Почему горизонтальная линия в текстовых полях конфликтует в альбомном режиме в ipad в Swift?
Я использую этот код в Xcode 9, iOS 11.
var boolName: Bool = false
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
if boolName == true {
self.designTextField()
self.view.layoutIfNeeded()
}
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
if boolName == false {
self.designTextField()
boolName = true
}
self.view.layoutIfNeeded()
}
func designTextField() {
//Set the horizontal line in bottom of text field
nameLayer.frame = CGRect(x: 0, y: self.tfName.bounds.size.height, width: self.tfName.bounds.size.width, height: 1)
nameLayer.backgroundColor = UIColor.lightGray.cgColor
tfName.layer.addSublayer(nameLayer)
//Set the horizontal line in bottom of text field
phoneLayer.frame = CGRect(x: 0, y: self.tfPhone.bounds.size.height, width: self.tfPhone.bounds.size.width, height: 1)
phoneLayer.backgroundColor = UIColor.lightGray.cgColor
tfPhone.layer.addSublayer(phoneLayer)
//Set the horizontal line in bottom of text field
emailLayer.frame = CGRect(x: 0, y: self.tfEmail.bounds.size.height, width: self.tfEmail.bounds.size.width, height: 1)
emailLayer.backgroundColor = UIColor.lightGray.cgColor
tfEmail.layer.addSublayer(emailLayer)
}
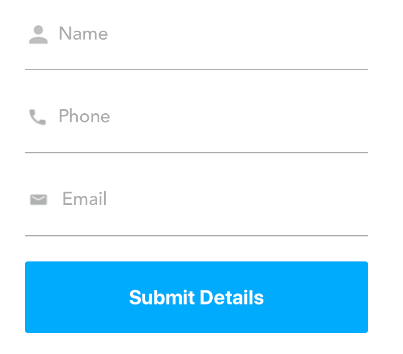
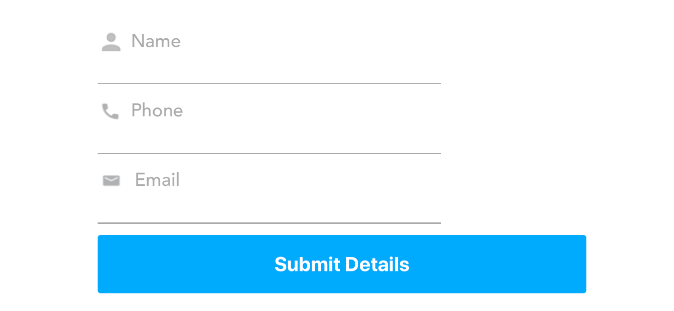
При использовании этого кода и тестировании в iPad. И проблема в том, что когда я поворачиваю iPad в альбомном режиме, горизонтальная линия текстовых полей (внизу) конфликтует.
Может ли кто-нибудь, пожалуйста, помочь?
1 ответ
Решение
Случай if boolName == false останавливает перерисовку в ландшафтном режиме, удалите его. А в методе designTextField задайте имена линейных слоев, после чего вы сможете их получить и обновить.
let kLineName = "nameLine"
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
self.designTextField()
}
func designTextField()
{
//Set the horizontal line in bottom of text field
if let index = tfName.layer.sublayers?.index(where: { (layer) -> Bool in
return layer.name == kLineName
}) {
//Update line's frame if it's existed.
let nameLayer = tfName.layer.sublayers![index]
nameLayer.frame = CGRect(x: 0, y: self.tfName.bounds.size.height, width: self.tfName.bounds.size.width, height: 1)
}
else{
//Add layer if it's not existed.
nameLayer.frame = CGRect(x: 0, y: self.tfName.bounds.size.height, width: self.tfName.bounds.size.width, height: 1)
nameLayer.backgroundColor = UIColor.lightGray.cgColor
nameLayer.name = kLineName
tfName.layer.addSublayer(nameLayer)
}
//Same to the phoneLayer and emailLayer ......
}