Поворот ползунков WPF
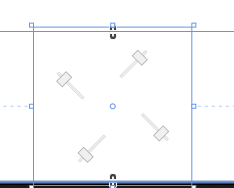
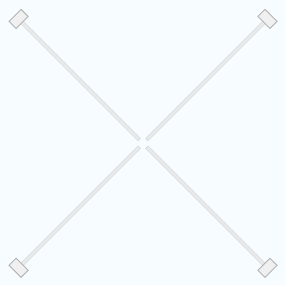
Я хотел бы повернуть 4 ползунка в WPF, чтобы создать собственный элемент управления.
Вот мой код:
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Slider Name="Slider_Top_Left" Minimum="0" Maximum="100" Value="75" RenderTransformOrigin="0,0">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="-135"/>
</Slider.LayoutTransform>
</Slider>
<Slider Name="Slider_Top_Right" Grid.Column="1" Minimum="0" Maximum="100" Value="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="-45"/>
</Slider.LayoutTransform>
</Slider>
<Slider Name="Slider_Bottom_Right" Grid.Column="1" Grid.Row="1" Minimum="0" Maximum="100" Value="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45"/>
</Slider.LayoutTransform>
</Slider>
<Slider Name="Slider_Bottom_Left" Grid.Column="0" Grid.Row="1" Minimum="0" Maximum="100" Value="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="-10" CenterY="-10" Angle="135"/>
</Slider.LayoutTransform>
</Slider>
</Grid>
Я пробовал без определения сетки, с разными центрами (это ничего не изменило).
Я следовал за онлайн-справкой для преобразования макетов, но не могу заставить ее работать.
Спасибо за помощь.
3 ответа
Положите ползунки в сетку правильно и поверните Grid, Если вы решите позже добавить больше элементов в пользовательский элемент управления, где не нужно будет рассчитывать углы поворота / центры для них
<Grid Grid.Row="3">
<Grid.LayoutTransform>
<RotateTransform Angle="45"/>
</Grid.LayoutTransform>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--top right-->
<Slider Orientation="Vertical" Grid.ColumnSpan="2" HorizontalAlignment="Center">
<Slider.LayoutTransform>
<ScaleTransform ScaleY="-1"/>
</Slider.LayoutTransform>
</Slider>
<!--bottom left-->
<Slider Orientation="Vertical" Grid.Row="1"
Grid.ColumnSpan="2"
HorizontalAlignment="Center"/>
<!--top left-->
<Slider Grid.RowSpan="2" VerticalAlignment="Center"/>
<!--bottom right-->
<Slider Grid.Column="1" Grid.RowSpan="2" VerticalAlignment="Center">
<Slider.LayoutTransform>
<ScaleTransform ScaleX="-1"/>
</Slider.LayoutTransform>
</Slider>
</Grid>
Вот как я это сделал:
<Grid>
<Slider x:Name="slider" HorizontalAlignment="Center" Margin="-50,50,0,0" VerticalAlignment="Center" Width="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="-45"/>
</Slider.LayoutTransform>
</Slider>
<Slider x:Name="slider1" HorizontalAlignment="Center" Margin="50,50,0,0" VerticalAlignment="Center" Width="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="-135"/>
</Slider.LayoutTransform>
</Slider>
<Slider x:Name="slider5" HorizontalAlignment="Center" Margin="50,-50,0,0" VerticalAlignment="Center" Width="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="135"/>
</Slider.LayoutTransform>
</Slider>
<Slider x:Name="slider3" HorizontalAlignment="Center" Margin="-50,-50,0,0" VerticalAlignment="Center" Width="75">
<Slider.LayoutTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45"/>
</Slider.LayoutTransform>
</Slider>
</Grid>

Я не совсем уверен, чего вы хотите достичь, но все же на основе предоставленного вами изображения я публикую свой код:
<Slider VerticalAlignment="Center" RenderTransformOrigin="0.5,0.5">
<Slider.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
</TransformGroup>
</Slider.RenderTransform>
</Slider>
Используйте углы 45,-45,135,-135, чтобы расположить их согласно вашему опубликованному дизайну.
Небольшой совет: в следующий раз, когда вы обнаружите такую проблему, перейдите к свойствам этого элемента управления и найдите все доступные свойства.
Удачного кодирования!