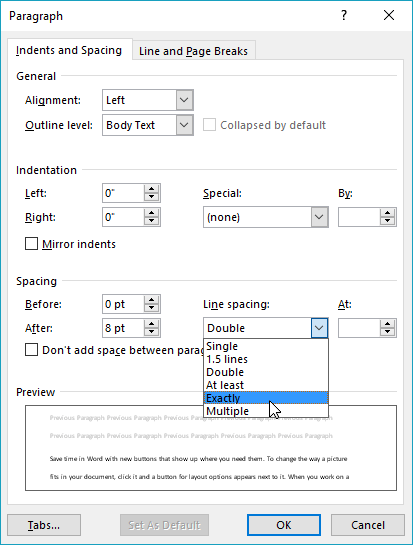
Как установить межстрочный интервал для Qml Text Item?
Я не могу понять это. Я имею в виду вертикальный интервал между строками текста в текстовом элементе Qml. Я не могу использовать Rich Text, и GridLayout, кажется, разрушает мою обертку, горизонтальное выравнивание и возможность проверки на усеченность. Это внутри прямоугольника.
Text{
width:10
wrapMode: Text.Text.Wrap
text:"This will be broken into multiple lines. How could I set the vertical spacing between them?"
}
Я имею в виду:
Vs
1 ответ
Хорошей привычкой является проверка документации. Просматривая его, вы можете увидеть свойство под названием lineHeight, Я считаю, что это то, что вы ищете. Из документации:
lineHeight : realУстанавливает высоту строки для текста. Значение может быть в пикселях или множителе в зависимости от
lineHeightMode,
Они также говорят вам, как его использовать
Значением по умолчанию является множитель 1,0. Высота строки должна быть положительным значением.
С помощью lineHeight в качестве множителя позволяет имитировать следующие перечисления межстрочного интервала в MSWord.
Single
1.5 lines
Double
Multiple
Вот пример:
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
visible: true
width: 200
height: 300
Text {
id: text
width: 175
anchors.centerIn: parent
// text: "HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO HELLO"
text: "Cat ipsum dolor sit amet, sleep nap. You call this cat food. Push your water glass on the floor."
font.family: "Monaco" // Monaco ❤️
wrapMode: Text.WordWrap // Make the text multi-line
horizontalAlignment: Text.AlignHCenter
// lineHeight: 1.0 // single-spacing (default)
lineHeight: 1.5 // 1.5 line-spacing
// lineHeight: 2.0 // double-spacing
// lineHeight: 3.0 // triple-spacing
}
}
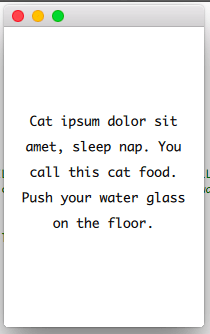
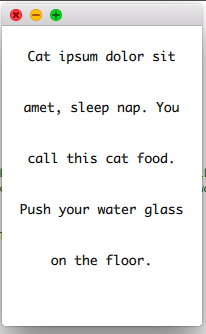
Вот результаты использования различных значений lineHeight (на типичной MacOS)
Одно-разнос
1,5x, двухместный (2x), трехместный (3x)
Однако, если вы хотите имитировать другие перечисления между строками:
At least
Exactly
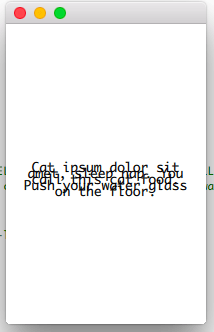
вам нужно изменить высоту пикселя. Вы можете сделать это, установив lineHeightMode в Text.FixedHeight, Вот так
Window {
visible: true
width: 200
height: 300
Text {
id: text
width: 175
anchors.centerIn: parent
text: "Cat ipsum dolor sit amet, sleep nap. You call this cat food. Push your water glass on the floor."
font.family: "Monaco" // Monaco ❤️
wrapMode: Text.WordWrap // Make the text multi-line
lineHeightMode: Text.FixedHeight
lineHeight: 6 // exaggerated, text will be scrunched up
}
}
Ровно 6