Проблема кернинга в Safari при использовании "f" и "i"
Я использую Safari 8.0.5 на OS X 10.10.3.
Я сталкивался с проблемой межбуквенного интервала, когда использовал символы "f" и "i" рядом друг с другом. Я предполагаю, что это ошибка Safari, и я отправил ее в Apple как таковую, но также хотел посмотреть, смогу ли я найти обходной путь за это время.
HTML выводит фразу "Рыба большая" в двух отдельных шрифтах. Чтобы подчеркнуть проблему, я добавляю 10px межбуквенных интервалов между символами.
HTML:
<div class="p1">
The fish is large
</div>
<div class="p2">
The fish is large
</div>
CSS:
div { letter-spacing: 10px; margin-bottom: 10px; }
div.p1 {
color: #009900;
font-family: Helvetica;
}
div.p2 {
color: #000099;
font-family: Arial;
}
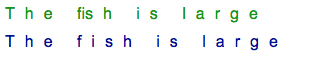
Вот как мой вывод для вышеупомянутого выглядит в Safari:

В целях тестирования я добавил комментарий HTML между символами "f" и "i", и это, похоже, сработало:
<div class="p1">
The f<!----->ish is large
</div>
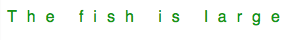
Выводится так:

Хотя это технически работает, на самом деле это не идеальное решение для меня, поскольку контент здесь фактически создается редактором WYSIWYG.
Кажется, проблема только в том, когда "f" и "i" находятся рядом друг с другом. Я не уверен, имеют ли эти буквы особое значение в Safari, но это довольно распространенная последовательность букв в английском языке, поэтому у них действительно не должно быть таких маленьких ключевых слов.
Я также попытался добавить это:
-webkit-font-feature-settings: "kern";
Это подтолкнуло "s" вправо, но "f" и "i" все еще были сгруппированы вместе.

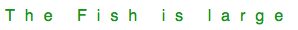
У заглавной буквы "F" нет той же проблемы:

И персонаж, который следует за "фи", похоже, не имеет значения. Я могу изменить это на что-нибудь еще, и это все еще имеет ту же проблему.

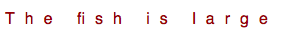
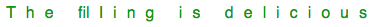
Также он делает то же самое, если "fi" появляется в середине слова:

Я подтвердил, что эта проблема также существует на моем iPhone 6 Plus, работающем под управлением последней версии Safari, поэтому я сомневаюсь, что это просто что-то с моей стороны.
Чтобы проиллюстрировать проблему, я создал jsfiddle с необходимыми HTML и CSS, который, мы надеемся, воспроизведет проблему с вашей стороны. https://jsfiddle.net/38keruv7/4/
У кого-нибудь есть идеи для обходного пути, которое не требует от моих клиентов вставлять комментарии HTML в середине их слов в редакторе WYSIWYG?
Я полагаю, что мог бы отсканировать и заменить эту конкретную комбинацию до вывода данных, но это кажется довольно неэффективным использованием серверных ресурсов при работе с гораздо большими порциями данных.
1 ответ
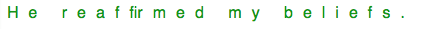
Похоже, вы нашли ошибку Safari. Объединенная "фи" - это типографская лигатура. CSS3 имеет font-variant-ligatures свойство, которое можно использовать для управления ими; Safari поддерживает это с -webkit префикс. Это выглядит как -webkit-font-variant-ligatures: no-common-ligatures; решает проблему, по крайней мере, в Safari 8.0.3:
div {
-webkit-font-variant-ligatures: no-common-ligatures;
letter-spacing: 10px;
margin-bottom: 10px;
}
Вот обновленная скрипка: https://jsfiddle.net/38keruv7/5/
Если у вас все еще есть проблемы, вот связанный вопрос, который говорит rendering: optimizeSpeed; также решает проблему: письма, подключенные в Safari