Сборка и запуск ProseMirror
Я хочу создать сайт, который будет использовать WYSIWYG, например, ProseMirror. Их документация немного ясна, что пока не все так просто построить, поскольку они в первую очередь сосредоточены на других частях разработки. Тем не менее, они предоставляют проект, который вы можете клонировать и запустить.
Однако я не уверен, как на самом деле запустить этот пример.
Я создал новую папку в моем активном каталоге MAMP и сделал npm install чтобы получить все элементы в package.json. Тогда я побежал npm run build так что проект теперь встроен в dist папка, указанная по умолчанию в package.json.
Тем не менее, как я могу заставить его работать в браузере? Если я захожу в браузер, он просто показывает мой список файлов и документов, а не само приложение.
Я тоже пробовал бегать npm start но это не имеет никаких связанных команд в package.json. Я вижу, что это использует rollup.js. Я не использовал это раньше, возможно, у этого есть некоторые команды?
6 ответов
Я создал это руководство для друга. Надеюсь, что это поможет вам и всем, кто ищет тот же ответ. Это не идеально, но заставляет вас работать.
ProseMirror - это корректный редактор семантического содержимого с хорошим интерфейсом, основанный на contentEditable, с поддержкой совместного редактирования и пользовательских схем документов.
Проблема в том, что документация о том, как настроить его из ничего в привет, используя демонстрационные примеры, не существует. Вся документация предполагает, что она настроена и работает. Это руководство поможет вам добраться до стадии "Привет, мир!"
• Первый набор настроек. Следуйте инструкциям для этого здесь. Теперь у вас должен быть проект на вашем компьютере, и когда вы откроете html-файл в вашем браузере, увидите экран в стиле "Привет, мир".
• Перейдите в папку проекта learn-rollup и npm установите пакеты модуля prosemirror:
- prosemirror состояния.
- prosemirror ракурса.
- prosemirror-модель
- prosemirror-схема основного
- prosemirror-схема-лист
- prosemirror-пример-установка
• В файле learn-rollup index.html добавьте следующий HTML-код HTML, чтобы добавить его в learn-rollup index.html.
- Ссылка на файл css
- Тег в теле, в котором есть id = editor
• Создайте копию src / scripts / main.js и переименуйте ее в mainbackup.js.
• Теперь замените все в main.js кодом из первого примера prosemirror.net.
• Запустите \ node_module.bin \ rollup -c
• Перезагрузите.html, чтобы увидеть, как работает prosemirror.
Нет примера "Hello World", который показывает, как использовать prosemirror библиотеки сами по себе - базовый пример, связанный с вопросом, все еще должен быть "использован", как показано на примере, наиболее близком к примеру "Hello World": https://prosemirror.net/examples/basic/ который Из документов выглядит, как это может быть представлено в более простом виде:
import {schema} from "prosemirror-schema-basic"
import {EditorState} from "prosemirror-state"
import {EditorView} from "prosemirror-view"
let state = EditorState.create({schema})
let view = new EditorView(document.body, {state})
Вместо этого вы можете взглянуть на библиотеки-оболочки, которые предоставляют редакторы копирования / вставки и могут быть включены в ваш проект.
Для использования основных библиотек ProseMirror необходимо прочитать документы - здесь есть раздел обзора: http://prosemirror.net/docs/guide/ и раздел справок: http://prosemirror.net/docs/ref/
Если вы перейдете к базовому примеру, вы увидите код, который использует пример проекта, на который вы ссылались.
Этот проект должен быть лучше задокументирован, ИМХО. Я не думаю, что это должен быть пример работы прозаического зеркала, а скорее пример соединения всех разных частей вместе.
Все части ProseMirror находятся на NPM и могут быть установлены таким образом, даже пример проекта. Установите импорт из NPM, а затем скопируйте этот код в файл index.js или HTML, и на экране должен появиться простой редактор. Изучите базовый пример репо, чтобы лучше понять, как части сочетаются друг с другом.
Чтобы запустить минимальный редактор с накопительным пакетом, сначала установите накопительный пакет:
npm i -g rollup
Установите подключаемый модуль разрешения свертки:
npm i @rollup/plugin-node-resolve
Затем добавьте следующее в
rollup.config.jsфайл:
import resolve from '@rollup/plugin-node-resolve'
export default {
input: 'main.js',
output: {
file: 'build.js',
format: 'iife'
},
plugins: [resolve()]
}
Установите базовые библиотеки prosemirror:
npm i prosemirror-schema-basic prosemirror-state prosemirror-view
Создайте
main.jsфайл со следующим содержимым:
import {schema} from 'prosemirror-schema-basic'
import {EditorState} from 'prosemirror-state'
import {EditorView} from 'prosemirror-view'
let state = EditorState.create({schema})
window.view = new EditorView(document.querySelector('#editor'), {state})
Создайте свой редактор (для build.js):
rollup -c
Наконец, включите
build.jsи, при желании, стили из пакета prosemirror-view в HTML-файл и наслаждайтесь:
<html>
<body>
<div id="editor"></div>
<script src="build.js"></script>
</body>
</html>
Я делаю обновленный ответ на этот вопрос, так как некоторые пакеты ProseMirror и Rollup были обновлены с момента последних ответов.
Вот шаги, которые помогли мне после почти трех дней поиска в Интернете.
В корневом каталоге вашего приложения инициализируйте node_modules и package.json:
npm инициализация
Установите базовые пакеты ProseMirror и Rollup, которые нам понадобятся для файла main.js и файлаrollup.config.js:
npm install prosemirror-view prosemirror-model prosemirror-state prosemirror-transform prosemirror-schema-basic @rollup/plugin-commonjs @rollup/plugin-node-resolve @rollup/plugin-replace @rollup/plugin-terser --save-dev
В вашем package.json добавьте эти строки после описания:
"main": "dist/prosemirror-bundle.min.js",
"модуль": "public/js/main.js",
"тип": "модуль",
Создайте файл с именемrollup.config.js в корневом каталоге вашего приложения (где находится ваш package.json) и заполните его следующими строками:
import resolve from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
import replace from '@rollup/plugin-replace';
import terser from '@rollup/plugin-terser';
export default {
input: 'public/js/main.js', // Entry point for the bundle
output: {
file: 'dist/prosemirror-bundle.min.js', // Output file path and name
format: 'umd', // Format of the output bundle (Universal Module Definition)
name: 'ProseMirror' // Name of the exported global variable
},
plugins: [
resolve({
browser: true, // Resolve modules for browser environment
preferBuiltins: false // Do not prefer built-in modules over local modules
}),
commonjs(), // Convert CommonJS modules to ES6
replace({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV || 'development'), // Replace NODE_ENV variable with 'development' (or current environment)
preventAssignment: true // Prevent replacement of variable assignment
}),
(process.env.NODE_ENV === 'production' && terser()) // If in production environment, minify the code
]
};
Создайте файл main.js (мой находится в public/js, как я упоминал в package.json Иrollup.config.js) и запишите эти строки:
import { EditorState } from 'prosemirror-state';
import { EditorView } from 'prosemirror-view';
import { schema } from 'prosemirror-schema-basic';
window.addEventListener('DOMContentLoaded', (event) => {
console.log("2");
const editorNode = document.getElementById('mad_interactive_editor');
const state = EditorState.create({
schema,
});
const view = new EditorView(editorNode, {
state,
});
});
Создайте html-файл и добавьте внутрь div:
<div id="mad_interactive_editor"></div>
Обновите package.json, добавив зависимости:
установка npm
Создайте свой код, используя сводный файл конфигурации с помощью этой команды:
свертка -c
Вы можете добавить —watch в конце этой команды, чтобы следить за изменениями во входном файле (main.js), пока вы пишете код следующим образом:
накопительный пакет -c — смотреть
Если вы больше не находитесь в среде разработки, вместо этого запустите следующую команду, она минимизирует ваш код:
NODE_ENV=производственный сводный пакет -crollup.config.js
И вы должны реализовать ProseMirror на своей html-странице.
Я надеюсь, что это может помочь кому-то.
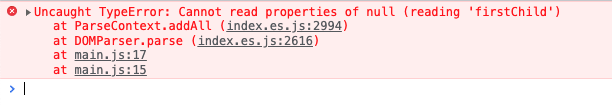
Я прошел через метод @Rob и почти преуспел. Только одно, после выполнения всех шагов я столкнулся с ошибкой (см. ниже).
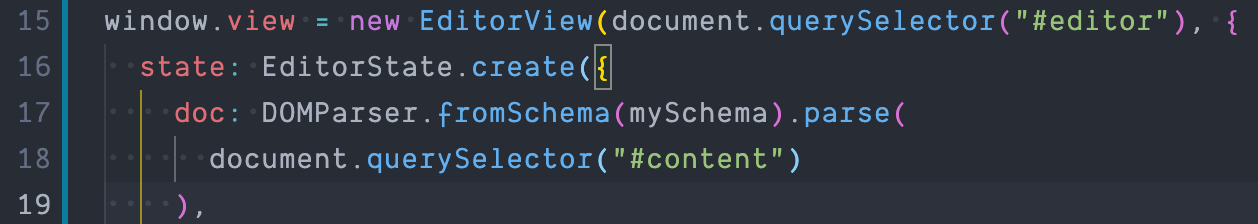
Код взят из официального первого примера.
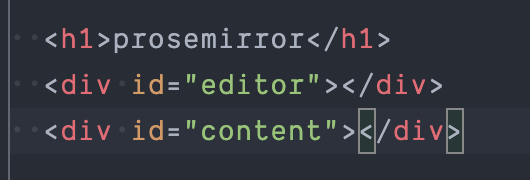
Не знаю, почему это произошло, я должен вручную поставить после
<div id="editor"></div>для начала.
Но не следует
<div id="content"></div>автоматически добавляется? @Rob или В официальном первом примере не упоминалось, что вы должны добавить этот div, не знаю, что пошло не так.