Можно ли стилизовать поле выбора?
У меня есть окно выбора HTML, которое мне нужно стилизовать. Я бы предпочел использовать только CSS, но если потребуется, я воспользуюсь jQuery для заполнения пробелов.
Кто-нибудь может порекомендовать хороший учебник или плагин?
Я знаю, Google, но я искал последние два часа, и я не нахожу ничего, что соответствует моим потребностям.
Это должно быть:
- Совместим с jQuery 1.3.2
- доступной
- ненавязчивый
- Полностью настраиваемый с точки зрения стиля каждого аспекта окна выбора
Кто-нибудь знает что-нибудь, что будет соответствовать моим потребностям?
15 ответов
Я видел несколько плагинов jQuery, которые конвертируют <select>к <ol>и <option>к <li>так, чтобы вы могли стилизовать его с помощью CSS. Не может быть слишком сложно свернуть свое собственное.
Вот один из них: https://gist.github.com/1139558 (Раньше он здесь, но, похоже, сайт не работает.)
Используйте это так:
$('#myselectbox').selectbox();
Стиль это так:
div.selectbox-wrapper ul {
list-style-type:none;
margin:0px;
padding:0px;
}
div.selectbox-wrapper ul li.selected {
background-color: #EAF2FB;
}
div.selectbox-wrapper ul li.current {
background-color: #CDD8E4;
}
div.selectbox-wrapper ul li {
list-style-type:none;
display:block;
margin:0;
padding:2px;
cursor:pointer;
}
Обновление: с 2013 года, которые я видел, которые стоит проверить:
- Выбранный - куча классных вещей, 7k+ наблюдатели на github. (упоминается как "платный ботаник" в комментариях)
- Select2 - вдохновлен Chosen, частью Angular-UI с парой полезных настроек Chosen.
Да уж!
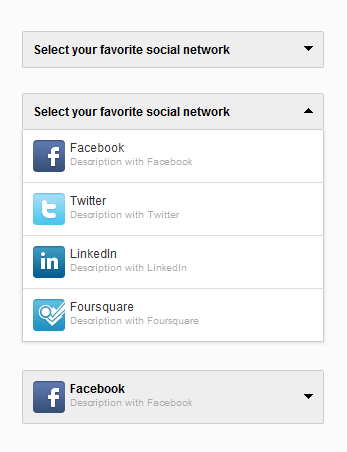
По состоянию на 2012 год одним из самых легких и гибких решений, которые я нашел, является ddSlick. Актуальная (отредактированная) информация с сайта:
- Добавляет изображения и текст в
select options - Можно использовать JSON для заполнения параметров
- Поддерживает функции обратного вызова при выборе
И вот предварительный просмотр различных режимов:

Что касается CSS, Mozilla кажется наиболее дружественным, особенно из FF 3.5+. Браузеры Webkit в основном делают свое дело и игнорируют любой стиль. IE очень ограничен, хотя IE8 позволяет вам по крайней мере стилизовать границы цвета / ширины.
На самом деле следующее выглядит довольно неплохо в FF 3.5+ (конечно, выбирая цветовые предпочтения):
select {
-moz-border-radius: 4px;
-moz-box-shadow: 1px 1px 5px #cfcfcf inset;
border: 1px solid #cfcfcf;
vertical-align: middle;
background-color: transparent;
}
option {
background-color: #fef5e6;
border-bottom: 1px solid #ebdac0;
border-right: 1px solid #d6bb86;
border-left: 1px solid #d6bb86;
}
option:hover {
cursor: pointer;
}
Но когда дело доходит до IE, вы должны отключить цвет фона в опции, если вы не хотите, чтобы он отображался, когда меню опций не раскрыто. И, как я уже сказал, WebKit делает свое дело.
Мы нашли простой и достойный способ сделать это. Это кросс-браузер, разлагаемый, и не нарушает форму сообщения. Сначала установите непрозрачность окна выбора на 0.
.select {
opacity : 0;
width: 200px;
height: 15px;
}
<select class='select'>
<option value='foo'>bar</option>
</select>
это так, что вы все еще можете нажать на него
Затем сделайте div с теми же размерами, что и в окне выбора. Див должен лежать под окном выбора в качестве фона. Используйте для этого { position: absolute } и z-index.
.div {
width: 200px;
height: 15px;
position: absolute;
z-index: 0;
}
<div class='.div'>{the text of the the current selection updated by javascript}</div>
<select class='select'>
<option value='foo'>bar</option>
</select>
Обновите div div innerHTML с помощью JavaScript. Easypeasy с помощью jQuery:
$('.select').click(function(event)) {
$('.div').html($('.select option:selected').val());
}
Это оно! Просто стиль вашего div вместо поля выбора. Я не тестировал приведенный выше код, поэтому вам, вероятно, понадобится настроить его. Но, надеюсь, вы понимаете суть.
Я думаю, что это решение превосходит {-webkit-Appearance: none;}. То, что браузеры должны делать в лучшем случае, это диктовать взаимодействие с элементами формы, но определенно не то, как они изначально отображаются на странице, поскольку это нарушает дизайн сайта.
Вот небольшой штекер, если вы в основном хотите
- сойти с ума, настраивая закрытое состояние
selectэлемент - но в открытом состоянии вы предпочитаете более удобные возможности выбора параметров (колесо прокрутки, клавиши со стрелками, фокус табуляции, изменения в ajax для
options, правильный zindex и т. д.) - не любить грязный
ul,liсгенерированные наценки
Тогда jquery.yaselect.js может быть лучше. Просто:
$('select').yaselect();
И последняя разметка:
<div class="yaselect-wrap">
<div class="yaselect-current"><!-- current selection --></div>
</div>
<select class="yaselect-select" size="5">
<!-- your option tags -->
</select>
Проверьте это на github.com
Вы можете в некоторой степени стилизовать CSS
select {
background: red;
border: 2px solid pink;
}
Но это полностью зависит от браузера. Некоторые браузеры упрямы.
Тем не менее, это только даст вам далеко, и это не всегда выглядит очень хорошо. Для полного контроля вам нужно заменить выбор через jQuery собственным виджетом, который эмулирует функциональность поля выбора. Убедитесь, что когда JS отключен, на его месте находится обычное поле выбора. Это позволяет большему количеству пользователей использовать вашу форму и помогает с доступностью.
Я только что нашел это, которое кажется действительно хорошим.
http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
Большинство браузеров не поддерживают настройку тега select с использованием css. Но я нахожу этот javascript, который можно использовать для стилизации тега select. Но, как обычно, нет поддержки браузеров IE.
http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/ Я заметил ошибку, из-за которой атрибут Onchange не работает
Обновлено в 2014 году: вам не нужен jQuery для этого. Вы можете полностью стилизовать поле выбора без jQuery, используя StyleSelect. Например, учитывая следующее поле выбора:
<select class="demo">
<option value="value1">Label 1</option>
<option value="value2" selected>Label 2</option>
<option value="value3">Label 3</option>
</select>
Бег styleSelect('select.demo') создаст стилизованное поле выбора следующим образом:

Если есть решение без JQuery. Ссылка, где вы можете увидеть рабочий пример: http://www.letmaier.com/_selectbox/select_general_code.html (в стиле с большим количеством CSS)
Раздел стиля моего решения:
<style>
#container { margin: 10px; padding: 5px; background: #E7E7E7; width: 300px; background: #ededed); }
#ul1 { display: none; list-style-type: none; list-style-position: outside; margin: 0px; padding: 0px; }
#container a { color: #333333; text-decoration: none; }
#container ul li { padding: 3px; padding-left: 0px; border-bottom: 1px solid #aaa; font-size: 0.8em; cursor: pointer; }
#container ul li:hover { background: #f5f4f4; }
</style>
Теперь HTML-код внутри тега body:
<form>
<div id="container" onMouseOver="document.getElementById('ul1').style.display = 'block';" onMouseOut="document.getElementById('ul1').style.display = 'none';">
Select one entry: <input name="entrytext" type="text" disabled readonly>
<ul id="ul1">
<li onClick="document.forms[0].elements['entrytext'].value='Entry 1'; document.getElementById('ul1').style.display = 'none';"><a href="#">Entry 1</a></li>
<li onClick="document.forms[0].elements['entrytext'].value='Entry 2'; document.getElementById('ul1').style.display = 'none';"><a href="#">Entry 2</a></li>
<li onClick="document.forms[0].elements['entrytext'].value='Entry 3'; document.getElementById('ul1').style.display = 'none';"><a href="#">Entry 3</a></li>
</ul>
</div>
</form>
Я создал плагин jQuery, SelectBoxIt, пару дней назад. Он пытается имитировать поведение обычного поля выбора HTML, но также позволяет стилизовать и анимировать поле выбора с помощью jQueryUI. Посмотрите и дайте мне знать, что вы думаете.
Это кажется старым, но здесь очень интересный плагин - http://uniformjs.com/
Вы должны попробовать использовать какой-нибудь плагин jQuery, например ikSelect.
Я попытался сделать его очень настраиваемым, но простым в использовании.
Это использует twitter-bootstrap стили, чтобы превратить selectв dropdown меню https://github.com/silviomoreto/bootstrap-select
Простым решением является деформация окна выбора внутри элемента div и стилизация элемента div в соответствии с вашим дизайном. Установите непрозрачность:0, чтобы выбрать поле, оно сделает поле выбора невидимым. Вставьте тег span с помощью jQuery и динамически изменяйте его значение, если пользователь меняет раскрывающееся значение. Общая демонстрация показана в этом уроке с объяснением кода. Надеюсь, это решит вашу проблему.
Код JQuery выглядит примерно так.
<script>
$(document).ready(function(){
$('.dropdown_menu').each(function(){
var baseData = $(this).find("select option:selected").html();
$(this).prepend("<span>" + baseData + "</span>");
});
$(".dropdown_menu select").change(function(e){
var nodeOne = $(this).val();
var currentNode = $(this).find("option[value='"+ nodeOne +"']").text();
$(this).parents(".dropdown_menu").find("span").text(currentNode);
});
});
</script>