LinearGradientBrush с градиентом фиксированной ширины на обоих концах
Я хочу использовать LinearGradientBrush, чтобы заполнить прямоугольный диапазон на холсте градиентом. Суть в том, что я хочу, чтобы градиент выглядел одинаково с обеих сторон прямоугольника, независимо от того, насколько велик прямоугольник.
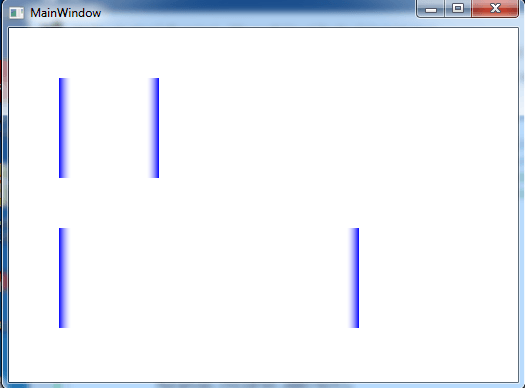
Я пытаюсь нарисовать что-то вроде этого:

Вот моя первая попытка:
LinearGradientBrush brush = new LinearGradientBrush();
brush.SpreadMethod = GradientSpreadMethod.Reflect;
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#FF0000FF"), 0.0));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#22FFFFFF"), 0.25));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#22FFFFFF"), 0.75));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#FF0000FF"), 1.00));
brush.StartPoint = new Point(0, 0);
brush.EndPoint = new Point(1, 0);
Rectangle rect = new Rectangle();
rect.Width = 100;
rect.Height = 100;
rect.Fill = brush;
Canvas.SetLeft(rect, 50);
Canvas.SetTop(rect, 50);
MyCanvas.Children.Add(rect);
Rectangle rect2 = new Rectangle();
rect2.Width = 300;
rect2.Height = 100;
rect2.Fill = brush;
Canvas.SetLeft(rect2, 50);
Canvas.SetTop(rect2, 200);
MyCanvas.Children.Add(rect2);
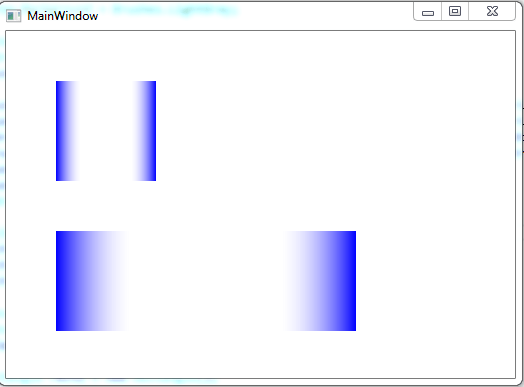
Не совсем верно; чем больше прямоугольник, тем шире градиенты:

Я попытался установить MappingMode на Absolute, но это тоже не работает.
LinearGradientBrush brush = new LinearGradientBrush();
brush.MappingMode = BrushMappingMode.Absolute;
brush.SpreadMethod = GradientSpreadMethod.Reflect;
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#FF0000FF"), 0.0));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#22FFFFFF"), 0.25));
brush.StartPoint = new Point(0, 0);
brush.EndPoint = new Point(50, 0); //I want the gradient to be across 50 pixels
Rectangle rect = new Rectangle();
//Everything else is the same
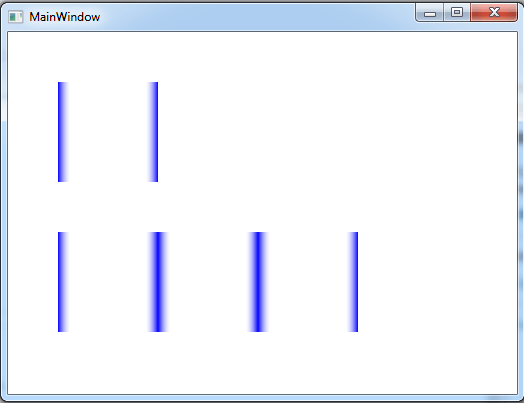
Это даст мне что-то похожее на это:

что далеко. Какие-либо предложения?
2 ответа
Один из способов сделать это - создать custom control,
Составьте это с 3 прямоугольниками на Grid;
- 1 столбец шириной 50 пикселей с прямоугольником, заполненным линейным градиентом
- 1 столбец "Содержимое" прямоугольника заполняет остаток
- 1 столбец шириной 50px с прямоугольником, заполненным линейным градиентом.
Вы можете использовать привязку фона прямоугольника к его ActualHeight и использовать конвертер, вычисляя процент этой ширины, представляющий предполагаемую ширину (используя абсолютные значения, вы также можете установить пиксели напрямую):
class HeightToBrushComplexPropertyConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
double height = (double)value;
double percent = 50.0 / height;
LinearGradientBrush brush = new LinearGradientBrush();
brush.StartPoint = new Point(0, 0);
brush.EndPoint = new Point(1, 0);
brush.MappingMode = BrushMappingMode.RelativeToBoundingBox;
brush.SpreadMethod = GradientSpreadMethod.Pad;
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#FF0000FF"), 0.0));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#22FFFFFF"), percent));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#22FFFFFF"), 1 - percent));
brush.GradientStops.Add(new GradientStop((Color)ColorConverter.ConvertFromString("#FF0000FF"), 1));
return brush;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Внесены улучшения в этот конвертер: примите количество пикселей и цвет в качестве параметров.