Chrome "Emulate Touch Events" не работает
Я включил опцию "Эмулировать сенсорные события" в Инструментах разработчика Chrome. Я установил простую тестовую программу, которая предупреждает, когда я касаюсь <div>, Программа отлично работает на моем Galaxy Nexus, но когда я нажимаю на <div> в Chrome даже при включенной опции "Эмулировать сенсорные события" ничего не происходит. Какие-либо предложения? Я правильно использую этот инструмент?
Вот мой код - ничего особенного.
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#main_div
{
position: absolute;
width: 50px;
height: 20px;
background-color: red;
top: 50%;
left: 20px;
}
</style>
<script type="text/javascript">
function init()
{
main_div = document.getElementById("main_div");
main_div.ontouchstart = function()
{
alert("here");
}
}
</script>
</head>
<body onload="init()">
<div>
<p id="x">hello</p>
<p id="y"></p>
</div>
<div id="main_div">
hello
</div>
</body>
</html>
6 ответов
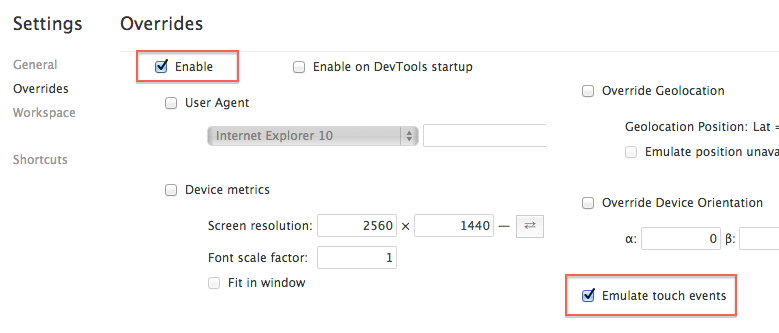
Что меня озадачило, так это то, что в дополнение к установленному флажку "Эмулировать сенсорные события" необходимо также установить главный флажок "Включить", чтобы включить переопределения. Как только оба были проверены, все работало нормально.

События касания работают в Chrome версии 21 (не уверен в предыдущих версиях), НО вы должны держать окно инструментов разработчика открытым, чтобы происходили события касания. Если вы закроете окно, вы вернетесь к обычным событиям мыши.
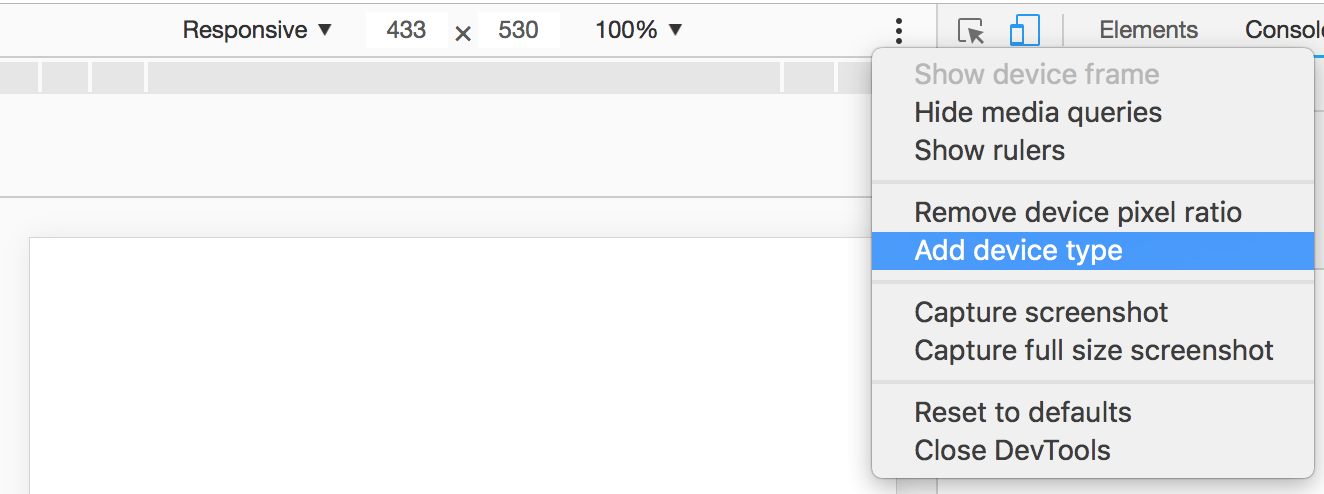
Начиная с Chrome 69, в настройках нет ни панели переопределений, ни ящика эмулятора в консоли. Вместо этого вы можете нажать ... значок в представлении устройства, а затем выберите "Добавить тип устройства".
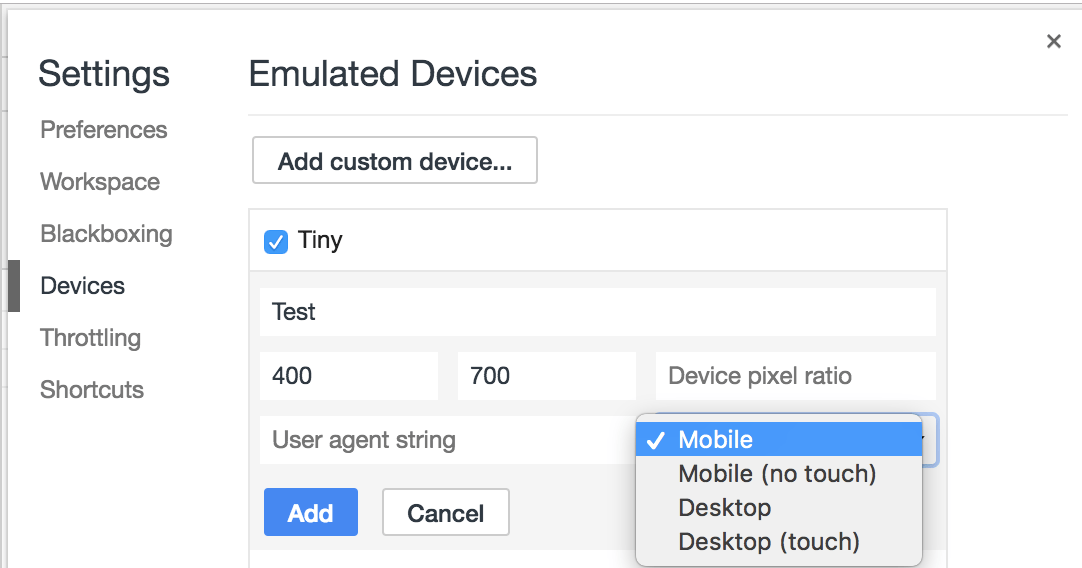
Находясь в режиме ответа, вы увидите небольшой выпадающий список с опциями "Мобильный", "Мобильный (без сенсорного ввода)", "Рабочий стол" и "Рабочий стол (без сенсорного ввода)". Если вы этого не видите, увеличьте ширину области просмотра устройства. По умолчанию для режима Адаптивный - Мобильный (что означает сенсорные события).
Обратите внимание, что при выборе других предустановленных устройств тип устройства будет установлен на "Мобильный" и не может быть изменен. Вы также можете выбрать, какой тип устройства вы хотите эмулировать при создании пользовательского устройства в настройках.
Один важный момент, который я заметил - проверка "Эмулировать сенсорные события" не отключает события мыши, а только добавляет сенсорные.
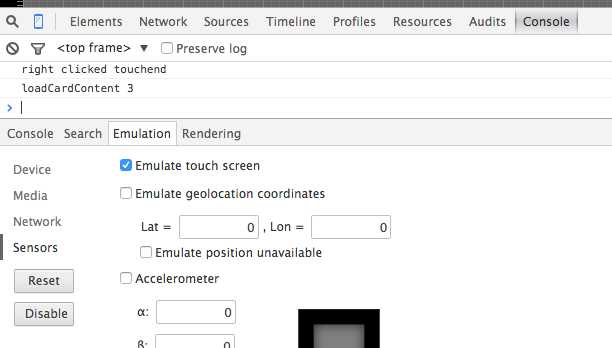
Единственное, что работает для меня, - это переключать эмуляцию сенсорных событий, найденных в разделе "Эмуляция"> "Датчики в Chrome 45", при каждой перезагрузке страницы. Это довольно дурацкое решение. Надеюсь, кто-то найдет менее раздражающее решение.
Можете ли вы поделиться кодом, который вы пробовали? Вот пример кода, который работал со мной, как на iPhone, так и на Chrome 19
<head>
<script>
function listen(elem, evnt, func) {
if (elem.addEventListener) // W3C DOM5.
elem.addEventListener(evnt,func,false);
else if (elem.attachEvent) { // IE DOM7.
var r = elem.attachEvent("on"+evnt, func);
return r;
}
}
function attachListeners() {
var touch_div = document.getElementById('touch_me');
listen(touch_div,'touchmove', function(event) {
touch_div.innerHTML="being touched " + event.targetTouches.length;
touch_div.style.background =green;
}, false);
listen(touch_div,'touchstart', function(event) {
event.preventDefault();
touch_div.innerHTML="touchstart";
touch_div.style.background ='green';
}, false);
listen(touch_div,'touchend', function(event) {
touch_div.innerHTML="thanks!";
touch_div.style.background ='#CCFF66';
}, false);
listen(touch_div,'click', function(event) {
touch_div.innerHTML="hey - touch, not click!";
touch_div.style.background ='red';
}, false);
listen(touch_div,'onmouseup', function(event) {
touch_div.innerHTML="hey - that was a click!";
touch_div.style.background ='';
}, false);
}
function run_onload() {
attachListeners();
}
</script>
</head>
<body onload="run_onload()">
<div id="touch_me">Touch me!</div>
</body>