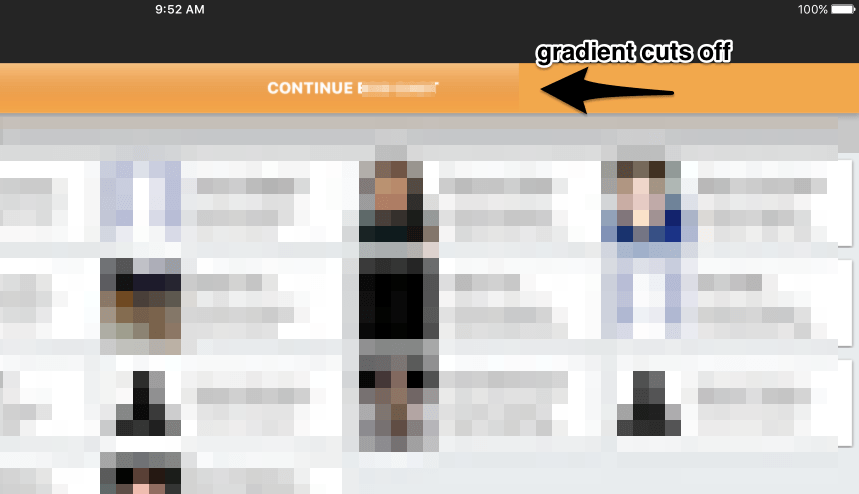
Кнопка UIB с добавлением градиента обрезается
Поэтому я применяю градиент к UIButton через расширение:
extension UIButton {
func addGradient(withColors colors:[CGColor]) {
let layer_: CAGradientLayer = CAGradientLayer()
layer_.frame = self.bounds
layer_.colors = colors
layer_.shouldRasterize = true
layer_.rasterizationScale = UIScreen.main.scale
self.layer.insertSublayer(layer_, at: 0)
}
}
Применяя его к UIButton через:
@IBOutlet weak var startButton: UIButton! {
didSet {
startButton.backgroundColor = ECConstants.GenericColors.buttonOrange
startButton.setTitleColor(UIColor.white, for: .normal)
startButton.addGradient(withColors: [UIColor.white.withAlphaComponent(0.3).cgColor, UIColor.clear.cgColor])
}
}
К сожалению, на iPad Pro 12,9 дюйма (iOS 10.1) он кажется меньше ширины кнопки. Я также пытался применить его в viewDidLoad, но безрезультатно.
Итак, мой вопрос: как сделать так, чтобы градиент прошел весь путь? Или где лучше всего установить градиент?
1 ответ
Расширение для добавления градиента к кнопке все правильно, что вам нужно исправить, это где вы устанавливаете градиент.
Переехать
startButton.backgroundColor = ECConstants.GenericColors.buttonOrange
startButton.setTitleColor(UIColor.white, for: .normal)
startButton.addGradient(withColors: [UIColor.white.withAlphaComponent(0.3).cgColor, UIColor.clear.cgColor])
в viewDidAppear или же viewDidLayoutSubviews
Причина этого в том, что однажды viewDidAppear() называется, все размеры вида вычисляются.
Хотя-шероховатости: (Поддержка устройства вращения)
Убедитесь, что вы пересчитали свой размер подслоя в viewDidLayoutSubviews(), Ваша кнопка изменит размер при повороте устройства, поэтому вам также необходимо вручную изменить размер подслоя.