Chrome отлично загружает веб-страницу, любой другой браузер дает сбой. Зачем?
Я написал HTML-страницу, где мне нужно было вставить определенные части изображения с гиперссылками. Для этого я использовал теги SVG, поэтому мне не нужно использовать теги карты изображений, поскольку они не могут хорошо масштабироваться вместе с экраном.
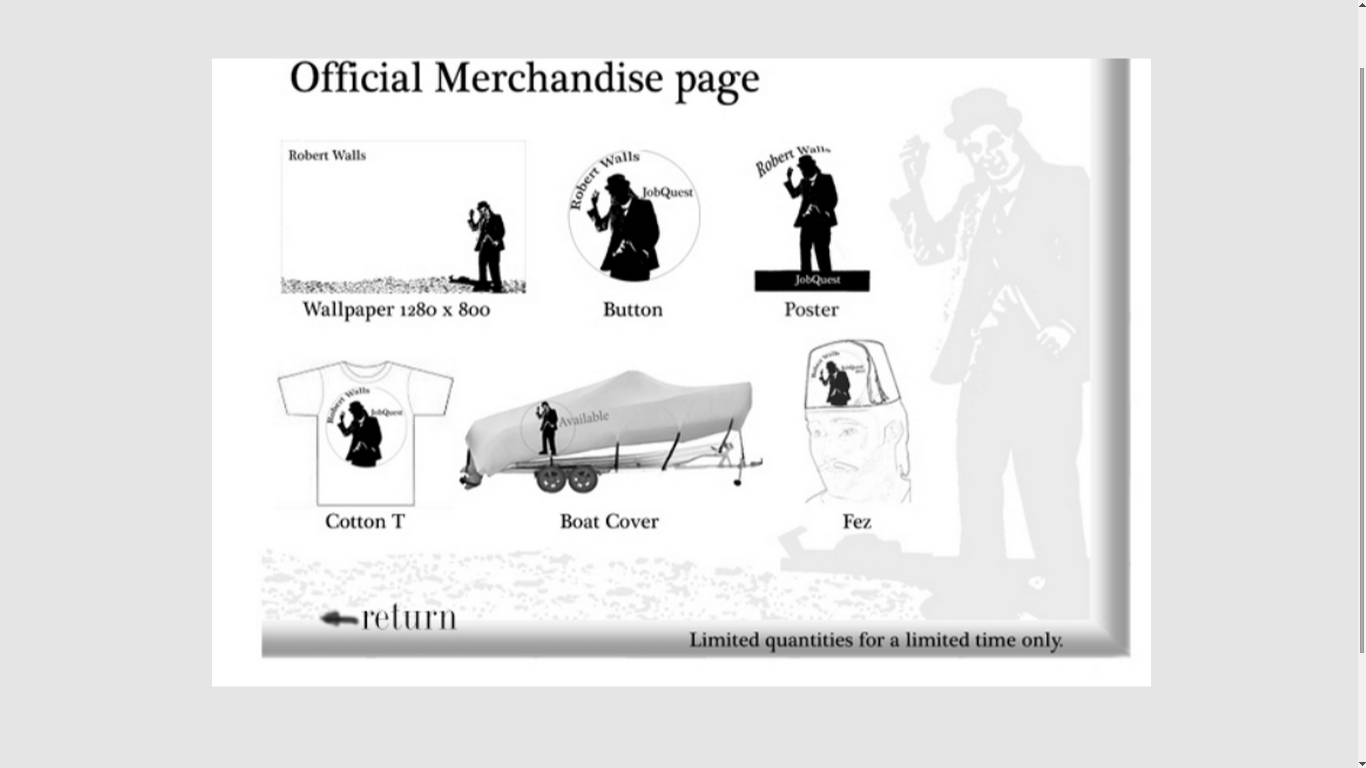
Вот как выглядит страница в Chrome 
<svg id="mySVG" style="width:100%;height:100%;" version="1.1" viewbox="0 0 2000 2000" xmlns="http://www.w3.org/2000/svg">
<image style="width:inherit;height:inherit;" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="Image URL">
</image>
<a xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="Image URL">
<circle cx="45%" cy="33%" r="120" stroke="black" stroke-width="3" opacity="0" fill="#fff">
</circle>
</a>
.
.
//More <a> tags representing the various clickable points in the image
.
.
.
</svg>
В основном изображение в тегах IMAGE не загружается, а экран принимает цвет фона. Я знаю, что Chrome намного мягче с правилами, но я не думаю, что допустил какие-либо ошибки. Этот код прекрасно работает с Chrome, но в любом другом браузере изображения не загружаются. Ссылки на изображения, такие как "Обои", "Кнопка", "Плакат", открываются отдельно в новых вкладках, если я щелкаю точку на бумаге, где они должны быть, но в противном случае они не работают.
1 ответ
SVG <image> тег должен иметь атрибуты ширины и высоты в SVG 1.1, свойства CSS не допускаются.
Chrome экспериментирует с реализацией SVG 2 CSS Properties для ширины и высоты, поэтому он работает там. Спецификация SVG 2 еще не завершена, и ни один другой UA в настоящее время не реализует эту функцию. Я предполагаю, что по мере того, как спецификация близится к завершению, все больше UA будут реализовывать эту функцию.