Размеры UIImageView в AutoLayout + классы размеров для всех устройств
Я работаю над приложением и в первый раз буду использовать классы автоматического макета / размера. Сегодня я впервые изучаю его, и теперь я понимаю ограничения и то, как разместить изображения там, где я хочу, чтобы они были на всех устройствах от iPhone 4s до iPad PRO.
В качестве моей основной раскадровки в инспекторе атрибутов я использую размер INFERRED. В шоу Assistant Editor, Preview, я использую all размеры устройства.
В моем inferred раскадровка я использую UIImageView размер 170 ширина, 230 высота. Затем я использую AutoLayout, чтобы сделать его центром каждого экрана устройства в режиме предварительного просмотра.
Теперь проблема в том, что этот UIImageView покрывает половину размера предварительного просмотра iPhone 4s, но только примерно на 1/5 размера iPad PRO. Как я могу изменить размер каждого UIImageView до размера, который я хочу, чтобы они были в каждом устройстве, не меняя центрированного положения каждого UIImageView в устройствах предварительного просмотра?
2 ответа
Сначала вам нужно правильно настроить ограничения, а затем выбрать желаемый тип масштабирования.
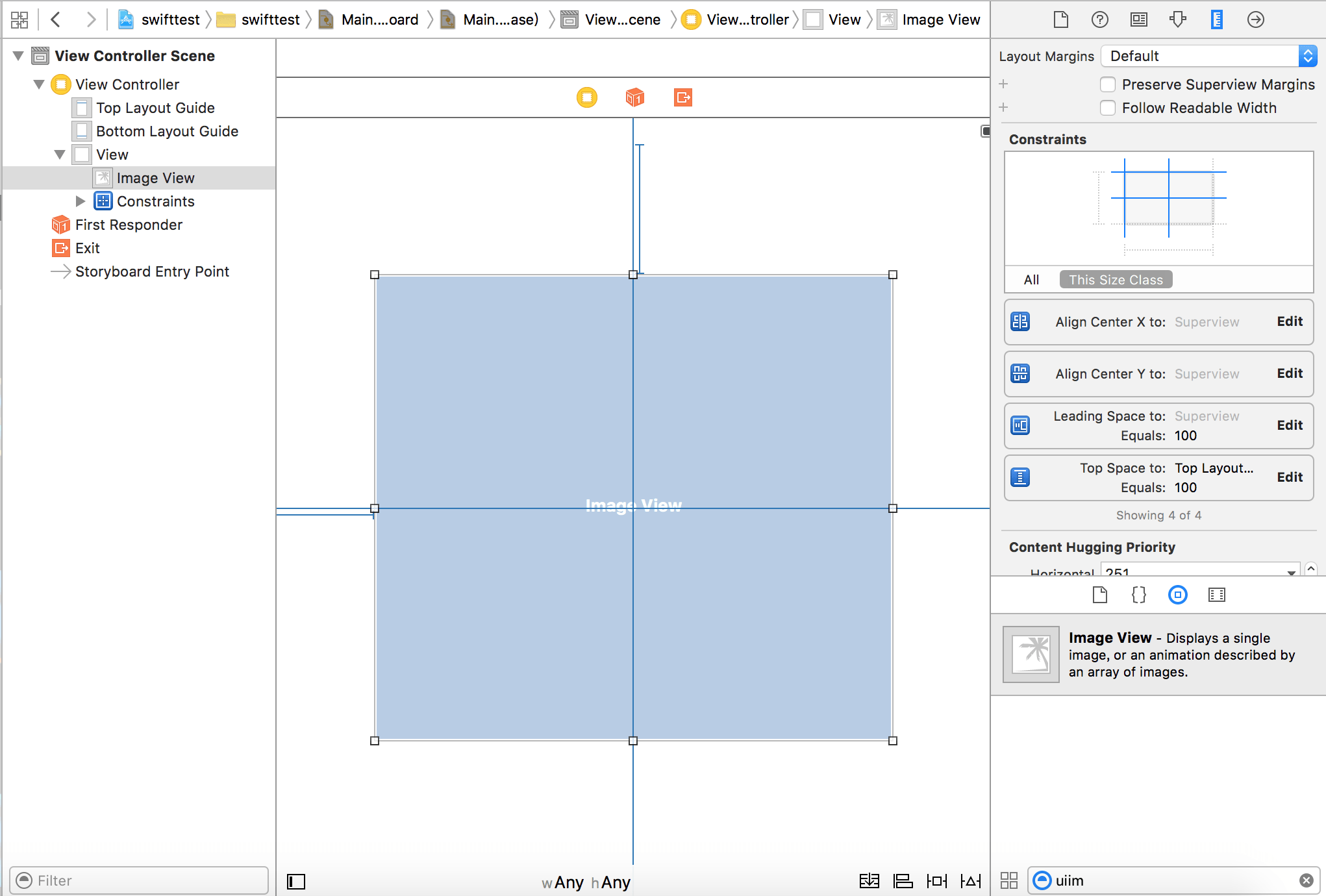
Установите ваши ограничения:
Нажмите на значок булавки |-[]-| внизу экрана. Включите все четыре оранжевые двутавровые балки. Установите четыре константы на ноль. Снимите флажок "Ограничить поля" и нажмите "Добавить 4 ограничения"
Затем установите масштабирование:
Нажмите на изображение, которое вы добавили в свой контроллер просмотра. В инспекторе атрибутов справа выберите свое изображение. Установите режим просмотра в Aspect Fill (заполнить весь экран кадрированием сверху / снизу или влево / вправо, если необходимо) или Aspect Fit (изображение в виде почтового ящика, чтобы все изображение отображалось непересекающимся).
Это должно работать
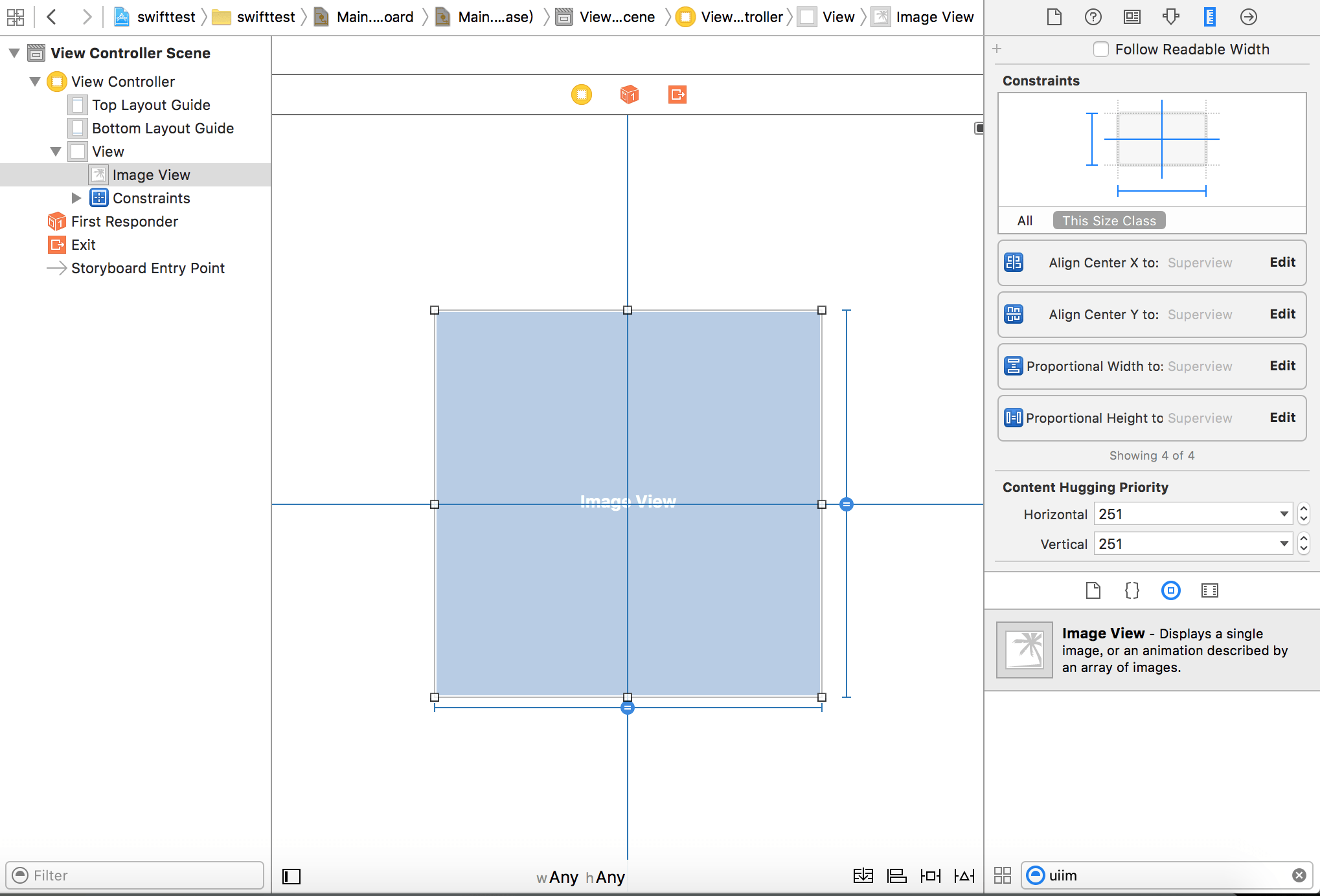
Возможно, вы можете использовать ограничения в режиме ожидания или пропорции вместо ограничений по ширине и высоте.