Может ли диаграмма иметь несколько шаблонов ссылок Gojs?
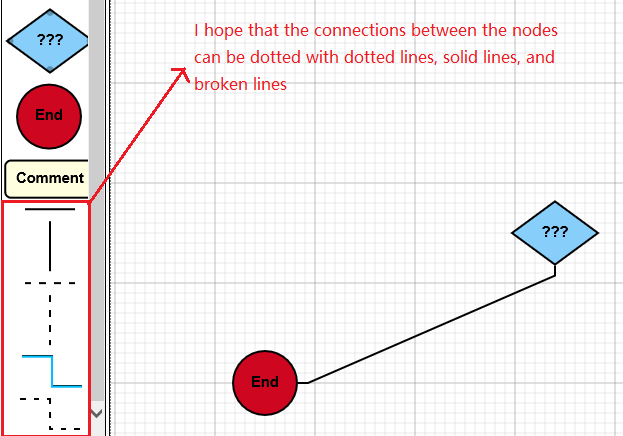
Что я хочу сделать: щелкните стиль ссылки в правой палитре, чтобы нарисовать различные стили ссылки на диаграмме. Я попробовал это с linkTemplateMap.add, но это не работает. Пожалуйста, помогите мне!!!
myDiagram.linkTemplateMap.add("Support",
$(go.Link, go.Link.Bezier,
{ isLayoutPositioned: false, isTreeLink: false, curviness: -50 },
{ relinkableFrom: true, relinkableTo: true },
$(go.Shape,
{ stroke: "green", strokeWidth: 2 }),
$(go.Shape,
{ toArrow: "OpenTriangle", stroke: "green", strokeWidth: 2 }),
$(go.TextBlock,
new go.Binding("text", "text"),
{ stroke: "green", background: "rgba(255,255,255,0.75)",
maxSize: new go.Size(80, NaN)
})));
1 ответ
Решение
Вам необходимо убедиться, что вы изменили шаблон ссылки для палитры и диаграммы.
Если вы определите их на диаграмме, вы можете установить
myPalette.linkTemplateMap = myDiagram.linkTemplateMap;