Является ли layoutMarginsGuide чрезмерным?
Когда я пытался создать ограничения макета, я читал о классе NSLayoutAnchor. Они сказали:
Заметка
UIView не предоставляет свойства привязки для атрибутов полей макета. Вместо этого свойство layoutMarginsGuide предоставляет объект UILayoutGuide, который представляет эти поля. Используйте свойства привязки руководства, чтобы создать свои ограничения
Хорошо. Но одновременно я создал свойства привязки для свойств полей макета без свойства UILayoutGuide.
let inputsContainerView = UIView()
inputsContainerView.backgroundColor = UIColor.white
inputsContainerView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(inputsContainerView)
//need x,y,width,height constraints
inputsContainerView.centerXAnchor.constraint(equalTo: view.centerXAnchor, constant: 0).isActive = true
inputsContainerView.centerYAnchor.constraint(equalTo: view.centerYAnchor, constant: 0).isActive = true
inputsContainerView.widthAnchor.constraint(equalTo: view.widthAnchor, constant: -24).isActive = true
inputsContainerView.heightAnchor.constraint(equalToConstant: 150).isActive = true
Тогда зачем нам нужен объект UILayoutGuide? И получается, что UIView предоставляет свойства привязки для атрибутов полей макета? Пожалуйста, если кто-то знает что-нибудь, я был бы очень признателен.
1 ответ
Это зависит от ваших требований к дизайну.
layoutMarginsGuide документация гласит:
Руководство по макету, представляющее поля представления. Используйте привязки этого руководства по компоновке, чтобы создать ограничения с полями представления.
Где Маржинальные поля - в основном только безопасная область представления:
Безопасные области помогут вам разместить ваши взгляды в видимой части общего интерфейса. Определенные UIKit контроллеры представления могут размещать специальные представления поверх вашего контента. Например, контроллер навигации отображает панель навигации поверх содержимого основного контроллера представления. Даже если такие представления частично прозрачны, они все равно закрывают содержимое, которое находится под ними.
За self.viewвидимая часть общего интерфейса исключит области, занятые строкой состояния, панелью навигации, панелью вкладок и т. д.
Для нормального UIView, отступ по умолчанию 8px.
Так что в основном, если вы хотите someView быть ограниченным в пределах безопасной зоны / границы otherView, тогда вы будете ссылаться otherView"s layoutMarginsGuide якоря.
Если нет, то просто otherViewЯкоря достаточно.
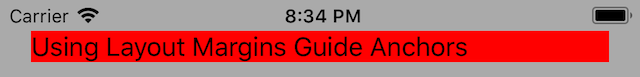
1. Пример (с layoutMarginsGuide):
let textField = UILabel()
textField.text = "Using Layout Margins Guide Anchors"
textField.backgroundColor = UIColor.red
textField.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(textField)
var constraints = [NSLayoutConstraint]()
//textfield's top edge = self.view's margin's top edge
constraints.append(textField.topAnchor.constraint(equalTo: self.view.layoutMarginsGuide.topAnchor))
//textfield's leading edge = self.view's margin's leading edge
constraints.append(textField.leadingAnchor.constraint(equalTo: self.view.layoutMarginsGuide.leadingAnchor))
//textfield's trailing edge = self.view's margin's trailing edge
constraints.append(textField.trailingAnchor.constraint(equalTo: self.view.layoutMarginsGuide.trailingAnchor))
//Apply the constraints
NSLayoutConstraint.activate(constraints)
Выход:
Наблюдение:
- Листья 20px от
self.viewлевый / правый края - Начинается сразу под строкой состояния
- Если бы у вас была панель навигации, то она начиналась бы ниже
- Это
self.viewбезопасная зона / поля
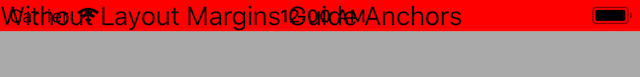
2. Пример (без layoutMarginsGuide):
let textField = UILabel()
textField.text = "Without Layout Margins Guide Anchors"
textField.backgroundColor = UIColor.red
textField.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(textField)
var constraints = [NSLayoutConstraint]()
//textfield's top edge = self.view's top edge
constraints.append(textField.topAnchor.constraint(equalTo: self.view.topAnchor))
//textfield's leading edge = self.view's leading edge
constraints.append(textField.leadingAnchor.constraint(equalTo: self.view.leadingAnchor))
//textfield's trailing edge = self.view's trailing edge
constraints.append(textField.trailingAnchor.constraint(equalTo: self.view.trailingAnchor))
//Apply the constraints
NSLayoutConstraint.activate(constraints)
Наблюдение:
- Начинается сразу с
self.viewлевый / правый края - Начинается сразу с
self.viewверхний край, который перекрывает строку состояния- Если бы была навигационная панель, она бы тоже перекрывалась
- Это
self.viewграницы
Наконец, это зависит от вашего требования.
Иногда вы должны использовать это, иногда вы можете использовать это, иногда вам просто не нужно это использовать.
PS: Теперь, если вы основываете это на UIViewЯкоря или это layoutMarginsGuide якоря, он будет реагировать на поворот устройства или любые другие изменения макета автоматически.