Bootstrap-treeview с Ajax ASP.NET Core
Я использую ASP.NET Core и пытаюсь заполнить дерево загрузки с помощью AJAX-вызова. Я могу получить ответ от сервера, но представление дерева не создает дерево на представлении.
Я установил пакет через npm и связался с css и скриптом. Вот мнение:
<div class="row">
<label for="treeview"></label>
<div id="treeview" />
</div>
function getTree() {
$.ajax({
type: 'GET',
url: '/Home/GetTreeNodes',
dataType: "json",
})
.done(function (response) {
$("#treeview").treeview({ data: response })
console.log(response);
})
.fail(function (response) {
console.log(response);
});
}
getTree();
А вот действие Json в моем контроллере:
[HttpGet]
public JsonResult GetTreeNodes(string query)
{
// Tree nodes from db
List<TreeNodes> treeNodes;
// Tree nodes view model
List<TreeNodesViewModel> treeNodesViewModel;
treeNodes = _context.TreeNodes.ToList();
if (!string.IsNullOrWhiteSpace(query))
{
treeNodes = treeNodes.Where(q => q.Name.Contains(query)).ToList();
}
treeNodesViewModel = treeNodes.Where(l => l.ParentId == null)
.Select(l => new TreeNodesViewModel
{
Text = l.Name,
Id = l.Id,
ParentId = l.ParentId,
@Checked = l.Checked,
Children = GetChildren(treeNodes, l.Id)
}).ToList();
return Json(treeNodesViewModel);
}
private List<TreeNodesViewModel> GetChildren(List<TreeNodes> nodes, int parentId)
{
return nodes.Where(l => l.ParentId == parentId).OrderBy(l => l.OrderNumber)
.Select(l => new TreeNodesViewModel
{
Text = l.Name,
Id = l.Id,
ParentId = l.ParentId,
@Checked = l.Checked,
Children = GetChildren(nodes, l.Id)
}).ToList();
}
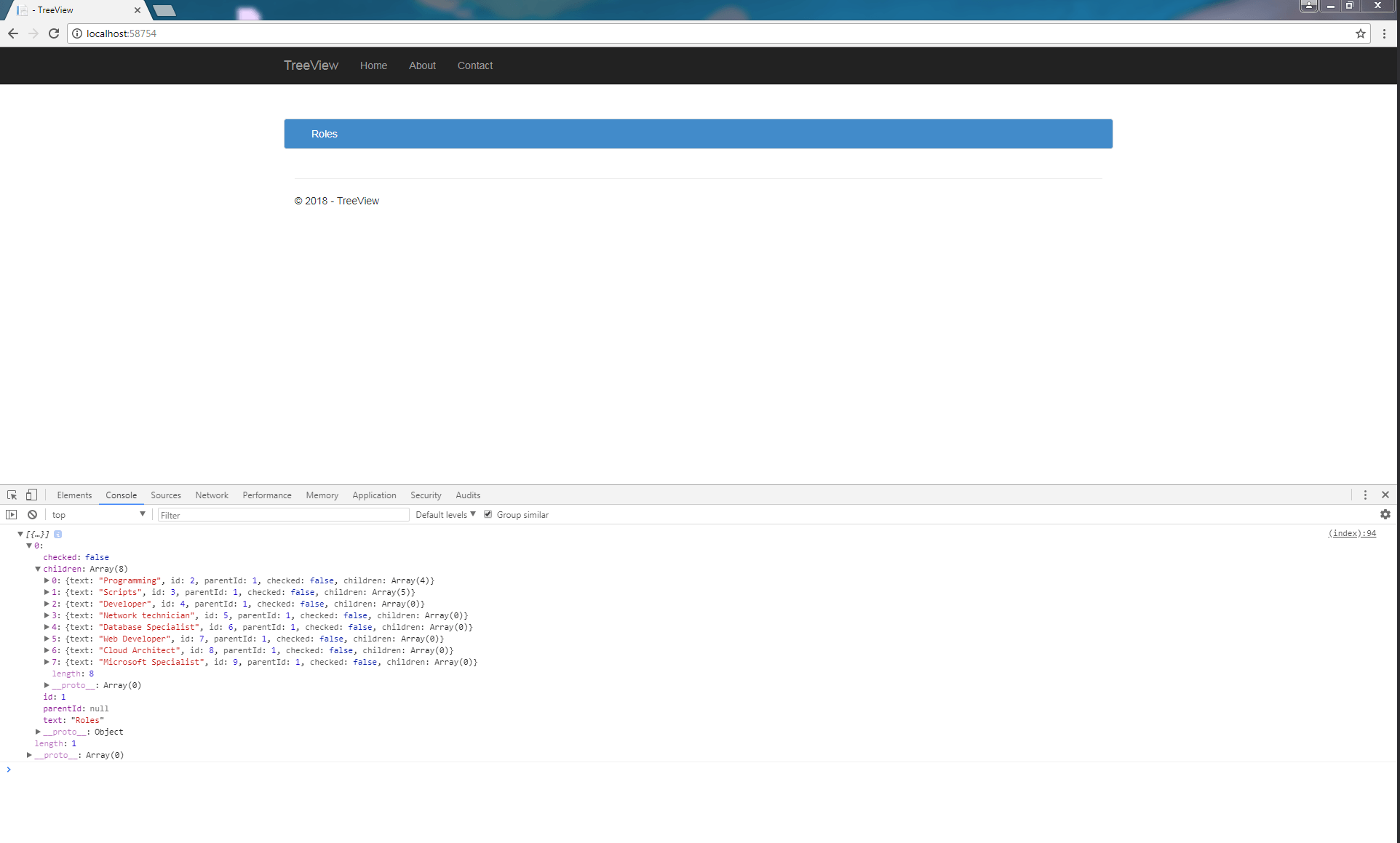
Единственное, что отображается в представлении, это корневой узел:
Любая помощь будет принята с благодарностью, я искал в сети примеры и помощь, но не смог найти ничего, что объясняет, почему я получаю эту проблему.
1 ответ
На случай, если кто-то в будущем наткнется на это, я понял это. Мой код был в порядке, я должен был сначала изменить структуру модели представления с текстом, а также изменить имя дочерних узлов на узлы, после чего он работал нормально.
На заметку, я попытался запустить это с начальной загрузкой 4 альфа 6, и это не показывает флажки. Так что используйте его, как указано на сайте с начальной загрузкой <= 3.