Удалить неиспользуемый код JavaScript на основе отчета о покрытии
Существует большая библиотека JavaScript (~ 40 000 строк кода) и приложение, которое использует менее 50% кода библиотеки.
Существует тест, который использует все необходимые функции из библиотеки и может создать отчет о покрытии.
Как программно удалить каждую неиспользуемую строку кода, полагаясь на тест?
Примечание: отчет о покрытии содержит индексы строк, которые были выполнены, но он не является точным: закрывающие скобки игнорируются, строки с именами методов помечаются как выполненные, даже если тело метода не было и т. Д.
7 ответов
Вы можете попробовать использовать:
npm install -g fixmyjs
fixmyjs <filename or folder>
Это проект fixmyjs
это отличный инструмент для очистки, похоже, не хватает совместимости с некоторыми версиями ecmascript
Закрытие Компилятор предоставляет некоторые довольно продвинутые функции очистки неиспользуемого кода. Некоторые примеры:
Удаление блока мертвого кода
function hello(name) {
alert('Hello, ' + name);
}
function hi(name) {
alert('Hi, ' + name);
}
hello('New user 1');
hello('New user 2');
Компилируется в:
alert("Hello, New user 1");
alert("Hello, New user 2");
полностью убирая hi функция и встраивание hello, ( живое демо)
Переходя к более сложному делу
По мере усложнения кода он находит новые способы оптимизации. Например:
let greeted = 0;
function hello(name) {
greeted += 1;
alert('Hello, ' + name);
}
function hi(name) {
greeted += 1;
alert('Hi, ' + name);
}
hello('New user ' + greeted);
hello('New user ' + greeted);
становится:
var a = 0;
function b() {
var c = "New user " + a;
a += 1;
alert("Hello, " + c);
}
b();
b();
( живое демо)
Убедитесь, что вы включите ADVANCED_OPTIMIZATIONS Уровень компиляции, чтобы включить удаление мертвого кода.
Есть два метода для устранения мертвого кода, и это возможно, используя системы сборки javascript - webpack.
Устранение мертвого кода (DCE): оптимизация компилятора - исключает то, что не нужно в программе.
Встряхивание дерева Работает в обратном направлении, включает в себя только то, что действительно нужно в программе.
Нажмите здесь для подробной конфигурации.
Вы можете использовать некоторые инструменты автоматизации Java-сценариев для удаления ненужных кодов, для начала вам необходимо установить один из приведенных ниже js-библиотек (узел должен).
дерево-встряхивании
посетить какие-либо сайты. или вы можете удалить его с помощью инструментов разработчика Chrome (но будьте осторожны, тестируйте много случаев, прежде чем обнаружите нежелательные коды, потому что в этом случае будут определены средства нежелательного кода, какие коды не были выполнены вами в процессе или в ваших тестовых случаях)
Удалить код Ugly JS с помощью chrome dev
Это работало нормально для моего случая (но мой код JS менее 10 000 строк)
Для автоматического удаления неиспользуемого кода из пакета у нас есть:
- Дерево трясется
- Инструменты Ugliy и Minification, такие как uglifyjs, Terser
- Компилятор закрытия Google (лучшие результаты)
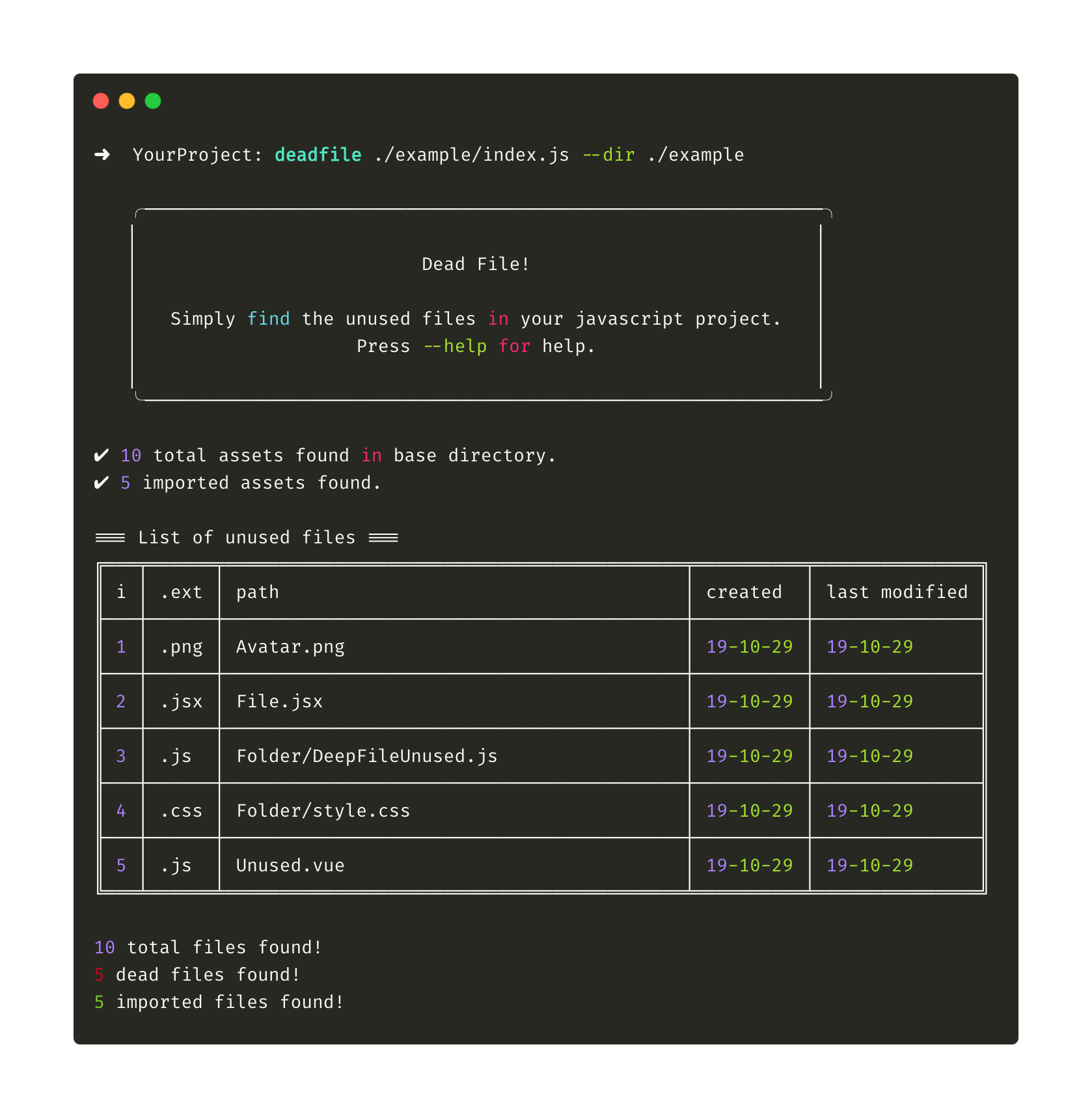
Однако, чтобы найти неиспользуемые ресурсы и удалить их вручную, вы можете использовать библиотеку deadfile: https://m-izadmehr.github.io/deadfile/
Он может просто найти неиспользуемые файлы в любом проекте JS.
Без какой-либо конфигурации он поддерживает файлы ES6, JSX и Vue:

Боюсь, такой подход не сработает. Не так просто и не с данными, которые у вас есть, по крайней мере.
Отчет о покрытии для вашего теста, который использует все необходимые функции, использует какой показатель покрытия? Излагает ли он все значения, условия и возможные их комбинации? Если нет, вы можете пропустить использование некоторой части кода.
Если ваш отчет о покрытии не является точным, вы не можете полагаться на него при удалении. Хотя брекеты
Однако при наличии достаточно хорошего набора тестов вы можете использовать отчеты о покрытии кода для подсказок. Удалите код, который считается неиспользованным, повторите тесты и проверьте, прошли ли они еще. Повторяйте до тех пор, пока не сможете удалить больше фрагментов кода.
Вы можете обработать отчет, оставив только строки, указанные в «диапазонах» в «тексте».
Да, после этого у нас будет использоваться только js-код, но, к сожалению, он недействителен. Вы можете вручную исправить ошибки, и тогда все будет в порядке.
Я написал проект, в котором показал использование отчета о покрытии для создания файлов на его основе:https://github.com/fosemberg/coverage-report-handler