Zurb Foundation 4 Как сохранить колонки при печати
Я использую Foundation 4.2.3 из Zurb, но когда я печатаю страницы, компоновка сетки всегда не поддерживается.
Например,
<div class="row">
<div class="small-3 columns">
XXX
</div>
<div class="small-9 columns">
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
</div>
</div>
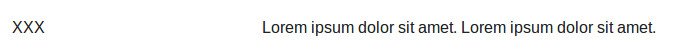
Это делает как 
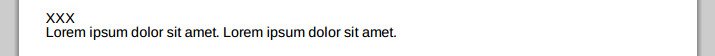
но это становится этим, когда напечатано.

Есть ли какое-то исправление, чтобы макет сетки сохранялся?
3 ответа
Я добавил это к моему файлу.scss в конце:
@media print {
div.columns {
float:left!important;
padding-left:0.9375em!important;
padding-right:0.9375em!important;
width:8.3333333333%!important;
}
}
Проблема заключается в том, что " .large-XXX.columns " в сетке определяется только для " @media screen ":
основа /_variables.scss:98
$small: "only screen and (min-width: #{$small-screen})";
основа / компоненты /_grid.scss:153
@media #{$small} {
@for $i from 1 through $total-columns {
.large#{-$i} { @include grid-column($columns:$i,$collapse:null,$float:false); }
}
...
}
Итак, я добавил строку после включения Foundation/_variables.scss, которая переопределяет это:
// This includes all of the foundation global elements that are needed to work with any of the other files.
@import "foundation/variables";
$small: "screen and (min-width: #{$small-screen}), print";
Конечно, это работает только в том случае, если вы не включаете автоматически все основание посредством @import "foundation", а вместо этого включаете все из них вручную (т. Е. Раскомментируете соответствующие строки в _foundation.scss).
Я сделал это в variables.scss файл для Foundation 5, хотя он не идеален.
// $screen: "only screen";
$screen: "print, screen";