Как добавить класс к определенному элементу li в wp_nav_menu
Я пытаюсь добавить класс к элементам li в моем WordPress wp_nav_menu. Я последовал за парой ответов здесь, но могу заставить работать только часть. Так что для моего меню навигации у меня есть>
functions.php >
//REGISTER NAVIGATION MENU
function smtg_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'footer-menu' => __( 'Footer Menu' )
)
);
}
add_action( 'init', 'smtg_menus' );
Этот код добавляет выпадающий класс nav-links в выпадающее меню категорий.
function my_nav_menu_submenu_css_class( $classes ) {
$classes[] = 'nav-links-dropdown';
return $classes;
}
add_filter( 'nav_menu_submenu_css_class', 'my_nav_menu_submenu_css_class' );
Header.php >
$args = array(
'theme_location' => 'header-menu',
'container' => 'nav',
'container_class' => '',
'container_id' => '',
'menu_class' => '',
'menu_id' => '',
'fallback_cb' => false );
wp_nav_menu( $args );
В основной навигации у меня есть 4 элемента li, и только один из этих элементов li имеет подменю, или раскрывающийся список.
Я не могу понять, как добавить класс к li, у которого есть выпадающий список, чтобы вызвать выпадающее меню.
Глядя на страницу источника, я вижу>
<!-- START NAV INSIDE NAV BAR -->
<nav class="menu-header-menu-container">
<ul id="menu-header-menu" class="">
<li><a href="#">Home</a></li>
<li><a href="#">Categories</a>
<ul class="sub-menu nav-links-dropdown">
<li><a href="#">Cat1</a></li>
<li><a href="#">cat2</a></li>
<li><a href="#">cat3</a></li>
<li><a href="#">cat4</a></li>
<li><a href="#">cat5</a></li>
<li><a href="#">cat6</a></li>
</ul>
</li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
</ul>
</nav>
На втором элементе LI - мне нужно добавить к нему класс cats-li-dropdown для отображения выпадающего меню. Я не могу понять, как сделать это в php где-нибудь.
Прямо сейчас я использую jquery для добавления класса cats-li-dropdown ко 2-му элементу, вот так.
$('nav li:nth-child(2)').addClass('cats-li-dropdown');
Как я могу избежать использования jquery для добавления класса ко второму элементу li?
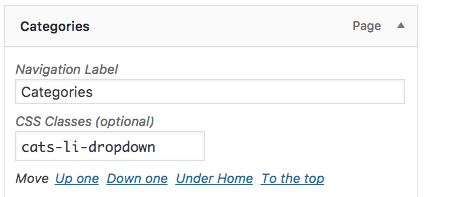
Я уже пытался добавить класс в WordPress в пунктах меню, но он все еще остается пустым, когда я смотрю на исходный код страницы.
Это ничего не добавило к элементу li, хотя, похоже, так и должно быть. Есть другие идеи?
1 ответ
Для пользовательских классов CSS, не показывающих проблему, попробуйте добавить menu параметр:
$args = array(
'menu' => 'header-menu',
'theme_location' => 'header-menu',
'container' => 'nav',
'container_class' => '',
'container_id' => '',
'menu_class' => '',
'menu_id' => '',
'fallback_cb' => false );
wp_nav_menu( $args );